Привет, друзья!!!
Рад видеть вас сегодня 😊 Спасибо большое новым читателям.
Это отличная мотивация и поддержка для меня.
=====================
Поговорим сегодня о проблемах и планах
=====================
Начнем с проблем за последние пару недель:
- Потерял доступ к почте. Куда были привязаны аккаунты к гитхабу, linkedin, freecodecamp и что-то еще. Это психологически выбило из колеи.
- Усталость и мало времени на учёбу
- Недосып
- Проблемы на работе
Но это все полная фигня!
Завёл везде новые аккаунты, почту и все такое прочее, выспался и продолжаю двигаться дальше
======================
Куда двигаемся?
======================
* React.js *Сегодня вечером сажусь за освоение react.js
Очень хочу написать road map(так называемую дорожную карту) для начинающих. Инструкцию как осваивать этого зверя.
Для этого я проверю на своей шкуре методы, курсы, гайды. И расскажу, что стоит внимания, а чего нужно избегать.
* Разработка ботов для Telegram *Влился в замечательную тусовку, которая развивается в этом направлении.
Для этого будет использоваться Python
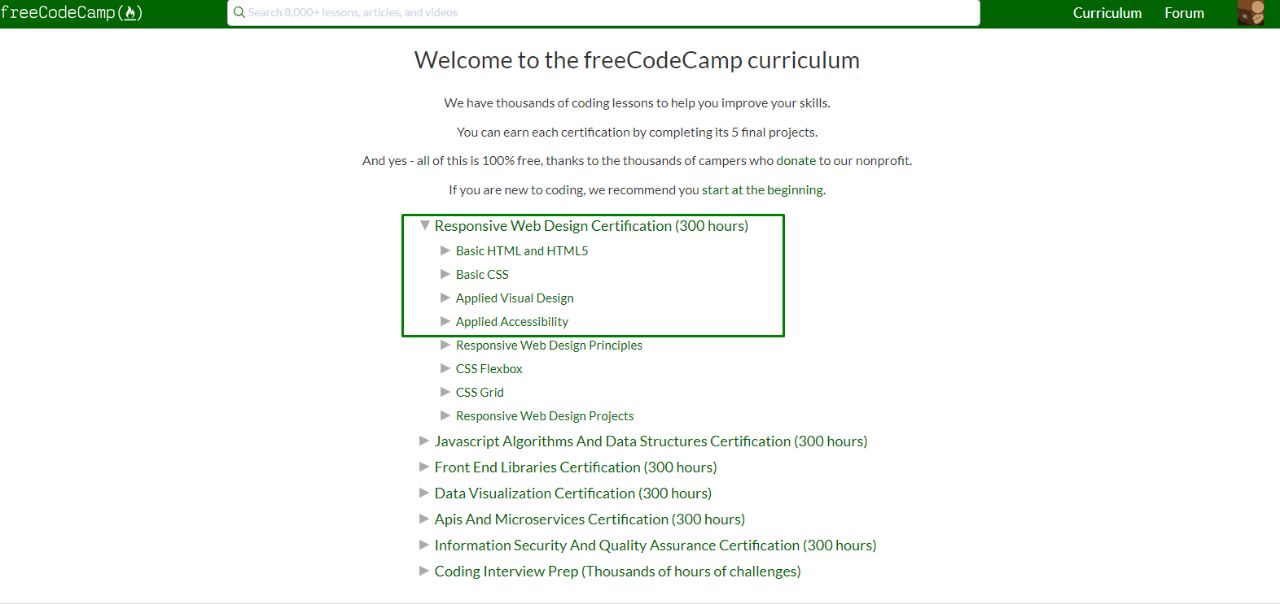
* Интерактивные курсы *Сегодня беру платную подписку в академии и возобновляю учебу на freecodecamp с нуля, так как текущий прогресс я потерял с почтой
* Криптовалюты *И на посоледок самый сладкий, на мой взгляд, пункт🍰
На это неделе закину
100 000 рублей в крипту!
Яхоу!!! Будет жарко! 🤪
Я ещё точно не определил выносить ли информацию про криптовалюты на отдельный канал или писать тут🤔
Что скажете?
========================
Если есть, что посоветовать по этим темам я буду очень рад🤗
В личке:
@AngryWebDevИли в нашем уютном чатике:
@sbsforweb_chat