Size: a a a
2021 September 10


Вам приходят уведомления о новых постах в канале?
Анонимный опрос
Проголосовало: 752021 September 15


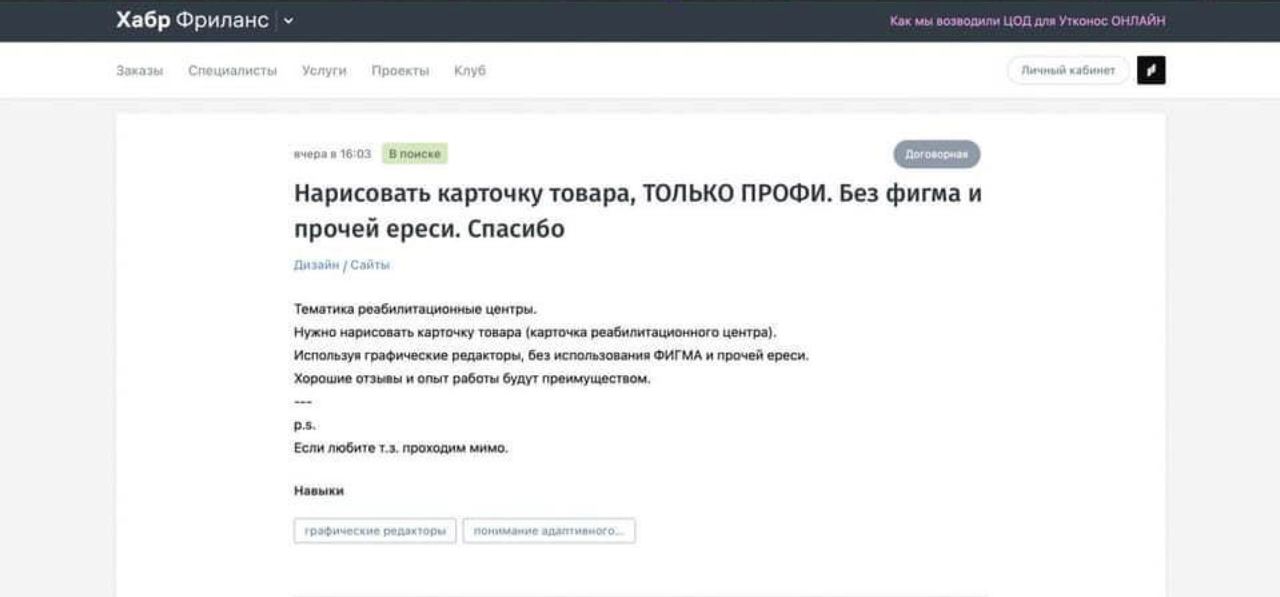
Ну что тут еще добавить?
«Если любите ТЗ проходим мимо»
«Если любите ТЗ проходим мимо»
2021 September 17
2021 September 20


Забыл выключить профиль на джине.
Оказался в курсе того, что эйчары массово вернулись с отпусков и горят вакансии🤷🏻♂️🙈
Оказался в курсе того, что эйчары массово вернулись с отпусков и горят вакансии🤷🏻♂️🙈
2021 September 25


