Ш
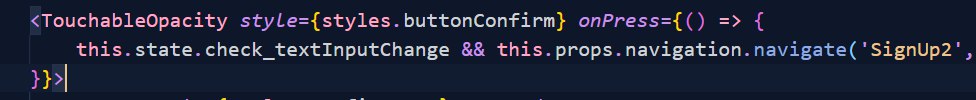
react-navigation v5 когда push, navigate срабатывает наборот, т.е. при этом рендер нового экрана происходит фоном, но сам экран появлятся в истории переходов на шаг назад. И при использовании goBack я действительно перехожу в этот новый экранкакой-то бред, даже нагуглить не могу подобное