Size: a a a
2019 December 09

2019 December 10

Если ты дизайнер, ведёшь инсту и тебе нужны лайки и активность на посты в инсту - присоедяйся😉
@design_community
@design_community

Уже традиционно рекомендую книгу №3 к прочтению дизайнерам.
"не заставляйте меня думать!" Издание 2-е
Стив Круг
#Фриланс #дизайн #книга #book #блог #дизайнблог #вебдизайн #фрилансер #блогдизайнера #design #webdesign #freelance #blog #designblog #ui #ux
"не заставляйте меня думать!" Издание 2-е
Стив Круг
#Фриланс #дизайн #книга #book #блог #дизайнблог #вебдизайн #фрилансер #блогдизайнера #design #webdesign #freelance #blog #designblog #ui #ux
2019 December 11

#отзыв самый развернутый на сегодня)
Рекорд
Рекорд
2019 December 13


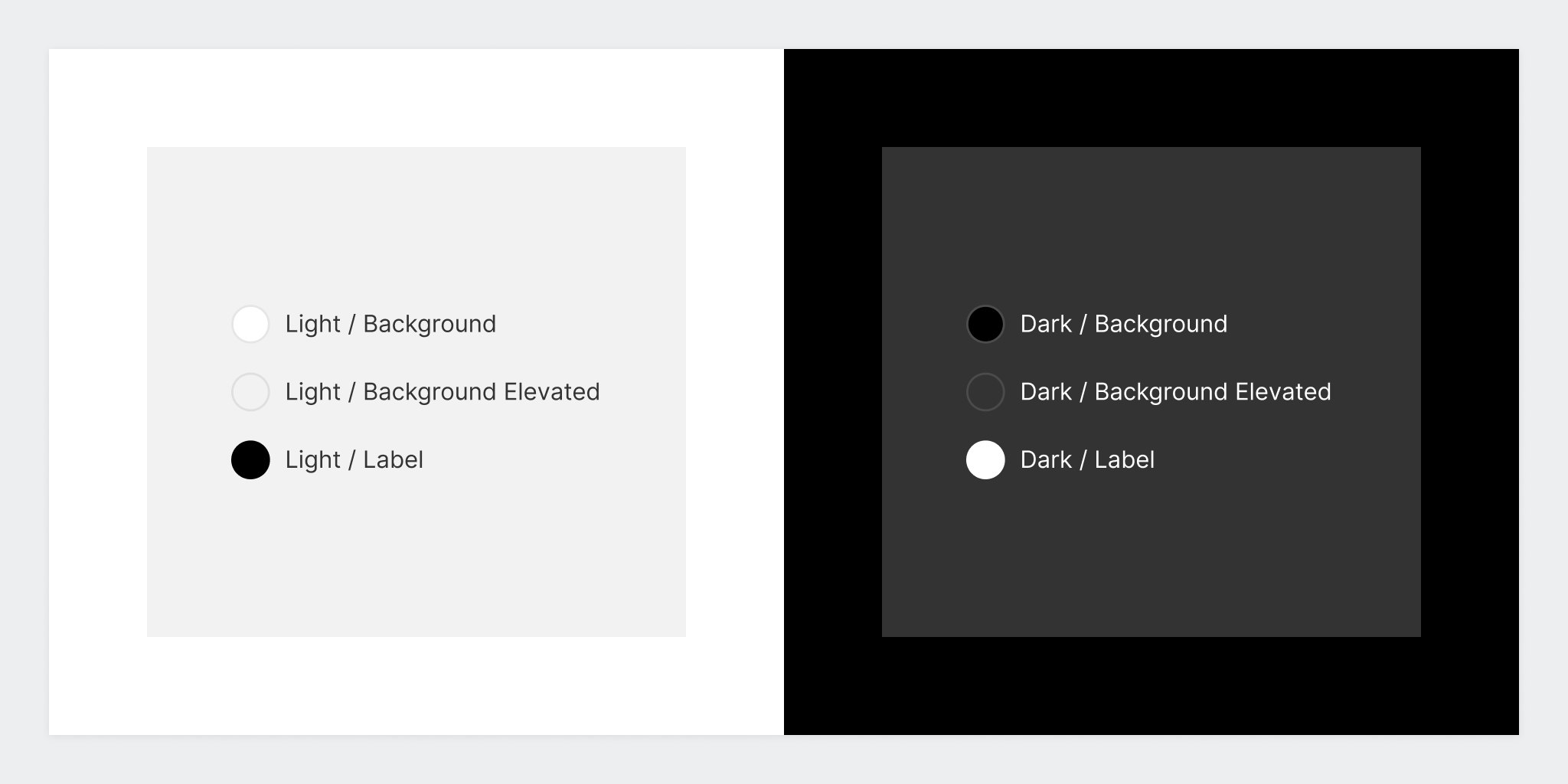
Lights — плагин позволяет менять светлую и темную тему вашего интерфейса.
Как это работает:
1) Создаем стиль цвета для двух тем. Light / Название цвета и также для темной Dark / Название цвета.
2) Применяем стили к интерфейсу.
3) Выбираете слои у которых хотите изменить цвет, запускаете плагин Lights > On for light mode or Lights > Off for dark mode
Install plugin
Как это работает:
1) Создаем стиль цвета для двух тем. Light / Название цвета и также для темной Dark / Название цвета.
2) Применяем стили к интерфейсу.
3) Выбираете слои у которых хотите изменить цвет, запускаете плагин Lights > On for light mode or Lights > Off for dark mode
Install plugin


