E
Вопрос к разработчикам
Делала дизайн сайта и на десктопе я использовала 12 колонок, на таблете 8, а на мобайле 4
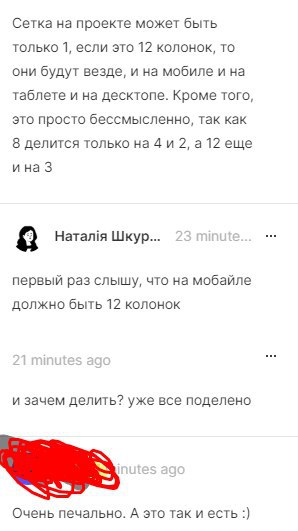
Но верстальщик мне говорит, что так не делается и что если я использую 12 колонок на десктопе, то должно и на таблете и на мобайле быть 12 колонок
Кто прав подскажите, пожалуйста?
это какая-то жесть
то есть он думает, что сайт должен выглядеть один в один на всех разрешениях?