RM
Size: a a a
2020 August 18
Коллеги, делаю чат (использую FlatList) и столкнулся с такой проблемой: нужна подгрузка сообщений не только вниз, но и вверх (что-то вроде onEndReached, но сверху), есть какие-то проверенные вещи? Кроме использования ScrollView и кастомных хэндлеров
GB
Коллеги, делаю чат (использую FlatList) и столкнулся с такой проблемой: нужна подгрузка сообщений не только вниз, но и вверх (что-то вроде onEndReached, но сверху), есть какие-то проверенные вещи? Кроме использования ScrollView и кастомных хэндлеров
А чем для вас подгрузка вверх от подгрузки вниз отличается, в чем проблема? Я делал чат в предидущем проекте и не помню чтобы чего-то не хватало...
НС
А чем для вас подгрузка вверх от подгрузки вниз отличается, в чем проблема? Я делал чат в предидущем проекте и не помню чтобы чего-то не хватало...
проблема в том как данные подсунуть плавно
НС
я уже несколько раз с вопросом в чат писал. Сейчас найду - там подробно было
RM
А чем для вас подгрузка вверх от подгрузки вниз отличается, в чем проблема? Я делал чат в предидущем проекте и не помню чтобы чего-то не хватало...
А как вы вызывали метод для подгрузки когда пользователь проскролил вверх?
GB
проблема в том как данные подсунуть плавно
Мы не делали плавно.
GB
Ща напишу
ВП

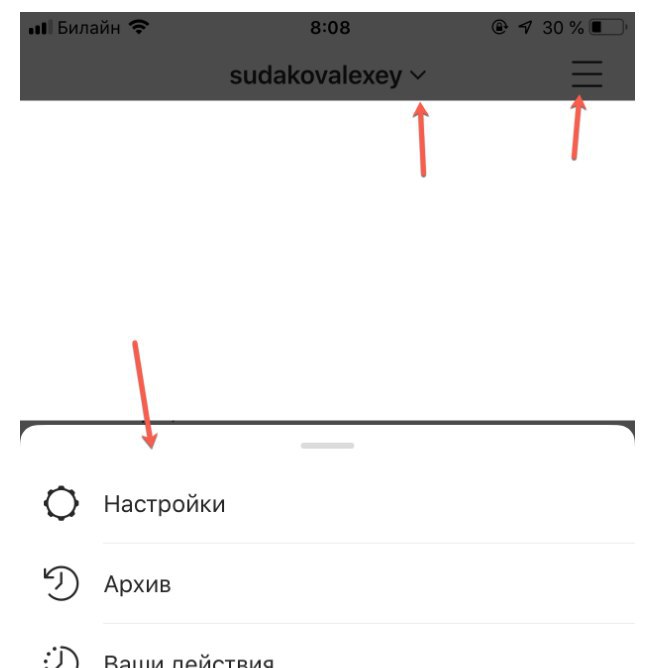
Ребят, всем привет. Как сделать такую менюшку? Типо снизу можно выдвигать чтоб было
НС
Переслано от Никита Сироткин...
Есть у кого варианты как адекватно сделать двухсторонний инфинити скрол как в чате? проблема не в запросе данных, а в том как их подсунуть чтобы скрол остался на том же месте при добавлении в начало списка
НС
Переслано от Никита Сироткин...
случайно отправилось
есть массив [1,2,3,4,5]
При скроле вызывается событие - подгрузи следующие (достал 6,7,8,9)
имеем [1,2,3,4,5,6,7,8,9] И все корректно подставилось в рендер
Теперь скролим вверх и хотим подгрузить что было раньше: [-4,-3,-2,-1,0]. В этот момент мы доскролили до элемента 2 например.
Добавляем в массив и получаем
[-4,-3,-2,-1,0,1,2,3,4,5,6,7,8,9]
Но при этом скрол перескакивает на элемент -3. То есть у скрола остается один и тот же offsetTop
есть массив [1,2,3,4,5]
При скроле вызывается событие - подгрузи следующие (достал 6,7,8,9)
имеем [1,2,3,4,5,6,7,8,9] И все корректно подставилось в рендер
Теперь скролим вверх и хотим подгрузить что было раньше: [-4,-3,-2,-1,0]. В этот момент мы доскролили до элемента 2 например.