2019 December 14

2019 December 15

2019 December 16



4 плагина с библиотеками иконок.
Material Design — 4000+ иконок с MaterialDesignIcons.com
Install plugin
Ionicons — 600+ иконок с Ionicons.com
Install plugin
Boxicons — 1200+ иконок с Boxicons.com
Install plugin
Font Awesome Icons — 1500+ иконок с Fontawesome.com
Install plugin
Material Design — 4000+ иконок с MaterialDesignIcons.com
Install plugin
Ionicons — 600+ иконок с Ionicons.com
Install plugin
Boxicons — 1200+ иконок с Boxicons.com
Install plugin
Font Awesome Icons — 1500+ иконок с Fontawesome.com
Install plugin
2019 December 20

LottieFiles плагин для Adobe After Effects
— Просмотр и редактирование анимации в реальном времени
— Просмотр анимации на мобильных девайсах (iOS / Android)
— Оптимизация анимации
lottiefiles.com/plugins/after-effects
— Просмотр и редактирование анимации в реальном времени
— Просмотр анимации на мобильных девайсах (iOS / Android)
— Оптимизация анимации
lottiefiles.com/plugins/after-effects
2019 December 21


Новый видеокурс по Figma
Видимо, идея сделать что-то про Фигму витала в воздухе и теперь у новичков нет больше никаких отговорок. Вышел офигенный бесплатный видеокурс на 15 уроков от @naukadsgn. С качественным звуком и внятными объяснениями Романа Горелика. Здорово наблюдать альтернативу моему подходу о том, как нужно рассказывать о Фигме. Отличная работа, снимаю шляпу. Думал записывать видеокурс по книге сам, но теперь это вряд ли нужно.
Курс даст хороший верхнеуровневый обзор инструмента и вполне сочетается с книгой. Раскрыты темы, которых ещё нет у меня: прототипы, слайсы и экспорт. В курсе меньше про рисование и горячие клавиши, и больше про веб-дизайн.
1. Обзор интерфейса 11:42
2. Манипуляция объектами 10:32
3. Фреймы и слайсы 10:27
4. Векторные объекты 24:37
5. Кривые и перо 8:35
6. Слои и маски 12:04
7. Текст 9:08
8. Цвет 8:50
9. Сетки и направляющие 7:26
10. Стили 5:16
11. Ограничители 4:38
12. Компоненты 12:44
13. Выравнивание и умное распределение 5:51
14. Прототипирование 16:44
15. Интеграция и экспорт 5:37
Плейлист на YouTube, общее время: 2 часа 34 мин.
На этой ноте обещаю больше не мучать профи учебниками и курсами про азы. Впереди у нас знакомство с Lottie, немного AE, новые разборы UI-анимации, а также видео с моего воркшопа.
—
#первые_шаги #Фигма
Видимо, идея сделать что-то про Фигму витала в воздухе и теперь у новичков нет больше никаких отговорок. Вышел офигенный бесплатный видеокурс на 15 уроков от @naukadsgn. С качественным звуком и внятными объяснениями Романа Горелика. Здорово наблюдать альтернативу моему подходу о том, как нужно рассказывать о Фигме. Отличная работа, снимаю шляпу. Думал записывать видеокурс по книге сам, но теперь это вряд ли нужно.
Курс даст хороший верхнеуровневый обзор инструмента и вполне сочетается с книгой. Раскрыты темы, которых ещё нет у меня: прототипы, слайсы и экспорт. В курсе меньше про рисование и горячие клавиши, и больше про веб-дизайн.
1. Обзор интерфейса 11:42
2. Манипуляция объектами 10:32
3. Фреймы и слайсы 10:27
4. Векторные объекты 24:37
5. Кривые и перо 8:35
6. Слои и маски 12:04
7. Текст 9:08
8. Цвет 8:50
9. Сетки и направляющие 7:26
10. Стили 5:16
11. Ограничители 4:38
12. Компоненты 12:44
13. Выравнивание и умное распределение 5:51
14. Прототипирование 16:44
15. Интеграция и экспорт 5:37
Плейлист на YouTube, общее время: 2 часа 34 мин.
На этой ноте обещаю больше не мучать профи учебниками и курсами про азы. Впереди у нас знакомство с Lottie, немного AE, новые разборы UI-анимации, а также видео с моего воркшопа.
—
#первые_шаги #Фигма
2019 December 22

2019 December 24

Бесплатные векторные иллюстрации для коммерческого использования в форматах SVG, SKETCH, AI и PNG
woobro.design
woobro.design
2019 December 26

