Size: a a a
2021 October 22

2021 November 09

Ребята, возвращаю вам сочнейшую подборку, которая должна была выйти ещё неделю назад.
https://news.sova.dev/issues/6-816047
https://news.sova.dev/issues/6-816047
2021 November 10


Ребят, это началось
2021 November 13

2021 November 19

По мотивам обсуждения статьи про критерии реактивности, я записал выпуск подкаста "Под куполом" — Почему бенчмарки лгут.
anchor.fm/under-a-dome/episodes/ep-e18l0hg
Все платформы, где можно послушать здесь:
podcast.ru/1553479345
anchor.fm/under-a-dome/episodes/ep-e18l0hg
Все платформы, где можно послушать здесь:
podcast.ru/1553479345

Вопрос-наброс. Я токсичный?
Анонимный опрос
Проголосовало: 225

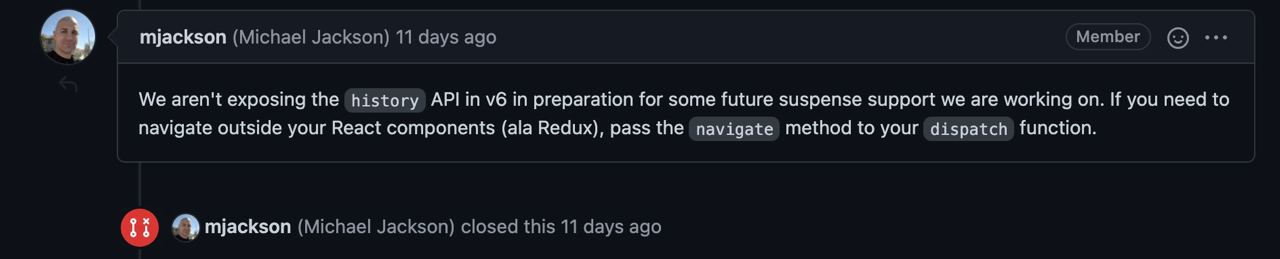
В react-router@v6 нельзя управлять роутером за пределами React контекста.
Источник: github.com/remix-run/react-router/issues/8264
Ryan Florence предлагает вызывать все необходимые действия через
И как справедливо было отмечено, проблему это не решает вообще никаким образом.
Источник: github.com/remix-run/react-router/issues/8264
Ryan Florence предлагает вызывать все необходимые действия через
useEffect и useNavigate. То есть вернуть контроль внутрь React. Всё было не так плохо, если бы не полная невозможность передать контроль СТМ в режиме SSR, ведь там useEffect не выполняется.И как справедливо было отмечено, проблему это не решает вообще никаким образом.


Аналогичное issue просто закрывается с предложением передать метод navigate внутрь вашего СТМ.
Но я не смог найти этот метод в API Reference.
А в гайде по серверному рендерингу, написано только краткое: вот неполный список вещей которые вам нужно обрабатывать — стратегии загрузки данных.
Лично для меня это выглядит как издевательство и полное отсутствие заботы о своих пользователях.
Но я не смог найти этот метод в API Reference.
А в гайде по серверному рендерингу, написано только краткое: вот неполный список вещей которые вам нужно обрабатывать — стратегии загрузки данных.
Лично для меня это выглядит как издевательство и полное отсутствие заботы о своих пользователях.


