Поделюсь немного опытом🤔
Сейчас на завершающей стадии проект партнерской сети.
Я и клиент считали правильным сделать навбар в мобильной версии внизу в личном кабинете веб приложения.
По логике - так удобнее и привычно (вроде как) в приложениях, НО появилась гипотеза о том что раздение навигации на «бургер» и навбар усложнят юзерам использование и большинсто не будет замечать навигацию снизу, т.к. фактически они посещают веб-сайт, а не приложение - соответственно юзер не ожидает видеть навигацию на сайте как в приложении.
Благодарю
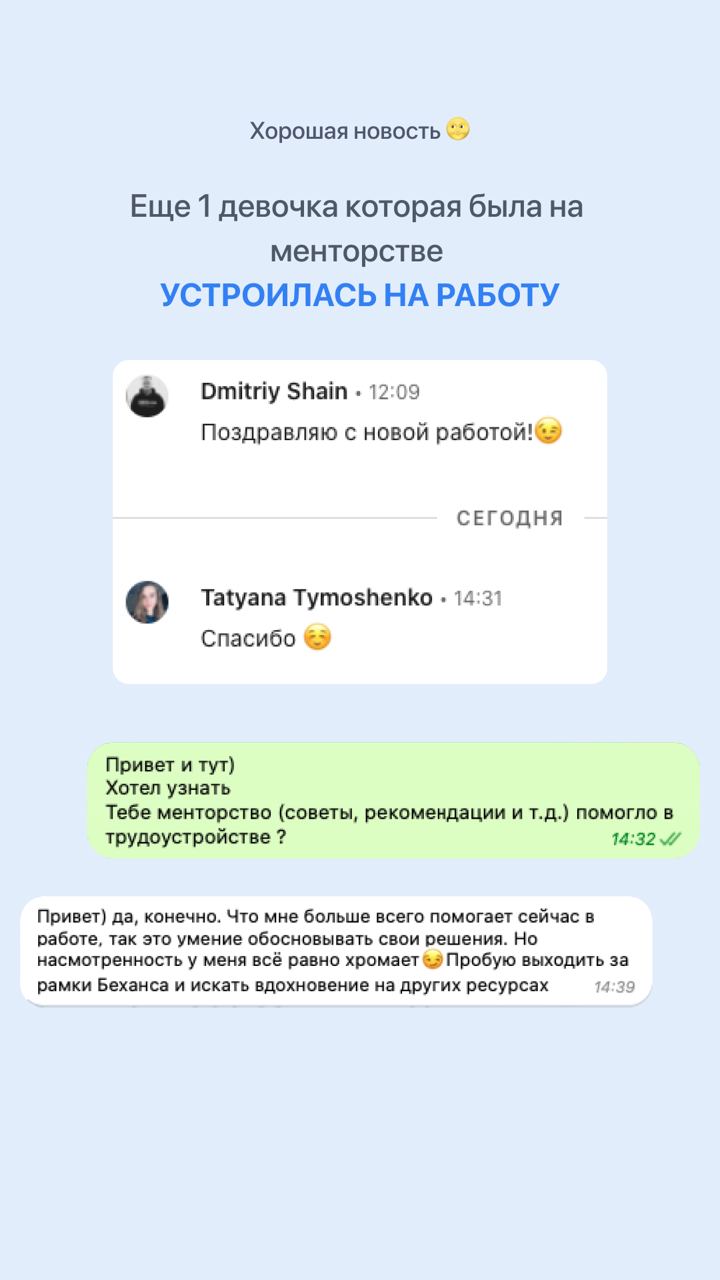
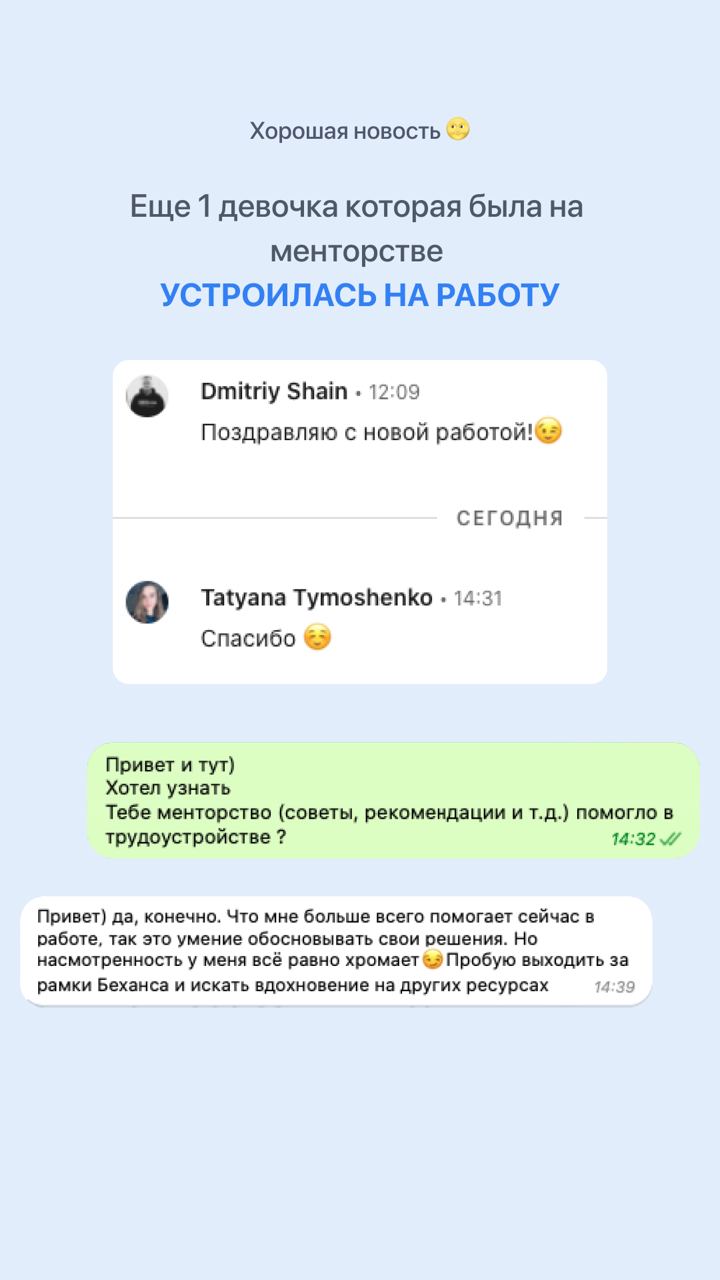
@uxuitelnobogdan за наводку и советы)
Решено было провести A/B тестирование, в котором:
1. Собрал группу из 10 человек и поделил поровну
2. Написал сценарий действий (одинаковый для всех)
3. Одной группе дал «прокликать» вариант с нижним навбаром + «бургер»
4. Второй группе - только с «бургером»
5. Поочередно наблюдал за процессом + записывал экран.
Выяснил что всё таки навигация для сайта в виде «бургера» привычнее, многие машинально открывали «бургер» в поисках нужного раздела, который находился в навбаре (который не замечали сразу) и в варианте только с бургер меню - весь сценарий проходили быстрее и легче.
Как бонус увидел несколько сложностей с которыми сталкивались пользователи, которые пофиксил до передачи макетов в прод.
Вывод: делать как вам хочется (считаете верным) или как делают другие - не всегда является правильным решением.
Тестируйте свои гипотезы.
Удачных исследований😉