Артур Абраров написал, чем отличаются нативные приложения на iOS и Android (Material Design). Выжимки из части пунктов:
3. Общепринятый размер экрана для Андроида — 360 × 640 dp. Для Айоса проектируют под размеры iPhone 5 (320 × 568 pt) или iPhone X (375 × 812 pt).
5. В Андроиде есть встроенный инструмент для навигации назад — Android Navigation Bar. Стрелка «Назад» возвращает пользователя по пройденному пути на шаг назад как внутри приложения так и между ними.
6. В Material каждый компонент находится в конкретном месте на оси Z. Надо осознанно подходить к созданию теней.
8. Для верхнеуровневой навигации Айос рекомендует только Tab bar. Андроид — Navigation Drawer (если пунктов больше 5), Bottom Navigation Bar (от 2 до 5 пунктов) и Tabs.
10. В отличие от Segmented Controls в Айосе, между Tabs в Андроиде можно переключаться свайпами. Если используете Tabs, не добавляйте на экран элементы с похожими жестами: карусель картинок или карточки со взаимодействием свайпами.
12. В Андроиде пользователь может раскрыть Navigation Drawer жестом Edge Swipe слева вправо. Этот жест нельзя использовать для чего-то иного вместе с Navigation Drawer. В Айосе жест возвращает пользователя к материнской странице.
13. Поиск может быть в виде иконки. В Айосе она открывает отдельный компонент Search Bar. В Андроиде поле поиска отображается в Top App Bar. В Айосе поле поиска можно спрятать под Navigation Bar и отобразить его, сдвинув содержимое страницы свайпом вниз. Не стоит этим же жестом обновлять содержимое страницы.
15. В Айосе нет аналогов:
— Navigation Drawer — бургерное меню;
— Banner — сообщить важную информацию и предложить связанные действия;
— Snackbar — кратко сообщить о результате пользовательского действия;
— Chips — показать введённый пользователем контент вместе с дополнительными данными или элементами управления;
— Floating Action Button — закреплённая кнопка основного действия;
— Standard Bottom Sheet — страница, часть которой закреплена в нижней части экрана.
16. В Андроиде нет аналогов:
— Page Control — показать, на какой из страниц находится пользователь;
— Toolbar — панель с элементами управления;
— Steppers — кнопки увеличения и уменьшения чисел, например, количества копий для печати;
— Popover — всплывающая панель, например, для настройки текста в читалках и браузерах.
19. В Андроиде контролы единичного и множественного выбора (чекбоксы и радиокнопки) отличаются визуально. В Айосе это всегда галочки. В Андроиде можно использовать родительский чекбокс для выбора всех вариантов.
22. В Айосе дата выбирается с помощью барабана. В Андроиде — календаря или поля ввода.
23. В Айосе название поля находится внутри поля и исчезает во время ввода текста. Material рекомендует поднимать название при вводе текста, выделять основным цветом его и полосу под текстовым полем.
26. При работе с текстом после долгого нажатия в Андроиде можно продолжить выделение текста. В Айосе появится лупа для точного выбора места в слове.
30. В Айосе можно потрясти телефон, чтобы появился диалог отмены последнего совершённого действия.