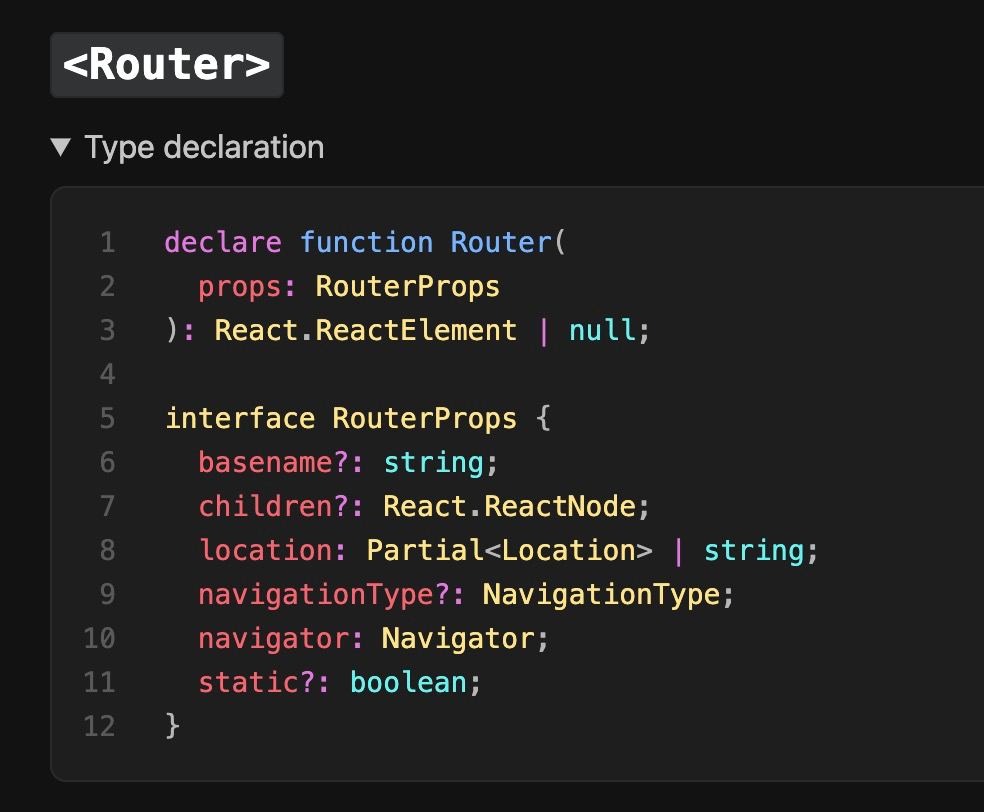
Если посмотреть на API базового роутера, конечно вы не увидите здесь history.
А всё потому, что разработчики распилили обычный history на несколько объектов. Теперь history реализует интерфейс Navigator, который в свою очередь можно описать как-то так:
А нашел я это поискав по исходникам
На самом деле обращаться можно, но придется реализовать свой BrowserRouter, например вот так:
https://gist.github.com/longdog/aab331660652b397415b7ebae8b77a5d
Но! Придется учитывать особенности работы react18 с его concurrent mode и strict effects, о чем я ещё напишу (как сам разберусь), но человеку без опыта эта задача может оказаться просто непосильной.
А всё потому, что разработчики распилили обычный history на несколько объектов. Теперь history реализует интерфейс Navigator, который в свою очередь можно описать как-то так:
export declare type Navigator =
Omit<History,
| "action" | "location" | "back" | "forward" | "listen" | "block">;А нашел я это поискав по исходникам
На самом деле обращаться можно, но придется реализовать свой BrowserRouter, например вот так:
https://gist.github.com/longdog/aab331660652b397415b7ebae8b77a5d
Но! Придется учитывать особенности работы react18 с его concurrent mode и strict effects, о чем я ещё напишу (как сам разберусь), но человеку без опыта эта задача может оказаться просто непосильной.