Наконец-то годная реклама курсов в инсте, а не это вот всё
2021 October 04


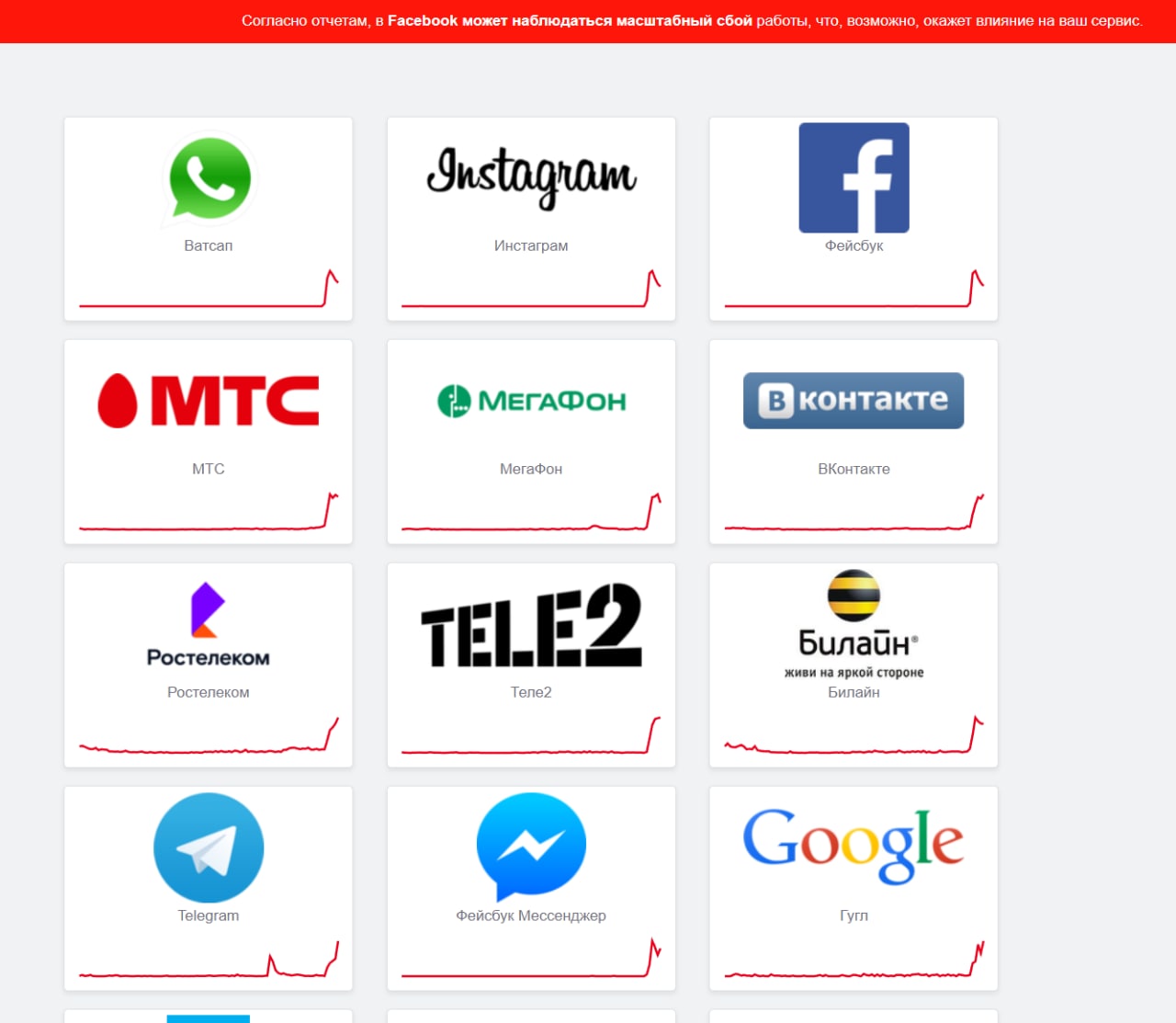
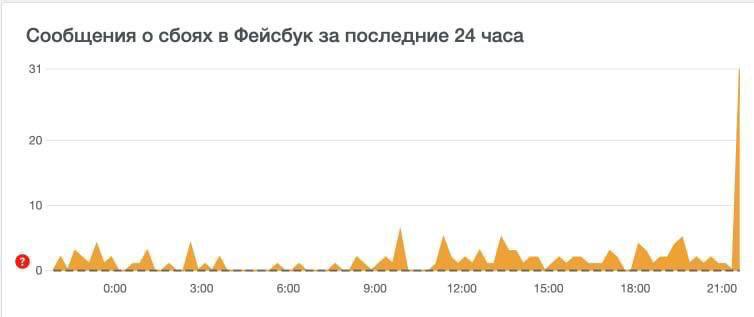
Некоторые сервисы сегодня упали 😐
Fb, Inst, Whatsapp (Здоровья погибшим)
+ некоторые телеком
У вас чё как? Работает?
Fb, Inst, Whatsapp (Здоровья погибшим)
+ некоторые телеком
У вас чё как? Работает?
2021 October 06

