RC
Size: a a a
2020 May 29
Лучше перечитай доку, а то я сейчас совру, а ты поверишь, а я знать не буду что соврал:)
RK
Лучше перечитай доку, а то я сейчас совру, а ты поверишь, а я знать не буду что соврал:)
Читаю :)
RC
Читаю :)
BlocBuilder<BlocA, BlocAState>( bloc: blocA, // provide the local bloc instance builder: (context, state) { // return widget here based on BlocA's state } )RK
У блок билдера есть аргумент блок в доке где то прям описано что используется если инстанс нужен только здесь, ты можешь определить стейтфул виджет который будет виджетом экрана, затем в стейте создать блок и передать объект в билдер блок: твойБлок
А зачем именно stateful?
X
Спасибо, Константин!
Правильно я понимаю, что мы делаем корректировку (в случае с размером, а не ориентацией) один раз при запуске приложения и присваиваем значения паддингов, маржинов, размеров иконок и тд и тп в глобальных переменных или каком-то специально созданном классе, а потом эти переменные используем?
Можете дать совет по лучшей практике? )
Заранее благодарен.
Правильно я понимаю, что мы делаем корректировку (в случае с размером, а не ориентацией) один раз при запуске приложения и присваиваем значения паддингов, маржинов, размеров иконок и тд и тп в глобальных переменных или каком-то специально созданном классе, а потом эти переменные используем?
Можете дать совет по лучшей практике? )
Заранее благодарен.
https://youtu.be/kGhkiKp939c
вот классно про разные экраны
вот классно про разные экраны
EL
RC
А зачем именно stateful?
Чтобы создавать блок в стейте виджета
RK
Чтобы создавать блок в стейте виджета
а если создать его в stateless widget?
DM
Народ, такого ни у кого не было? Когда переносишь файл в андроид studio он меняет везде импорты на начиная так:
import 'file:///C:/Users/bygag/AndroidStudioProjects/
import 'file:///C:/Users/bygag/AndroidStudioProjects/
SS
а если создать его в stateless widget?
при каждом ребилде будет новый инстанс твоего блока
не мудри - вставляй blocProvider'ом, ренедери стейт в bloBuilder'ре
не мудри - вставляй blocProvider'ом, ренедери стейт в bloBuilder'ре
OP
а если создать его в stateless widget?
блок нужно закрыть после выхода с экрана, а значит нужно отследить dispose виджета.
Плюс то, что написали сверху)
Плюс то, что написали сверху)
SS
блок нужно закрыть после выхода с экрана, а значит нужно отследить dispose виджета.
Плюс то, что написали сверху)
Плюс то, что написали сверху)
нужно закрывать только если он удерживается другим объектом, например подписан на стрим (если не отписаться - утечёт)
если ничего его не дежит - можно не закрывать - gc соберёт и баста
но тем кто не понимает - самый лучший вариант как я писал выше - вставлять BlocProvider'ом билдить интерфейс BlocBuilder'ом
и не забывать в close закрвать использованные ресурсы, отписываться от стримов, etc
если ничего его не дежит - можно не закрывать - gc соберёт и баста
но тем кто не понимает - самый лучший вариант как я писал выше - вставлять BlocProvider'ом билдить интерфейс BlocBuilder'ом
и не забывать в close закрвать использованные ресурсы, отписываться от стримов, etc
RK
нужно закрывать только если он удерживается другим объектом, например подписан на стрим (если не отписаться - утечёт)
если ничего его не дежит - можно не закрывать - gc соберёт и баста
но тем кто не понимает - самый лучший вариант как я писал выше - вставлять BlocProvider'ом билдить интерфейс BlocBuilder'ом
и не забывать в close закрвать использованные ресурсы, отписываться от стримов, etc
если ничего его не дежит - можно не закрывать - gc соберёт и баста
но тем кто не понимает - самый лучший вариант как я писал выше - вставлять BlocProvider'ом билдить интерфейс BlocBuilder'ом
и не забывать в close закрвать использованные ресурсы, отписываться от стримов, etc
а мой блок будет доступен и на дочерних экранах тогда?
AK
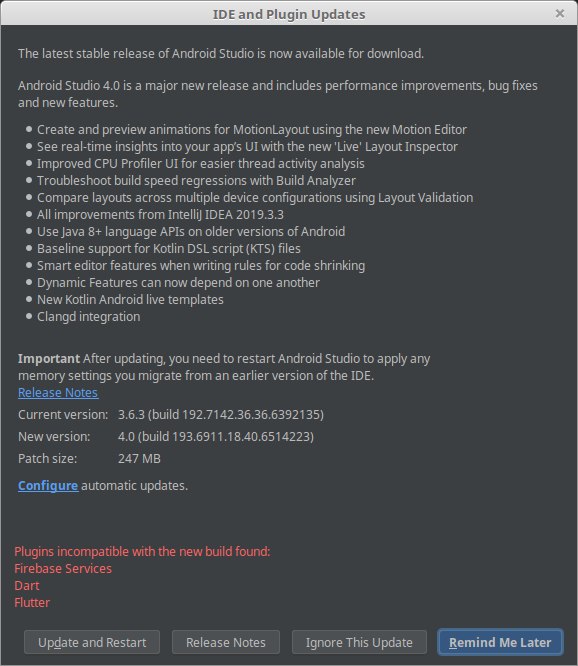
Incompatible plugins радуют
КБ
Incompatible plugins радуют
Ага вчера обновил и немного расстроился.
AK
Ага вчера обновил и немного расстроился.
откатывался назад?
SS
а мой блок будет доступен и на дочерних экранах тогда?
тебе нужно понять что
1. весь ui здесь - дерево
2. основной навигатор в узле дерева Material/Cupertino App
3. nav push route имеет контекст Material
т.е. если ты провайдишь блок ниже navigator'а то ты должен позаботиться чам чтобы твой блок был доступен на новом маршруте или вставить его до навигатора
1. весь ui здесь - дерево
2. основной навигатор в узле дерева Material/Cupertino App
3. nav push route имеет контекст Material
т.е. если ты провайдишь блок ниже navigator'а то ты должен позаботиться чам чтобы твой блок был доступен на новом маршруте или вставить его до навигатора
КБ
Хотя я в ней только релизы билдил пока не научился через командную строку :) Так что можно ее вообще удалить уже. VS Code рулит.
SS
кто обновляет студию сразу после релиза?)
всегда выжидаю - горел много раз
всегда выжидаю - горел много раз