К чему я всё это вообще писал?
Я хотел показать на примере (и это уже не в первый раз), как можно сделать больно множеству людей сразу.
Давайте рассмотрим правильный способ выпускать мажорные версии популярных библиотек и сразу разберемся почему это правильный способ, а не просто моё мнение.
Вброс:
1. Все новые фичи должны выпускаться в минорных релизах.
2. Мажорные релизы должны только удалять устаревшие фичи, помеченные таковыми 2 мажорных релиза назад.
Обоснование:
Давайте рассмотрим самый обычный релизный цикл без следования этим двум правилам:
Теперь, пользователи библиотеки вынуждены переписать своё приложение на новое API, чтобы получить фичу Д.
А если версия
А если библиотека имеет peerDependencies, то они также обязаны, чтобы обновлять другие свои зависимости.
Если библиотека серьезно ломает совместимость (как react-router много раз), то рефакторинг может серьезно затянуться и тем самым остановив получение обновлений безопасности, вынуждая использовать костыли, вроде yarn resolutions.
Как правильно:
А теперь, что будет если следовать этому правилу:
Теперь у потребителей библиотеки есть целых ДВА мажорных релиза, чтобы обновиться и при этом не терять обновления безопасности. Да, это сделает больнее разработчикам библиотеки, но если библиотека популярная, придется уважать своих пользователей и не превращать их жизнь в ад обновления зависимостей.
В сложных библиотеках/фреймворках есть roadmap и migration guide, который частично снижает боль. На мой взгляд, 2 мажорных релиза, один из которых вешает депрекейты это отличный компромисс между полной обратной совместимостью java и react-router.
Я должен отметить, что новые фичи обязаны не перекрещиваться своим API со всеми существующими ДО этого API в предыдущих версиях, иначе получится проблема обновления через несколько версий:
Пользователь был на версии
В версии
А уже в
Если пользователь будет обновляться с
За инсайт спасибо @ZeroBias
Любите своих пользователей 🧡
Я хотел показать на примере (и это уже не в первый раз), как можно сделать больно множеству людей сразу.
Давайте рассмотрим правильный способ выпускать мажорные версии популярных библиотек и сразу разберемся почему это правильный способ, а не просто моё мнение.
Вброс:
1. Все новые фичи должны выпускаться в минорных релизах.
2. Мажорные релизы должны только удалять устаревшие фичи, помеченные таковыми 2 мажорных релиза назад.
Обоснование:
Давайте рассмотрим самый обычный релизный цикл без следования этим двум правилам:
1.0 — вводим фичу A1.1 — вводим фичу Б2.0 — удаляем фичу А2.1 — вводим фичу Д (чтобы не путать с алфавитом ABC)Теперь, пользователи библиотеки вынуждены переписать своё приложение на новое API, чтобы получить фичу Д.
А если версия
1.x больше не поддерживается, то они обязаны это сделать, чтобы получать обновления безопасности.А если библиотека имеет peerDependencies, то они также обязаны, чтобы обновлять другие свои зависимости.
Если библиотека серьезно ломает совместимость (как react-router много раз), то рефакторинг может серьезно затянуться и тем самым остановив получение обновлений безопасности, вынуждая использовать костыли, вроде yarn resolutions.
Как правильно:
А теперь, что будет если следовать этому правилу:
1.0 — вводим фичу А1.1 — вводим фичу Б2.0 — вводим фичу Д (которая по сути должна заменять фичу А) и депрекейтим фичу А3.0 — удаляем фичу АТеперь у потребителей библиотеки есть целых ДВА мажорных релиза, чтобы обновиться и при этом не терять обновления безопасности. Да, это сделает больнее разработчикам библиотеки, но если библиотека популярная, придется уважать своих пользователей и не превращать их жизнь в ад обновления зависимостей.
В сложных библиотеках/фреймворках есть roadmap и migration guide, который частично снижает боль. На мой взгляд, 2 мажорных релиза, один из которых вешает депрекейты это отличный компромисс между полной обратной совместимостью java и react-router.
Я должен отметить, что новые фичи обязаны не перекрещиваться своим API со всеми существующими ДО этого API в предыдущих версиях, иначе получится проблема обновления через несколько версий:
Пользователь был на версии
1 в которой метод назывался navigate и принимал 2 аргумента.В версии
2, метод задепрекейтили и удалили в версии 3.А уже в
4 версии добавили метод с названием navigate, но с другим смыслом и набором аргументов.Если пользователь будет обновляться с
1 версии сразу на 4, то он может попасть в ситуацию, когда метод navigate в javascript не бросает исключений, он просто тихо и спокойно работает, но работает совершенно не правильно.За инсайт спасибо @ZeroBias
Любите своих пользователей 🧡
2021 November 20