Customer Retention Rate или уровень удержания пользователей.
Простыми словами это просто % пользователей которые всё еще пользуются продуктом.
Херовый ретеншн рейт можно сравнить с попыткой набрать воду в сито
Почему важно знать CRR ?
- Ну ты же дизайнер продукта ёпт, значит должен думать как увеличивать прибыль.
Чем выше Retention Rate, тем лучше. Это показатель того на сколько эффективно работают инструменты.
Проблема большинства продуктов том что в погоне за новыми лидами, команды забывают о том что важно сохранить отношения с пользователями которые уже есть.
Как посчитать?
Простой пример (дня):
Если с момента первого соприкосновения с продуктом имеем 100 юзеров, а на 2й день всего 20.
То коф удержания за 1й день будет 20%
Сложный пример (месяц):
В начале месяца было 2000 юзеров, а в конце месяца осталось 500.
500 / 2000 * 100 = 25
Значит коф удержания = 25%
Пздц какой сложный пример:
В начале месяца было 1000 клиентов, в конце месяца 150 человек ушло, но пришло 200 новых клиентов — поэтому по итогам месяца у вас есть 1050 клиентов.
((1050–200)/1000) X 100 = 85%((1050–200)/1000) X 100 = 85%/1000) X 100 = 85%
Формула:
RR = ((CE — CN) / CS)) x 100RR = ((CE — CN) / CS)) x 100
CE = Количество клиентов на конец периода
CN = Количество новых клиентов за период
CS = Количество клиентов на начало периода
Простыми словами это просто % пользователей которые всё еще пользуются продуктом.
Херовый ретеншн рейт можно сравнить с попыткой набрать воду в сито
Почему важно знать CRR ?
- Ну ты же дизайнер продукта ёпт, значит должен думать как увеличивать прибыль.
Чем выше Retention Rate, тем лучше. Это показатель того на сколько эффективно работают инструменты.
Проблема большинства продуктов том что в погоне за новыми лидами, команды забывают о том что важно сохранить отношения с пользователями которые уже есть.
Как посчитать?
Простой пример (дня):
Если с момента первого соприкосновения с продуктом имеем 100 юзеров, а на 2й день всего 20.
То коф удержания за 1й день будет 20%
Сложный пример (месяц):
В начале месяца было 2000 юзеров, а в конце месяца осталось 500.
500 / 2000 * 100 = 25
Значит коф удержания = 25%
Пздц какой сложный пример:
В начале месяца было 1000 клиентов, в конце месяца 150 человек ушло, но пришло 200 новых клиентов — поэтому по итогам месяца у вас есть 1050 клиентов.
((1050–200)/1000) X 100 = 85%((1050–200)/1000) X 100 = 85%/1000) X 100 = 85%
Формула:
RR = ((CE — CN) / CS)) x 100RR = ((CE — CN) / CS)) x 100
CE = Количество клиентов на конец периода
CN = Количество новых клиентов за период
CS = Количество клиентов на начало периода

