S
Size: a a a
2020 August 29
Аллаху акбар
AB

парни, а как убрать отсюда некоторые функции? использую rn fetch blob
2020 August 30
AO
Промежуточный then, который обрывает промис, если нужных полей нет
A
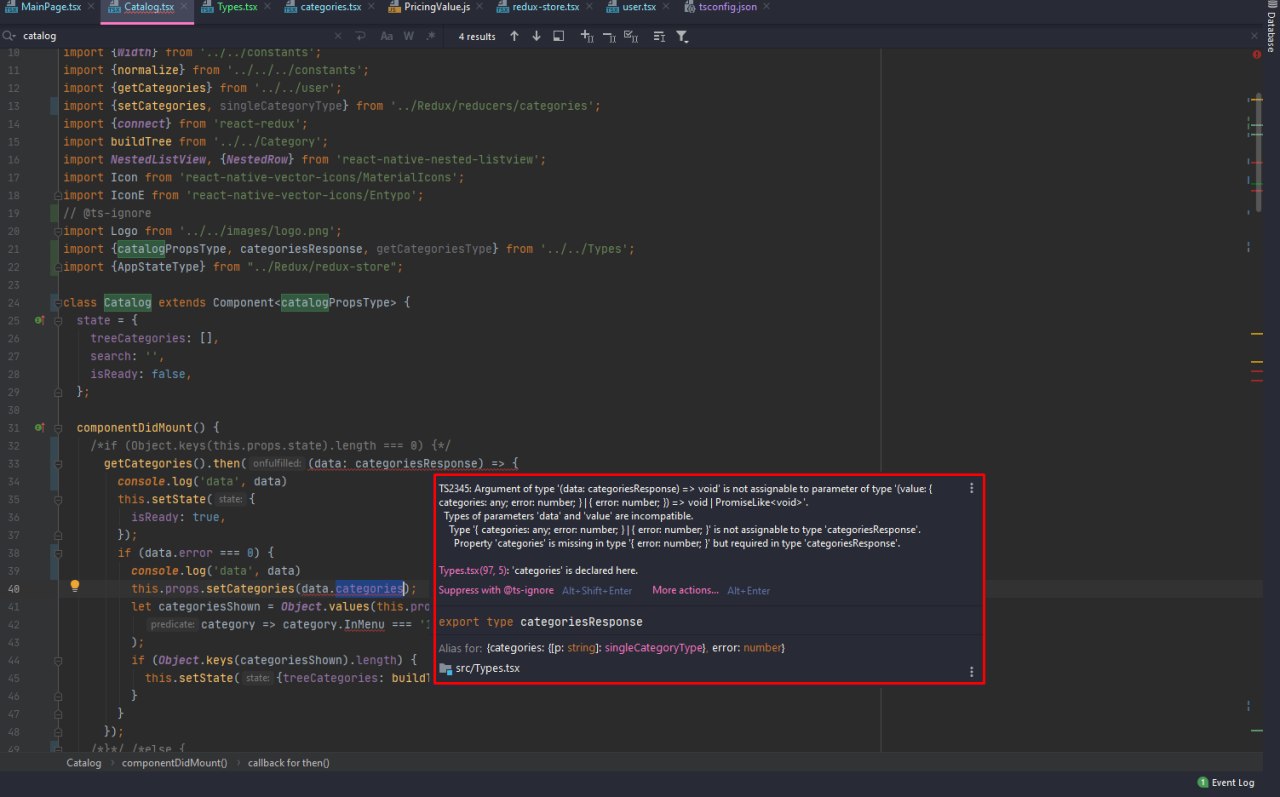
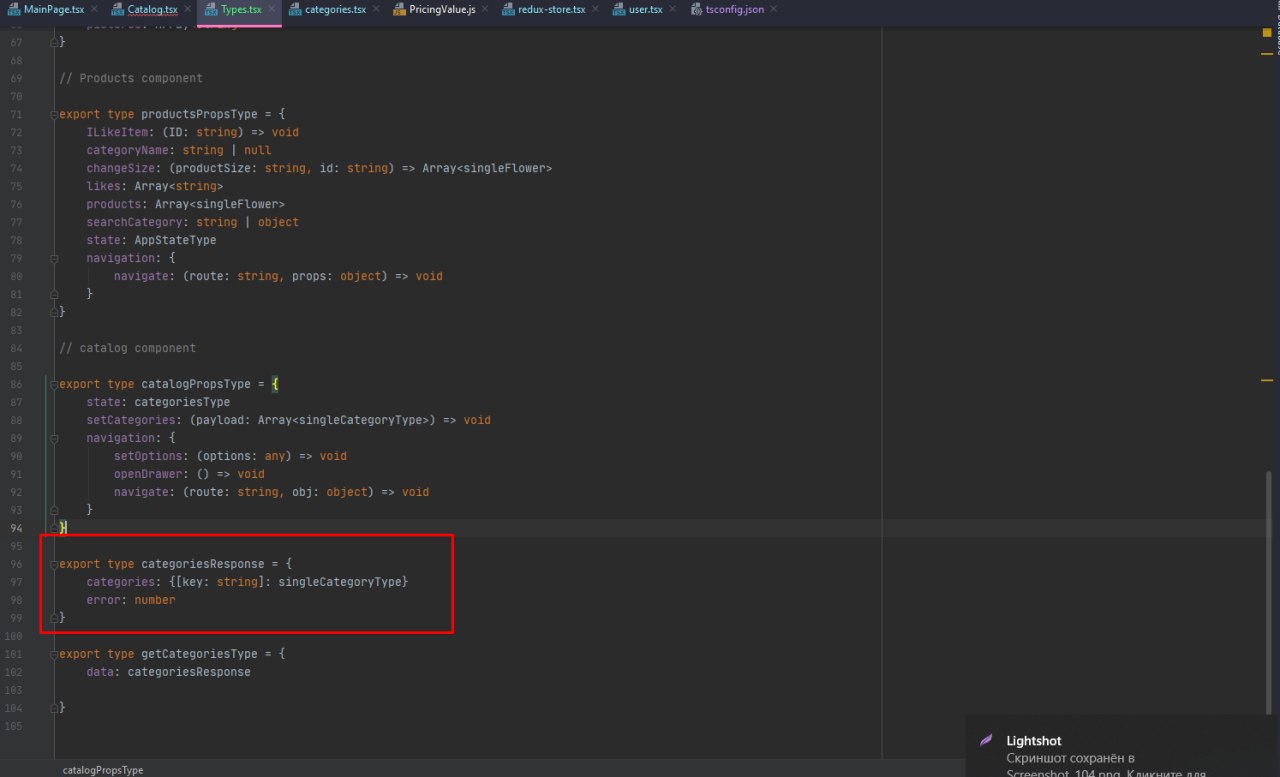
Внутри красного квадрата написать:
categories: singleCategoryType[]
categories: singleCategoryType[]
A
И на первом скрине в 33 строке убери тип у data вообще
A
.then(data => {...
F
как понимать, что редактируешь код через vscode, запускаешь експо — ничего не работает.
меняешь код — сохраняешь — запускается старый
wtf?
грибы не ем
меняешь код — сохраняешь — запускается старый
wtf?
грибы не ем
A
как понимать, что редактируешь код через vscode, запускаешь експо — ничего не работает.
меняешь код — сохраняешь — запускается старый
wtf?
грибы не ем
меняешь код — сохраняешь — запускается старый
wtf?
грибы не ем
В RN без грибочков сложна
ST
Ребята, привет
Подскажите, пожалуйста, как поступить
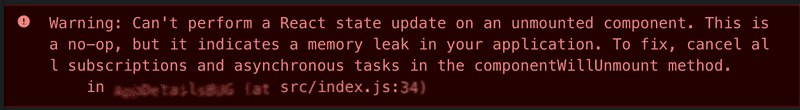
Я столкнулась с ошибкой "Can't perform a React state update on an unmounted component"
то что нужно в useEffect сделать unsubscribe и добавить проверку на mounted перед тем как делать setState я нашла
сделала все это, но ошибка все равно остается и это вполне логично потому что есть ассинхронные запросы в сагах
подскажите как вы отменяете запросы и возможно есть какая-то хорошая статья на этой счет, чтобы я могла посмотреть как делают нормальные люди, а то пока то, что написала я мне не очень нравится, как-то сильно громоздко выходит
Заранее всем спасибо за помощь ❤️
Подскажите, пожалуйста, как поступить
Я столкнулась с ошибкой "Can't perform a React state update on an unmounted component"