Я слегка упоролся и решил выложить весь список актуальных проектов и своих выступлений
https://projects.sova.dev
А ещё, во вторник подъедет новый выпуск 307 пакетов!
https://projects.sova.dev
А ещё, во вторник подъедет новый выпуск 307 пакетов!
2021 November 22

А пока мы ждем новый подкаст с моим участием, проходите почитать полезнейшие статьи и проекты, которые я собрал для вас.
В этот раз много статей про Rust, но JavaScript разработчикам не стоит расслабляться!
https://news.sova.dev/issues/7-850973
В этот раз много статей про Rust, но JavaScript разработчикам не стоит расслабляться!
https://news.sova.dev/issues/7-850973
2021 November 23


Пресвятые пакеты! Это произошло
Заваривайте себе жс покрепче и проведите ближайший час с удовольствием.
Всё равно айтишники работать в 12:00 начинают.
https://www.youtube.com/watch?v=QtsH31LD79c
Заваривайте себе жс покрепче и проведите ближайший час с удовольствием.
Всё равно айтишники работать в 12:00 начинают.
https://www.youtube.com/watch?v=QtsH31LD79c
2021 November 27


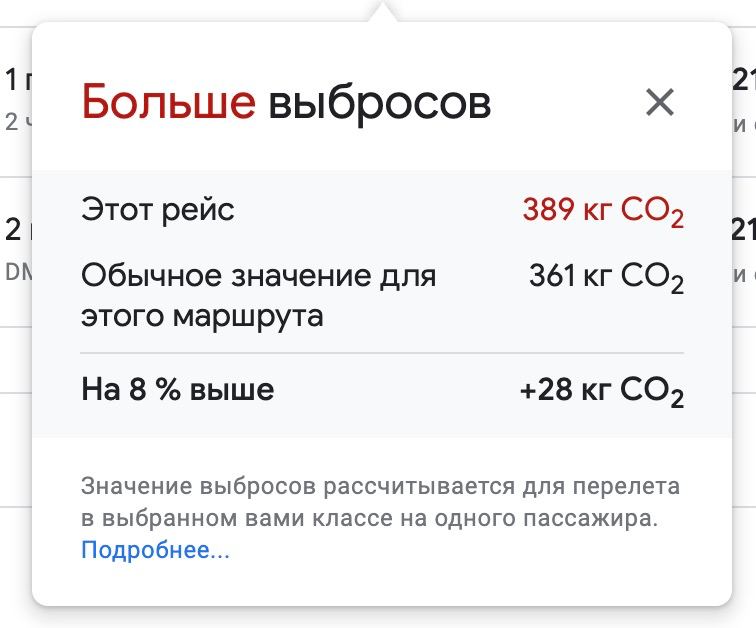
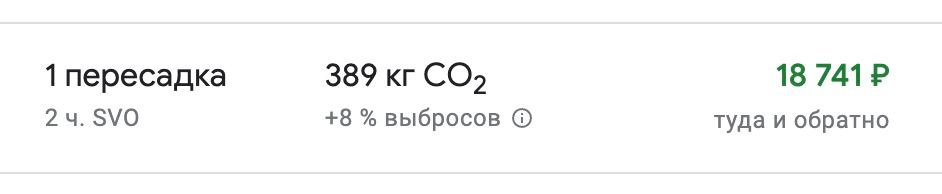
А давно Google Flights пишет сколько кг выбросов произведет самолет?


аааааа

Кто из подписчиков живёт в Европе?
Или собирается поехать весной?
Или собирается поехать весной?
Анонимный опрос
Проголосовало: 2412021 November 29

Гитхаб оказывается умеет показывать diff картинок.
Конечно, не так красиво как например тот же percy.io
Конечно, не так красиво как например тот же percy.io