К слову о ретеншн.
Кажется у ПриватБанк с ретешеном не очень.
Я и многие знакомые перестали использовать приват как основной банк.
Дизайнерам важно выходить за рамки интерфейса, понимать как работают процессы и какие точки соприкосновения у клиента.
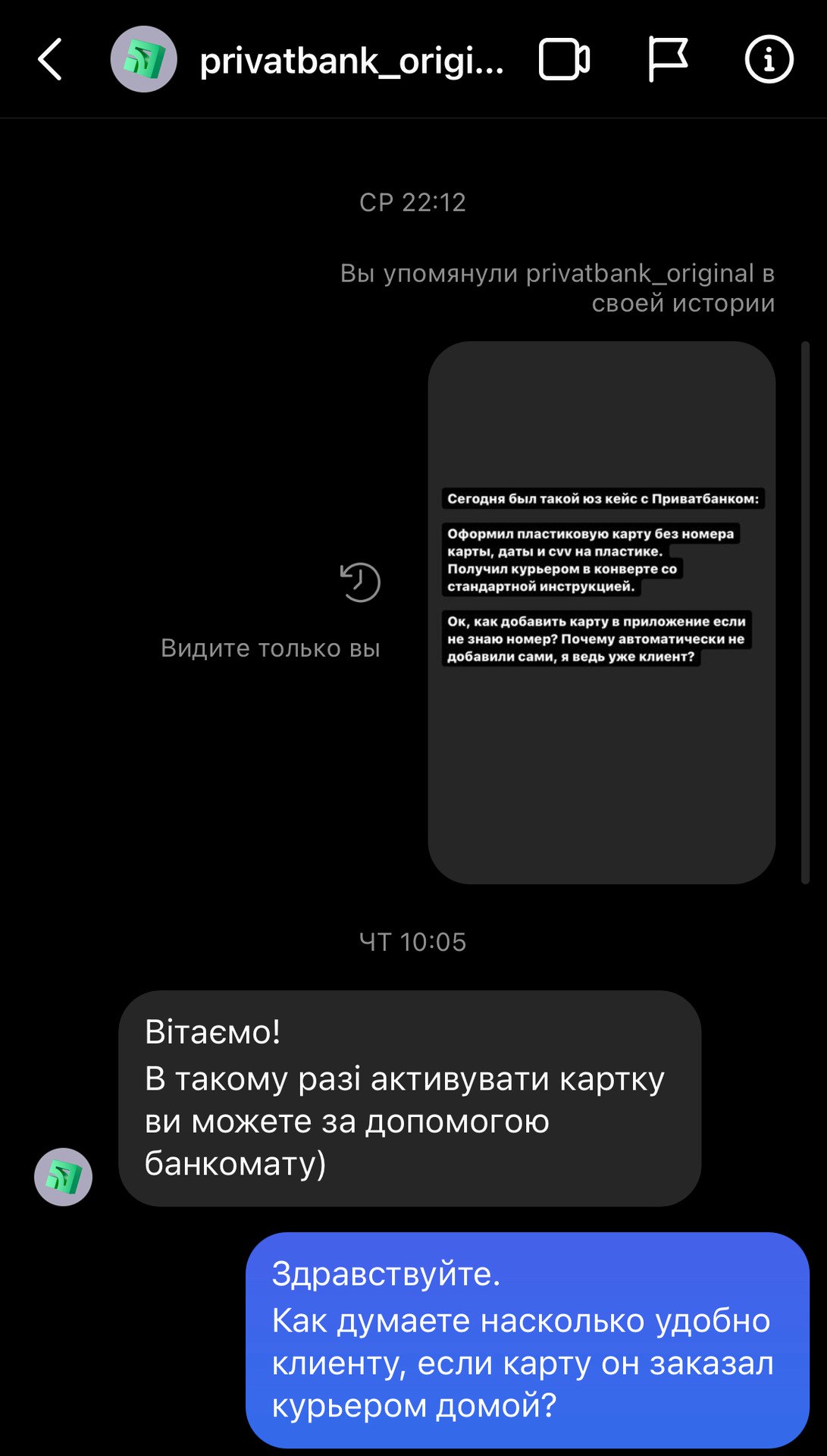
Сегодня был такой юз кейс:
Оформил пластиковую карту без номера карты, даты и cvv на пластике.
Получил курьером в конверте со стандартной инструкцией.
Ок, как добавить карту в приложение если не знаю номер? Почему автоматически не добавили сами, я ведь уже клиент?
Пишу в саппорт чтоб узнать. Понадобилось 40 мин на то чтоб обойти бота который не смог ответить на вопрос, ждать "подключение специалиста», «ожидайте, скоро ответим» обожаю😂, заполнить форму безопастности и после этого получить номер карты.
Интерактив
Как бы упростили этот процесс с точки зрения дизайна?
1. Добавить в саппорт бота ответ на вопрос добавления такой карты
2. Добавить в комплектную инструкцию мануал по добавлению карты без номера?
3. Сходили бы к разрабам с вопросам «а можем добавить карту автоматически»
4. Добавить кнопку «карта без номера на пластике» в раздел добавления новой карты?
5. Всё вышеперечисленное
6. Напишу свой вариант
Кажется у ПриватБанк с ретешеном не очень.
Я и многие знакомые перестали использовать приват как основной банк.
Дизайнерам важно выходить за рамки интерфейса, понимать как работают процессы и какие точки соприкосновения у клиента.
Сегодня был такой юз кейс:
Оформил пластиковую карту без номера карты, даты и cvv на пластике.
Получил курьером в конверте со стандартной инструкцией.
Ок, как добавить карту в приложение если не знаю номер? Почему автоматически не добавили сами, я ведь уже клиент?
Пишу в саппорт чтоб узнать. Понадобилось 40 мин на то чтоб обойти бота который не смог ответить на вопрос, ждать "подключение специалиста», «ожидайте, скоро ответим» обожаю😂, заполнить форму безопастности и после этого получить номер карты.
Интерактив
Как бы упростили этот процесс с точки зрения дизайна?
1. Добавить в саппорт бота ответ на вопрос добавления такой карты
2. Добавить в комплектную инструкцию мануал по добавлению карты без номера?
3. Сходили бы к разрабам с вопросам «а можем добавить карту автоматически»
4. Добавить кнопку «карта без номера на пластике» в раздел добавления новой карты?
5. Всё вышеперечисленное
6. Напишу свой вариант
2021 October 07


