AK
Size: a a a
2020 August 20
можешь садомией заняться и в иллюстраторе или фотошопе рисовать
AH

Земля и Вселенная – это искусственно созданная компьютерная симуляция, являющаяся квантовой виртуальной реальностью. Правила Игры Тут
O

Земля и Вселенная – это искусственно созданная компьютерная симуляция, являющаяся квантовой виртуальной реальностью. Правила Игры Тут
буэ
F
дизайнеров же придумали для этих целей
набросать какой-то простой gui чисто чтобы не вырвиглазно было)
просто не хочется только через код это делать
просто не хочется только через код это делать
F
цвета сидеть подбирать это вообще ппц)
2020 August 21
F🎃

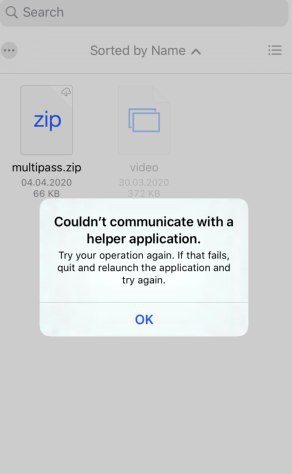
всем привет, кто нибудь сталкилвася?
F🎃
пытаюсь загрузить zip архив
F🎃
либа react-native-document-picker
СС
Привет! Есть список элементов, который получаем fetch-ем, который рендериться map-ом, в котором есть даты, нужно внутри каждой карточки списка сделать обратный отчёт, я всё написал, счётчик работает и т.д. столкнулся с проблемой занесения ежесекудно обновляемых данных в стейт, для последующего вывода в рендере.
const [countDownz, createCountz] = React.useState([]); // массив, который набивается следующим образом: countDownz[индекс] = дата
const [countStringz, setStringz] = React.useState([]); // тут по логике хочу хранить аналогично countStringz[индекс] = строка отчёта (3 дня 15:20:00)
Фетчем набиваю countDownz, потом запускаю n = countDownz.lenght раз счётчик, в который передаю дату и idx, который ставит сам себя на setInterval, далее хочу следующей функцией внутри счётчика updateCount(str, idx) обновить countStringz, вот сама функция:
const updateCount = (value, index) => () => {
let cntCopy = [...countStringz];
cntCopy[index] = value;
setStringz(cntCopy);
};
для последующего рендера в <Text>{countStringz[idx]}</Text> однако это не работает. Именно updateCount не отрабатывает, если внутри функции счётчика ставлю console.log(str, idx) он "засерает" консоль данными, которые должны лечь в countStringz.. чёт не могу понять..
const [countDownz, createCountz] = React.useState([]); // массив, который набивается следующим образом: countDownz[индекс] = дата
const [countStringz, setStringz] = React.useState([]); // тут по логике хочу хранить аналогично countStringz[индекс] = строка отчёта (3 дня 15:20:00)
Фетчем набиваю countDownz, потом запускаю n = countDownz.lenght раз счётчик, в который передаю дату и idx, который ставит сам себя на setInterval, далее хочу следующей функцией внутри счётчика updateCount(str, idx) обновить countStringz, вот сама функция:
const updateCount = (value, index) => () => {
let cntCopy = [...countStringz];
cntCopy[index] = value;
setStringz(cntCopy);
};
для последующего рендера в <Text>{countStringz[idx]}</Text> однако это не работает. Именно updateCount не отрабатывает, если внутри функции счётчика ставлю console.log(str, idx) он "засерает" консоль данными, которые должны лечь в countStringz.. чёт не могу понять..
GB
Привет! Есть список элементов, который получаем fetch-ем, который рендериться map-ом, в котором есть даты, нужно внутри каждой карточки списка сделать обратный отчёт, я всё написал, счётчик работает и т.д. столкнулся с проблемой занесения ежесекудно обновляемых данных в стейт, для последующего вывода в рендере.
const [countDownz, createCountz] = React.useState([]); // массив, который набивается следующим образом: countDownz[индекс] = дата
const [countStringz, setStringz] = React.useState([]); // тут по логике хочу хранить аналогично countStringz[индекс] = строка отчёта (3 дня 15:20:00)