то что нужно в useEffect сделать unsubscribe и добавить проверку на mounted перед тем как делать setState я нашла
сделала все это, но ошибка все равно остается и это вполне логично потому что есть ассинхронные запросы в сагах
подскажите как вы отменяете запросы и возможно есть какая-то хорошая статья на этой счет, чтобы я могла посмотреть как делают нормальные люди, а то пока то, что написала я мне не очень нравится, как-то сильно громоздко выходит
Заранее всем спасибо за помощь ❤️
АК
Ребята, привет
Подскажите, пожалуйста, как поступить
Я столкнулась с ошибкой "Can't perform a React state update on an unmounted component"
то что нужно в useEffect сделать unsubscribe и добавить проверку на mounted перед тем как делать setState я нашла
сделала все это, но ошибка все равно остается и это вполне логично потому что есть ассинхронные запросы в сагах
подскажите как вы отменяете запросы и возможно есть какая-то хорошая статья на этой счет, чтобы я могла посмотреть как делают нормальные люди, а то пока то, что написала я мне не очень нравится, как-то сильно громоздко выходит
Заранее всем спасибо за помощь ❤️
Подскажите, пожалуйста, как поступить
Я столкнулась с ошибкой "Can't perform a React state update on an unmounted component"
то что нужно в useEffect сделать unsubscribe и добавить проверку на mounted перед тем как делать setState я нашла
сделала все это, но ошибка все равно остается и это вполне логично потому что есть ассинхронные запросы в сагах
подскажите как вы отменяете запросы и возможно есть какая-то хорошая статья на этой счет, чтобы я могла посмотреть как делают нормальные люди, а то пока то, что написала я мне не очень нравится, как-то сильно громоздко выходит
Заранее всем спасибо за помощь ❤️
https://www.debuggr.io/react-update-unmounted-component/
Эту статью читала?