Во времена были)
Windows не удобная ненужная надстройка
Windows не удобная ненужная надстройка
2021 October 08



Никогда такого не было и вот опять 🤪
Пользователи инстаграм массово жалуются на проблемы с обновлением ленты, отправкой голосовых etc
У вас че как?
Пользователи инстаграм массово жалуются на проблемы с обновлением ленты, отправкой голосовых etc
У вас че как?
2021 October 11


Финал по посту с ПриватБанком.
Ок решение со стороны банка?
Ок решение со стороны банка?

В связи с тем что с flaticon теперь нельзя скачать SVG бесплатно, ловите подборку сервисов с бесплатными иконосами
iconset.io - апка для для загрузки своих сетов + готовые сеты есть на сайте
(win + mac)
nucleoapp.com - аналог iconset (win + mac)
iconhub.io - Достойные интерфейсные иконки
remixicon.com - еще интерфейсные иконки
feathericons.com - аккуратные иконки
iconfinder.com - годная замена flaticon (здоровья погибшим)
iconmonstr.com
akveo.github.io - Eva Icons
boxicons.com
icons8.com - много платных, но есть free
potlabicons.com - анимированные иконки
Iconify - плагин figma
Streamline - плагин Figma
fontawesome.com - не нуждается в представлении
SF-Symbols - апка с иконосами эпл (mac)
Material Icons - гуглоконки
iconstore.co - сеты
tetrisly - готовый пак
iconshock.com
css.gg/app
useanimations.com - анимированные иконки
icons.getbootstrap.com
ravenyu.com/discipline - бигсюр
geticonjar.com - еще один органайзер (MAC)
#начинающим #новичкам #вебдизайнерам #иконки #сайты #помощь #сервисы #figma #icons #ui
Я пользуюсьiconset.io - апка для для загрузки своих сетов + готовые сеты есть на сайте
(win + mac)
nucleoapp.com - аналог iconset (win + mac)
iconhub.io - Достойные интерфейсные иконки
remixicon.com - еще интерфейсные иконки
feathericons.com - аккуратные иконки
Популярныеiconfinder.com - годная замена flaticon (здоровья погибшим)
iconmonstr.com
akveo.github.io - Eva Icons
boxicons.com
icons8.com - много платных, но есть free
potlabicons.com - анимированные иконки
Iconify - плагин figma
Streamline - плагин Figma
fontawesome.com - не нуждается в представлении
SF-Symbols - апка с иконосами эпл (mac)
Material Icons - гуглоконки
iconstore.co - сеты
tetrisly - готовый пак
iconshock.com
css.gg/app
useanimations.com - анимированные иконки
icons.getbootstrap.com
ravenyu.com/discipline - бигсюр
geticonjar.com - еще один органайзер (MAC)
#начинающим #новичкам #вебдизайнерам #иконки #сайты #помощь #сервисы #figma #icons #ui
2021 October 12