Фетчем набиваю countDownz, потом запускаю n = countDownz.lenght раз счётчик, в который передаю дату и idx, который ставит сам себя на setInterval, далее хочу следующей функцией внутри счётчика updateCount(str, idx) обновить countStringz, вот сама функция:
const updateCount = (value, index) => () => {
let cntCopy = [...countStringz];
cntCopy[index] = value;
setStringz(cntCopy);
};
для последующего рендера в <Text>{countStringz[idx]}</Text> однако это не работает. Именно updateCount не отрабатывает, если внутри функции счётчика ставлю console.log(str, idx) он "засерает" консоль данными, которые должны лечь в countStringz.. чёт не могу понять..
const [countDownz, createCountz] = React.useState([]); // массив, который набивается следующим образом: countDownz[индекс] = дата
const [countStringz, setStringz] = React.useState([]); // тут по логике хочу хранить аналогично countStringz[индекс] = строка отчёта (3 дня 15:20:00)
Фетчем набиваю countDownz, потом запускаю n = countDownz.lenght раз счётчик, в который передаю дату и idx, который ставит сам себя на setInterval, далее хочу следующей функцией внутри счётчика updateCount(str, idx) обновить countStringz, вот сама функция:
const updateCount = (value, index) => () => {
let cntCopy = [...countStringz];
cntCopy[index] = value;
setStringz(cntCopy);
};
для последующего рендера в <Text>{countStringz[idx]}</Text> однако это не работает. Именно updateCount не отрабатывает, если внутри функции счётчика ставлю console.log(str, idx) он "засерает" консоль данными, которые должны лечь в countStringz.. чёт не могу понять..
Ответьте на 2 вопроса:
1. Какой тип у updateCount?
2. Если 1 - ф-ция, то какой тип у того, что она возвращает?
1. Какой тип у updateCount?
2. Если 1 - ф-ция, то какой тип у того, что она возвращает?
GB
Но реализация - жесть конечно... я б такой код даже близко в проект не пустил.
СС
🤷♂️ в процессе обучения)
1. Функция, она изменяет значение по индексу в массиве countStringz и обновляет стейт.
1. Функция, она изменяет значение по индексу в массиве countStringz и обновляет стейт.
СС
Как изящнее решить подобное, буду благодарен обратной связи
GB
🤷♂️ в процессе обучения)
1. Функция, она изменяет значение по индексу в массиве countStringz и обновляет стейт.
1. Функция, она изменяет значение по индексу в массиве countStringz и обновляет стейт.
А вот и нет ) Она возвращает ф-цию... Я же не зря задал 2 вопроса!!! )
GB
Она возвращает ф-цию и ничего не обновляет
СС
const updateCount = (value, index) => {
let cntCopy = [...countStringz];
cntCopy[index] = value;
setStringz(cntCopy);
};
let cntCopy = [...countStringz];
cntCopy[index] = value;
setStringz(cntCopy);
};
СС
const updateCount = (value, index) => {
let cntCopy = [...countStringz];
cntCopy[index] = value;
setStringz(cntCopy);
};
let cntCopy = [...countStringz];
cntCopy[index] = value;
setStringz(cntCopy);
};
Вот так она будет работать, получается?)
GB
Вот так она будет работать, получается?)
Так при её вызове по крайней мере будут выполняться 3 строчки в теле. Насчет будет ли это работать... вроде бы она будет менять в стейте countStringz массив на новый в котором будет копия предидущего кроме значения по индексу index, которое будет установленно в value...
GB
Я вот всё не могу понять, чем синтаксис const myFunc = () => { ... } так привлекает всех...
Чем function myFunc() { ... } хуже? По мне он гораздо читабельней
Чем function myFunc() { ... } хуже? По мне он гораздо читабельней
СС
Как изящнее решить подобное, буду благодарен обратной связи
Если подскажите, возможно я сразу лучше пойду иным путём. Когда про жесть говорили это про useState, лучше юзать другой стейт-менеджер?