Добавляем в массив и получаем
[-4,-3,-2,-1,0,1,2,3,4,5,6,7,8,9]
Но при этом скрол перескакивает на элемент -3. То есть у скрола остается один и тот же offsetTop
GB
А как вы вызывали метод для подгрузки когда пользователь проскролил вверх?
Был инвертированный FlatList, новые сообщения подгружались автоматом (тут пользователь не задействован), приходят данные от сервера - обновляем. А вот подгрузка вверх была сделана на onEndReached.
GB
Переслано от Никита Сироткин
случайно отправилось
есть массив [1,2,3,4,5]
При скроле вызывается событие - подгрузи следующие (достал 6,7,8,9)
имеем [1,2,3,4,5,6,7,8,9] И все корректно подставилось в рендер
Теперь скролим вверх и хотим подгрузить что было раньше: [-4,-3,-2,-1,0]. В этот момент мы доскролили до элемента 2 например.
Добавляем в массив и получаем
[-4,-3,-2,-1,0,1,2,3,4,5,6,7,8,9]
Но при этом скрол перескакивает на элемент -3. То есть у скрола остается один и тот же offsetTop
есть массив [1,2,3,4,5]
При скроле вызывается событие - подгрузи следующие (достал 6,7,8,9)
имеем [1,2,3,4,5,6,7,8,9] И все корректно подставилось в рендер
Теперь скролим вверх и хотим подгрузить что было раньше: [-4,-3,-2,-1,0]. В этот момент мы доскролили до элемента 2 например.
Добавляем в массив и получаем
[-4,-3,-2,-1,0,1,2,3,4,5,6,7,8,9]
Но при этом скрол перескакивает на элемент -3. То есть у скрола остается один и тот же offsetTop
Мы компенсировали это... ща, надо глянуть...
ДЛ

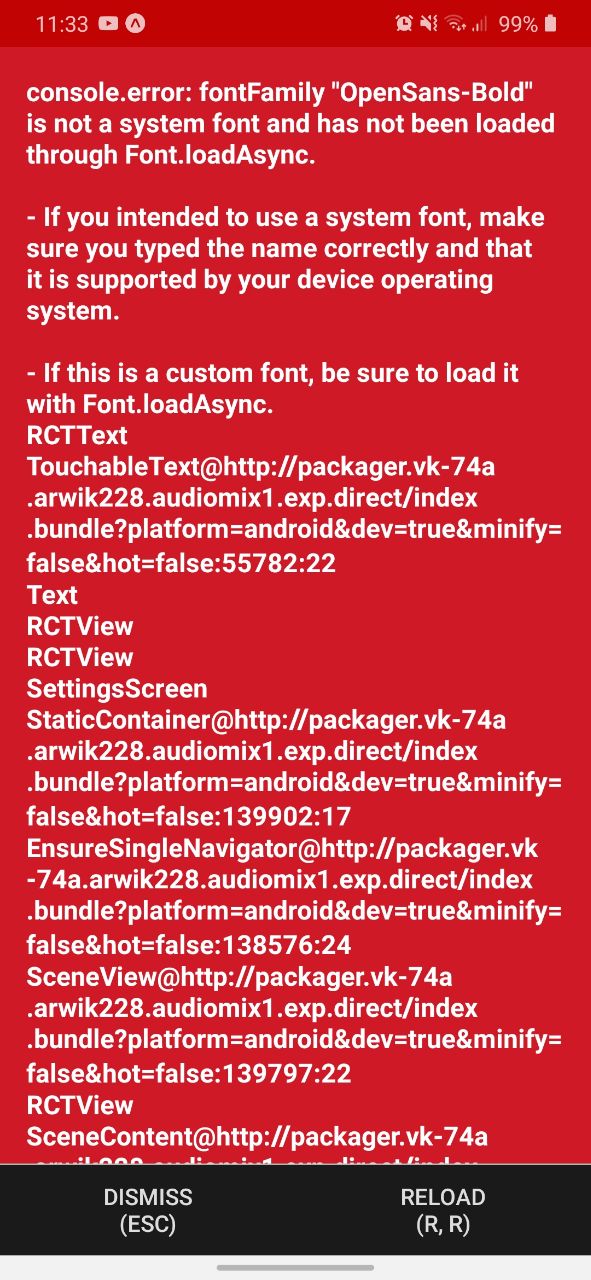
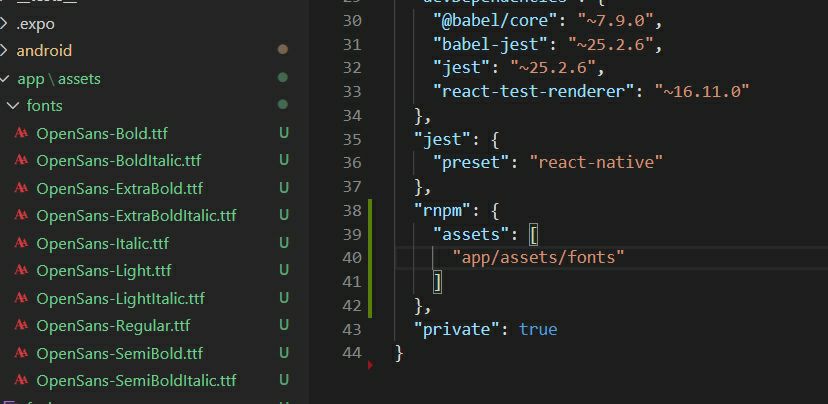
Почему не работают шрифты? Expo
RM
Был инвертированный FlatList, новые сообщения подгружались автоматом (тут пользователь не задействован), приходят данные от сервера - обновляем. А вот подгрузка вверх была сделана на onEndReached.
Спасибо! А способа в обе стороны подгружать сообщения нет?
GB
Спасибо! А способа в обе стороны подгружать сообщения нет?
А зачем?
RM
Потому, что на экспо их не так подключают. Посмотри expo fonts
RM
