ДЛ
Size: a a a
2020 August 17
Желательно локально хранить
VP
Парни, подскажите, вообще практикуется в RN локализация приложения через дергаенье словаря через API? Или вся локализация изначально зашивается в приложение в виде тех же json?
В принципе никто не мешает хранить основной язык в локальной базе (как раз для офлайна при первом запуске), а по api запрашивать доступные языки, обновления локализации для текущей версии и т.п. - но в обычной ситуации я бы не усложнял ) json-файла достаточно.
АК
Народ подскажите, где можно вакансию опубликовать по React Native?
AK
мне в личку))000
VP
Народ подскажите, где можно вакансию опубликовать по React Native?
DT
тут не хантят людей
DT
вам кинули чат
AM
В принципе никто не мешает хранить основной язык в локальной базе (как раз для офлайна при первом запуске), а по api запрашивать доступные языки, обновления локализации для текущей версии и т.п. - но в обычной ситуации я бы не усложнял ) json-файла достаточно.
вот и я о том же 🙂 но столкнулся с такой фигней, у меня есть дыры в js, тыкните на мануал, как правльно хранить переменную, что бы она была доступна через все компоненты? что бы только один раз дернуть апи со словарем, а то сейчас он дергается на "каждый чих", я понимаюю, что-то не то делаю, сейчас дергаю в переменную в js файле и функция, которая достает поле. И в каждом компоненте на import оно дергает апи, как правильно запилить состояние? типа как у аксиоса задается глобально хедеры
Ш
Как можно вывкрутиться ?)
VP
вот и я о том же 🙂 но столкнулся с такой фигней, у меня есть дыры в js, тыкните на мануал, как правльно хранить переменную, что бы она была доступна через все компоненты? что бы только один раз дернуть апи со словарем, а то сейчас он дергается на "каждый чих", я понимаюю, что-то не то делаю, сейчас дергаю в переменную в js файле и функция, которая достает поле. И в каждом компоненте на import оно дергает апи, как правильно запилить состояние? типа как у аксиоса задается глобально хедеры