Эту статью читала?
АК
Ребята, привет
Подскажите, пожалуйста, как поступить
Я столкнулась с ошибкой "Can't perform a React state update on an unmounted component"
то что нужно в useEffect сделать unsubscribe и добавить проверку на mounted перед тем как делать setState я нашла
сделала все это, но ошибка все равно остается и это вполне логично потому что есть ассинхронные запросы в сагах
подскажите как вы отменяете запросы и возможно есть какая-то хорошая статья на этой счет, чтобы я могла посмотреть как делают нормальные люди, а то пока то, что написала я мне не очень нравится, как-то сильно громоздко выходит
Заранее всем спасибо за помощь ❤️
Подскажите, пожалуйста, как поступить
Я столкнулась с ошибкой "Can't perform a React state update on an unmounted component"
то что нужно в useEffect сделать unsubscribe и добавить проверку на mounted перед тем как делать setState я нашла
сделала все это, но ошибка все равно остается и это вполне логично потому что есть ассинхронные запросы в сагах
подскажите как вы отменяете запросы и возможно есть какая-то хорошая статья на этой счет, чтобы я могла посмотреть как делают нормальные люди, а то пока то, что написала я мне не очень нравится, как-то сильно громоздко выходит
Заранее всем спасибо за помощь ❤️
Асинхронные запросы в JavaScript нельзя отменить, они все равно исполнятся
GB
Асинхронные запросы в JavaScript нельзя отменить, они все равно исполнятся
Но их отмену легко сэмулировать (не знаю как с сагами, но с redux-thunk это тривиально)... просто флажок, который проверяется в начале обработки танка.
А если речь про http в приложении к RN, то можно. В XMLHttpReqest точно и axios это делает. И, вот тут не уверен, в fetch polifill это тоже добавляли недавно вроде...
А если речь про http в приложении к RN, то можно. В XMLHttpReqest точно и axios это делает. И, вот тут не уверен, в fetch polifill это тоже добавляли недавно вроде...
ST
Но их отмену легко сэмулировать (не знаю как с сагами, но с redux-thunk это тривиально)... просто флажок, который проверяется в начале обработки танка.
А если речь про http в приложении к RN, то можно. В XMLHttpReqest точно и axios это делает. И, вот тут не уверен, в fetch polifill это тоже добавляли недавно вроде...
А если речь про http в приложении к RN, то можно. В XMLHttpReqest точно и axios это делает. И, вот тут не уверен, в fetch polifill это тоже добавляли недавно вроде...
а есть какой-то пример или статейка?
АК
Но их отмену легко сэмулировать (не знаю как с сагами, но с redux-thunk это тривиально)... просто флажок, который проверяется в начале обработки танка.
А если речь про http в приложении к RN, то можно. В XMLHttpReqest точно и axios это делает. И, вот тут не уверен, в fetch polifill это тоже добавляли недавно вроде...
А если речь про http в приложении к RN, то можно. В XMLHttpReqest точно и axios это делает. И, вот тут не уверен, в fetch polifill это тоже добавляли недавно вроде...
>просто флажок, который проверяется в начале обработки танка.
Ага, это и есть javascript подход к отмене асинхронности )
Ага, это и есть javascript подход к отмене асинхронности )
ʜꜰ

Privet, rebyata, kak vi ?
#vopros, rebyata ya otkril noviy project na ReactNative, no takaya oshibka poluchil, chto nado delat ?
#vopros, rebyata ya otkril noviy project na ReactNative, no takaya oshibka poluchil, chto nado delat ?
К

Privet, rebyata, kak vi ?
#vopros, rebyata ya otkril noviy project na ReactNative, no takaya oshibka poluchil, chto nado delat ?
#vopros, rebyata ya otkril noviy project na ReactNative, no takaya oshibka poluchil, chto nado delat ?
Написано же ниже. "Try again manually". В консоли напиши " sudo gem install cocoapods"
ʜꜰ
Написано же ниже. "Try again manually". В консоли напиши " sudo gem install cocoapods"
okay, shas poprobuyu👌, thanx.
GB
а есть какой-то пример или статейка?
Да, мне где-то попадался для fetch api. Скину, если вспомню, но чуть ли не на mdn.
АБ
и здесь тоже вакансии запрещены