Когда джун соврал на собесе что отлично знает фигму
2021 October 13


Говорил и буду говорить
Подписывайте интерфейсные иконки навигации 😐
Если кажется что иконки достаточно понятны - спросите у пользователей.
Иконес с текстом в навигации в 99% случаев выиграют по понятности у иконок без текста.
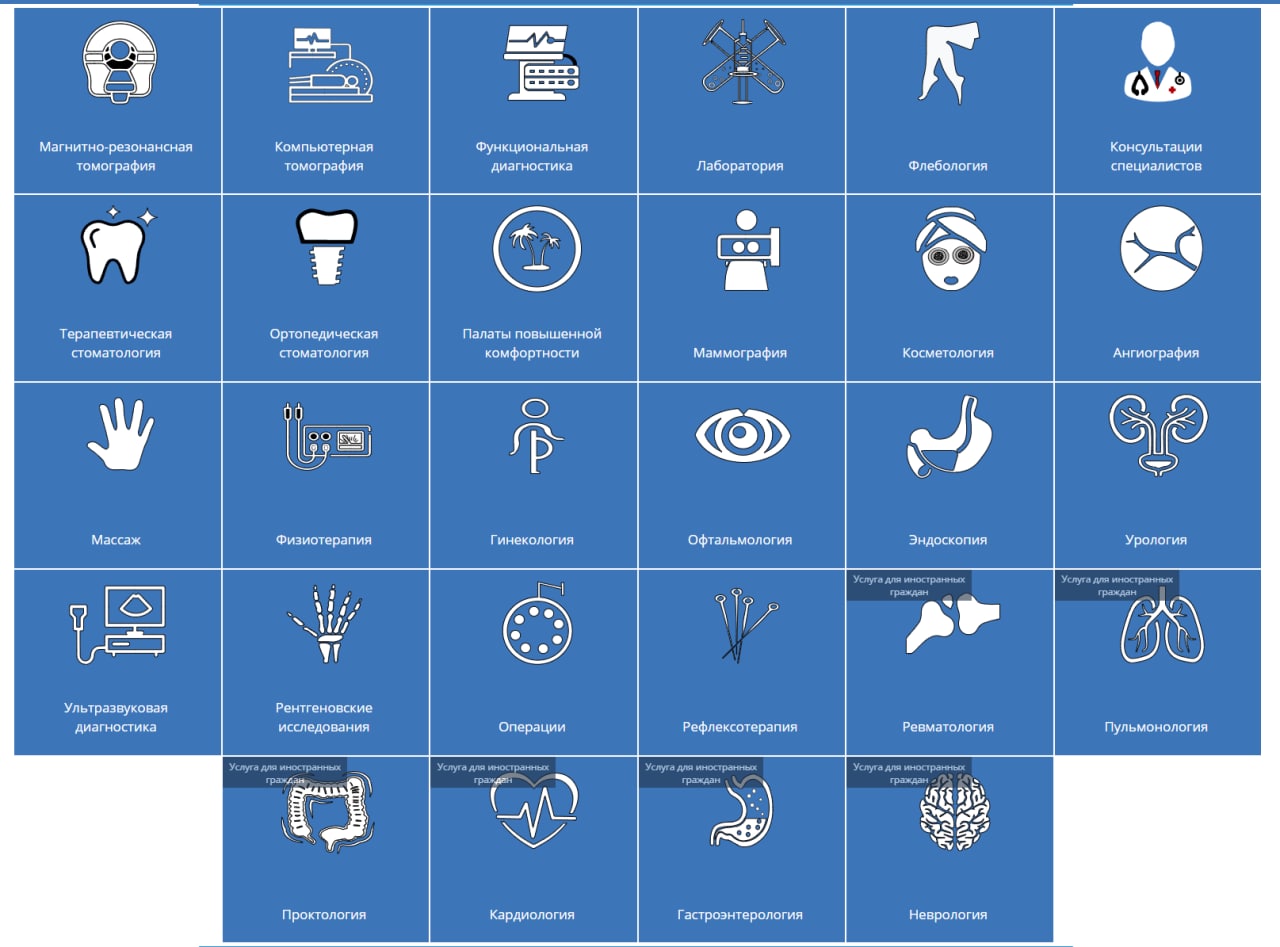
Сегодня кажется увидел пик проблемы не подписанных иконок, спасибо что поделилась @bebachka_a
Интерактив 😂
Угадайте хотя бы половину названий разделов?
Подписывайте интерфейсные иконки навигации 😐
Если кажется что иконки достаточно понятны - спросите у пользователей.
Иконес с текстом в навигации в 99% случаев выиграют по понятности у иконок без текста.
Сегодня кажется увидел пик проблемы не подписанных иконок, спасибо что поделилась @bebachka_a
Интерактив 😂
Угадайте хотя бы половину названий разделов?