https://vc.ru/design/93884
3. Общепринятый размер экрана для Андроида — 360 × 640 dp. Для Айоса проектируют под размеры iPhone 5 (320 × 568 pt) или iPhone X (375 × 812 pt).
5. В Андроиде есть встроенный инструмент для навигации назад — Android Navigation Bar. Стрелка «Назад» возвращает пользователя по пройденному пути на шаг назад как внутри приложения так и между ними.
6. В Material каждый компонент находится в конкретном месте на оси Z. Надо осознанно подходить к созданию теней.
8. Для верхнеуровневой навигации Айос рекомендует только Tab bar. Андроид — Navigation Drawer (если пунктов больше 5), Bottom Navigation Bar (от 2 до 5 пунктов) и Tabs.
10. В отличие от Segmented Controls в Айосе, между Tabs в Андроиде можно переключаться свайпами. Если используете Tabs, не добавляйте на экран элементы с похожими жестами: карусель картинок или карточки со взаимодействием свайпами.
12. В Андроиде пользователь может раскрыть Navigation Drawer жестом Edge Swipe слева вправо. Этот жест нельзя использовать для чего-то иного вместе с Navigation Drawer. В Айосе жест возвращает пользователя к материнской странице.
13. Поиск может быть в виде иконки. В Айосе она открывает отдельный компонент Search Bar. В Андроиде поле поиска отображается в Top App Bar. В Айосе поле поиска можно спрятать под Navigation Bar и отобразить его, сдвинув содержимое страницы свайпом вниз. Не стоит этим же жестом обновлять содержимое страницы.
15. В Айосе нет аналогов:
— Navigation Drawer — бургерное меню;
— Banner — сообщить важную информацию и предложить связанные действия;
— Snackbar — кратко сообщить о результате пользовательского действия;
— Chips — показать введённый пользователем контент вместе с дополнительными данными или элементами управления;
— Floating Action Button — закреплённая кнопка основного действия;
— Standard Bottom Sheet — страница, часть которой закреплена в нижней части экрана.
16. В Андроиде нет аналогов:
— Page Control — показать, на какой из страниц находится пользователь;
— Toolbar — панель с элементами управления;
— Steppers — кнопки увеличения и уменьшения чисел, например, количества копий для печати;
— Popover — всплывающая панель, например, для настройки текста в читалках и браузерах.
19. В Андроиде контролы единичного и множественного выбора (чекбоксы и радиокнопки) отличаются визуально. В Айосе это всегда галочки. В Андроиде можно использовать родительский чекбокс для выбора всех вариантов.
22. В Айосе дата выбирается с помощью барабана. В Андроиде — календаря или поля ввода.
23. В Айосе название поля находится внутри поля и исчезает во время ввода текста. Material рекомендует поднимать название при вводе текста, выделять основным цветом его и полосу под текстовым полем.
26. При работе с текстом после долгого нажатия в Андроиде можно продолжить выделение текста. В Айосе появится лупа для точного выбора места в слове.
30. В Айосе можно потрясти телефон, чтобы появился диалог отмены последнего совершённого действия.
https://vc.ru/design/93884