А зачем?
Если есть сообщения "новые/не прочитанные" и их нужно показать не с последнего а с первого нового, и их может быть любое количество
GB
Переслано от Никита Сироткин
случайно отправилось
есть массив [1,2,3,4,5]
При скроле вызывается событие - подгрузи следующие (достал 6,7,8,9)
имеем [1,2,3,4,5,6,7,8,9] И все корректно подставилось в рендер
Теперь скролим вверх и хотим подгрузить что было раньше: [-4,-3,-2,-1,0]. В этот момент мы доскролили до элемента 2 например.
Добавляем в массив и получаем
[-4,-3,-2,-1,0,1,2,3,4,5,6,7,8,9]
Но при этом скрол перескакивает на элемент -3. То есть у скрола остается один и тот же offsetTop
есть массив [1,2,3,4,5]
При скроле вызывается событие - подгрузи следующие (достал 6,7,8,9)
имеем [1,2,3,4,5,6,7,8,9] И все корректно подставилось в рендер
Теперь скролим вверх и хотим подгрузить что было раньше: [-4,-3,-2,-1,0]. В этот момент мы доскролили до элемента 2 например.
Добавляем в массив и получаем
[-4,-3,-2,-1,0,1,2,3,4,5,6,7,8,9]
Но при этом скрол перескакивает на элемент -3. То есть у скрола остается один и тот же offsetTop
Обманул (с вебом перепутал), ничего мы не компенсировали... условно вот весь наш флет-лист оттуда:
<FlatList
contentContainerStyle={s.contentContainerStyle}
data={ctrl.messages}
extraData={ctrl.generationCount}
inverted
keyExtractor={this.keyExtractor}
onEndReached={this.onEndReached}
renderItem={this.renderItem}
style={s.listStyle}
removeClippedSubviews={false}
initialNumToRender={10}
windowSize={11} // default is 21, 10 screens up and 10 screens down, too many imho
/>
GB
Если есть сообщения "новые/не прочитанные" и их нужно показать не с последнего а с первого нового, и их может быть любое количество
Я бы через scrollTo делал после прихода новых и вставки в данные (но это первая мысль). При том это будет легко только если у вас есть возможноть высоты сообщений определять, если нет, то придется сперва отрисовать, потом только можно скроллиться...