2021 October 14


Ответы по меню, сколько угадали?😂🤧
2021 October 15

UI windows 11
Плюсы в сравнении с win10:
Дружелюбные анимации, хоть и кривые
Более приятные звуки интерфейса
Визуально легче ощущается (стили, иконки, скругления etc)
Минусы:
Кривизна того что описано в плюсах 😂
Cкругления в сочетании с острыми углами. WTF, где консистентность?
Встречается интерфейс windows 7 и ниже
Рандомные стили иконок
Раньше было:
Открыть панель громкости и регулировать колесиком мыши, теперь это не работает, нужно наводить на ползунок. Ибо объединили в центр управления
Можно было дропнуть файл в иконку приложения на панели задач, сейчас не работает (Например: как закинуть img в свернутое окно figma?)
Вывод:
Microsoft не может собраться и сделать гайды (привет эпол)
Очень поторопились с релизом и не допилили интерфейс
P.S. windows 11 можно установить даже на старые компы без поддержки TPM 2.0 - ссылка ниже (смотреть в канале)
Плюсы в сравнении с win10:
Дружелюбные анимации, хоть и кривые
Более приятные звуки интерфейса
Визуально легче ощущается (стили, иконки, скругления etc)
Минусы:
Кривизна того что описано в плюсах 😂
Cкругления в сочетании с острыми углами. WTF, где консистентность?
Встречается интерфейс windows 7 и ниже
Рандомные стили иконок
Раньше было:
Открыть панель громкости и регулировать колесиком мыши, теперь это не работает, нужно наводить на ползунок. Ибо объединили в центр управления
Можно было дропнуть файл в иконку приложения на панели задач, сейчас не работает (Например: как закинуть img в свернутое окно figma?)
Вывод:
Microsoft не может собраться и сделать гайды (привет эпол)
Очень поторопились с релизом и не допилили интерфейс
P.S. windows 11 можно установить даже на старые компы без поддержки TPM 2.0 - ссылка ниже (смотреть в канале)
2021 October 18


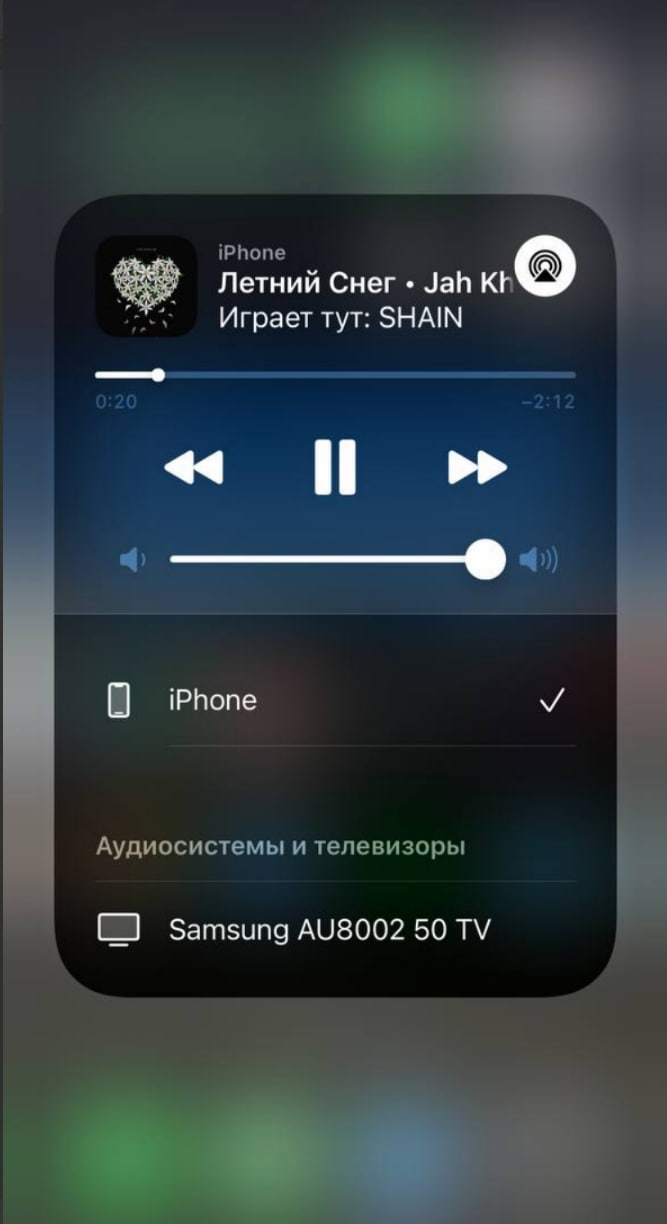
Люблю умные интерфейсные фичи.
Например: трек играет на винде, рядом стоит мак. Могу управлять воспроизведением с iphone или apple watch.
Какие примеры "умных" интерфейсов знаете? 🙂
P.S. привет всем кто присоединился на выходных 👋
Например: трек играет на винде, рядом стоит мак. Могу управлять воспроизведением с iphone или apple watch.
Какие примеры "умных" интерфейсов знаете? 🙂
P.S. привет всем кто присоединился на выходных 👋