как вариант i18next + react-i18next
в доке есть примеры, использовать можно хоть хуки, хоть хоки
а словари его хранить в global state, чтобы не тащить на каждый запрос.
в доке есть примеры, использовать можно хоть хуки, хоть хоки
а словари его хранить в global state, чтобы не тащить на каждый запрос.
Д🐍

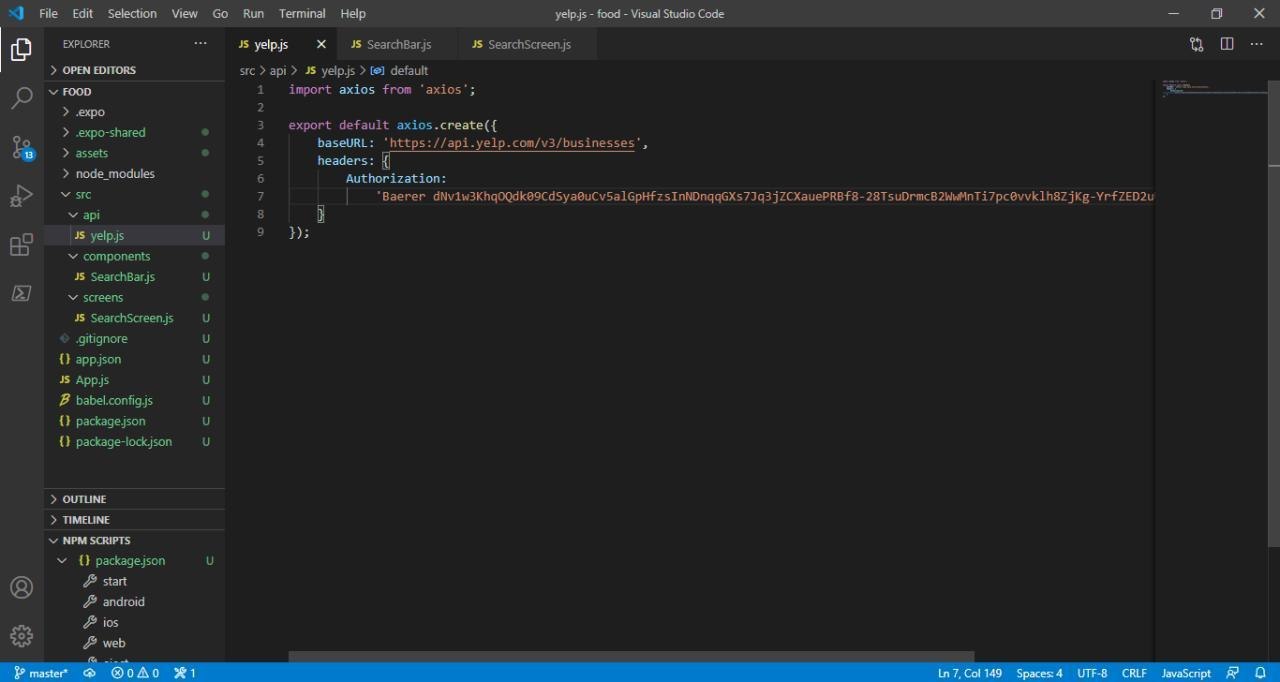
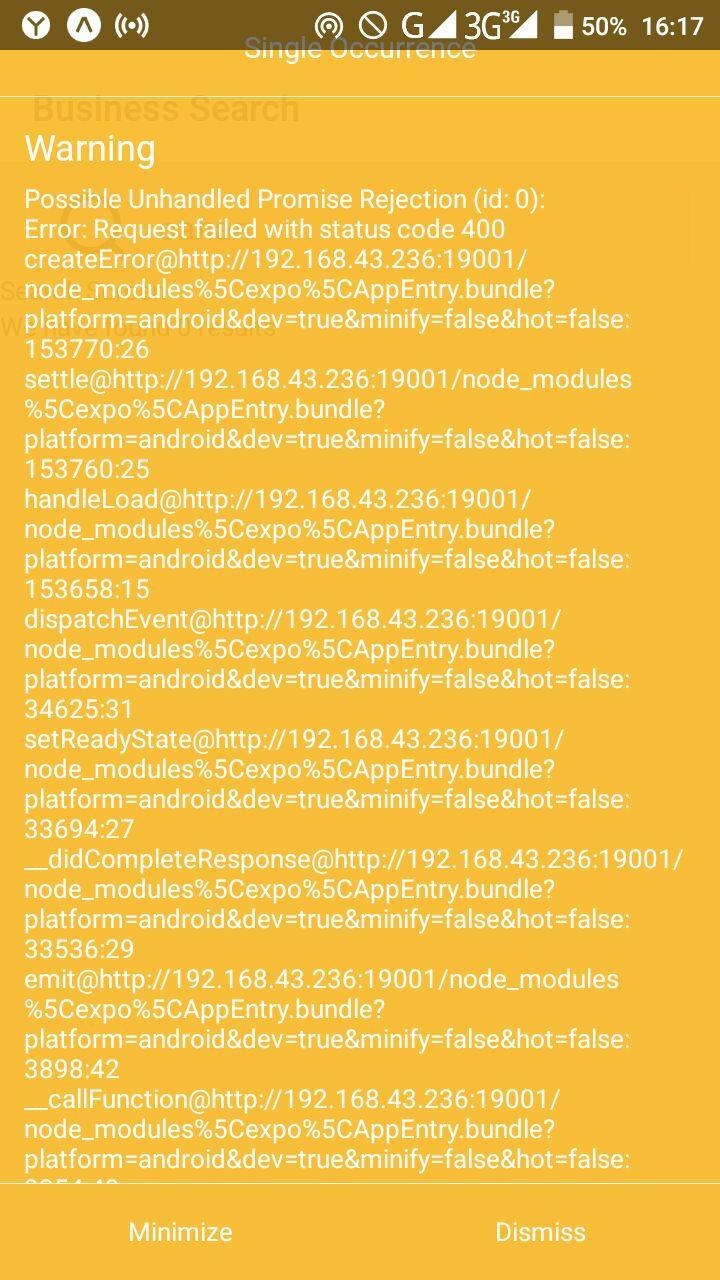
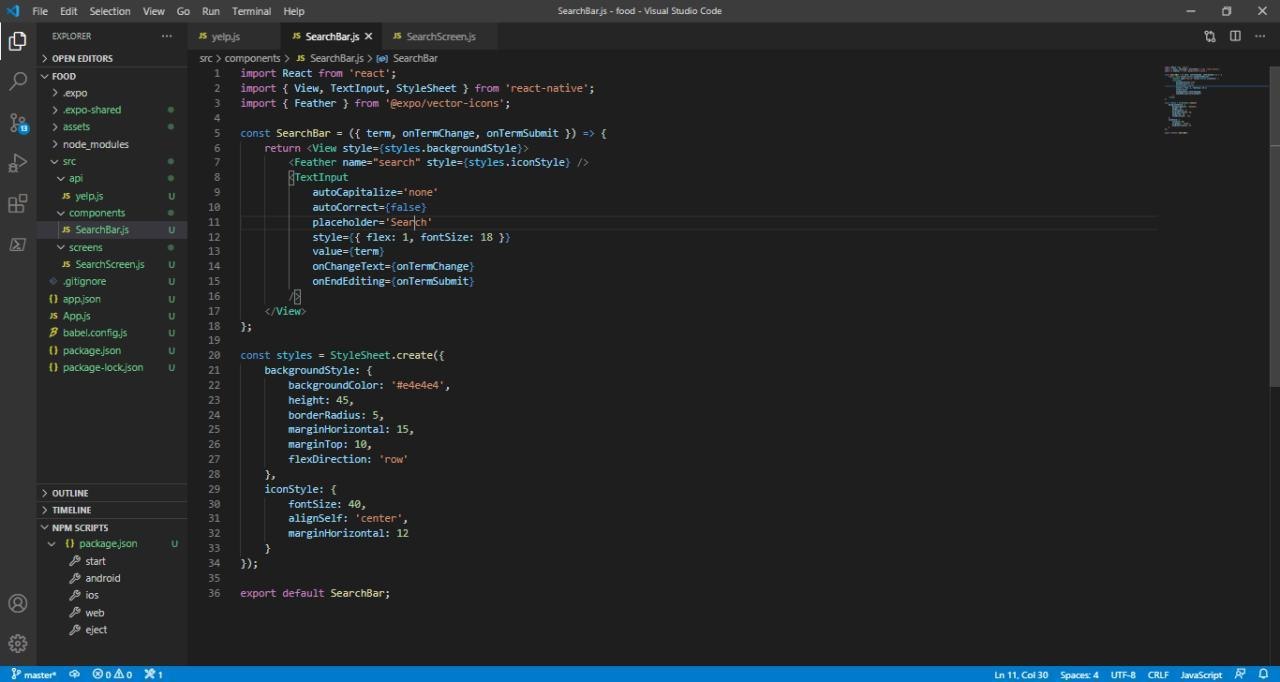
Всем привет. Я тут прохожу курс, написал абсолютно идентичный код как на лекции, 300 раз перепроверил. Запускаю его (это простая строка поиска) и когда я ввожу что-то, то получаю ошибку, хотя на лекции всё работает. Потратив не много времени, всего лишь 2 дня, у меня возник вопрос. Регистрироваться в Yelp.com мне пришлось через VPN, так как он на прямую не регистрировал. Может ли быть такое, что Yelp также не обрабатывает запрос на поиск на прямую и мне нужно через VPN пытаться???
ЛХ
400 ошибка. Проблема не в коде же. В URI правда что может быть