E
Size: a a a
2020 August 04
Если кнопка должна показываться только до первого появления на экране нужного элемента, то стоит ввести дополнительную переменную. Либо в стейте либо в асинкссторейдже. В зависимости от условий задачи.
я хочу сделать, чтобы кнопка была видна всегда, когда до нужного элемента еще не доскроллили
JS
я хочу сделать, чтобы кнопка была видна всегда, когда до нужного элемента еще не доскроллили
в стейте хранить чтото типа isWasVisible и когда прячишь кнопку сетить в true. И если эта переменная true то на isViewable === false && isWasVisible === true не показывать кнопку
ДЛ
кто-нибудь чинил отображение изображений в react native 0.62.2 и ios 14 beta?
E
в стейте хранить чтото типа isWasVisible и когда прячишь кнопку сетить в true. И если эта переменная true то на isViewable === false && isWasVisible === true не показывать кнопку
if (item.isViewable === false && wasVisible === true) {
setShouldShowCurrentLessonButton(false)
} else {
if (item.isViewable) {
setWasVisible(true)
}
setShouldShowCurrentLessonButton(!item.isViewable)
}
что-то типа такого? Если так то при скролле обратно вверх кнопка не появляется
setShouldShowCurrentLessonButton(false)
} else {
if (item.isViewable) {
setWasVisible(true)
}
setShouldShowCurrentLessonButton(!item.isViewable)
}
что-то типа такого? Если так то при скролле обратно вверх кнопка не появляется
MD
доброе утро
MD
подскажите какие либы для работы с Google Pay Apple Pay есть уроме устаревшей react-native-payments?
MD
k
подскажите какие либы для работы с Google Pay Apple Pay есть уроме устаревшей react-native-payments?
А зачем для этого отдельные библиотеки? Имхо чем меньше зависимостей (тем более нативных), тем чище проект и соответственно меньше проблем в будущем, когда авторы этих библиотек забьют на своё творение. Лично я сделал js реализации Apple Pay в webview и Google Pay открывающимся в браузере (увы gp не поддерживает webview ни в каком виде). Преимущества этого выбора хотя бы в том, что большинство других платежных (и банковских) шлюзов имеют только web интерфейс и если в приложении будут другие платежные системы, то все они будут работать по одной схеме через один webview. Второе преимущество в том, что на react-native-webview вряд ли забьют пока жив сам react-native. Ну и на сладкое - с js реализацией можно будет позволить пользователям платить через Google Pay на iOS.
MD
@kfvsc ну я слабо вижу пользователей iOS у которых есть карточки в Google Pay, но как вариант можно попробовать, правда ощущение нативности пропадет, нужно посмотреть будет спасибо 👍
k
В случае с iOS, можно сделать так, что с точки зрения пользователя, процесс платежа будет выглядеть весьма нативно и даже сомнения не появится, что это webview. А как показывает опыт, пользователи Android в этом смысле чуть менее искушенная публика. Забыл упомянуть ещё один немаловажный фактор своего выбра: моя бизнес-логика подразумевает, что разные пользователи при разных условиях должны проводить платежи через разные юридические лица (в случае Apple Pay, разные Merchant ID). Причем эта логика иногда меняется и куда проще поправить бэкэнд, чем менять фронт (даже при условии наличия silent update).
k
Из явных минусов могу отметить только то, что на iOS ниже 13 версии Apple Pay не работает в webview, но это легко обходится открытием платежной страницы в Safari.
MD
понял, спасибо большое
VP
Из явных минусов могу отметить только то, что на iOS ниже 13 версии Apple Pay не работает в webview, но это легко обходится открытием платежной страницы в Safari.
о. в 13+ уже можно в webview?
раньше да, с этим проблемы есть, и google pay нельзя использовать в webview - просто потому что несекьюрно эти данные отдавать таким образом в контролируемое разработчиком пространство, где можно с ними что угодно сделать.
раньше да, с этим проблемы есть, и google pay нельзя использовать в webview - просто потому что несекьюрно эти данные отдавать таким образом в контролируемое разработчиком пространство, где можно с ними что угодно сделать.
JS
if (item.isViewable === false && wasVisible === true) {
setShouldShowCurrentLessonButton(false)
} else {
if (item.isViewable) {
setWasVisible(true)
}
setShouldShowCurrentLessonButton(!item.isViewable)
}
что-то типа такого? Если так то при скролле обратно вверх кнопка не появляется
setShouldShowCurrentLessonButton(false)
} else {
if (item.isViewable) {
setWasVisible(true)
}
setShouldShowCurrentLessonButton(!item.isViewable)
}
что-то типа такого? Если так то при скролле обратно вверх кнопка не появляется
похоже на то что надо
k
о. в 13+ уже можно в webview?
раньше да, с этим проблемы есть, и google pay нельзя использовать в webview - просто потому что несекьюрно эти данные отдавать таким образом в контролируемое разработчиком пространство, где можно с ними что угодно сделать.
раньше да, с этим проблемы есть, и google pay нельзя использовать в webview - просто потому что несекьюрно эти данные отдавать таким образом в контролируемое разработчиком пространство, где можно с ними что угодно сделать.
Да (https://webkit.org/blog/9674/new-webkit-features-in-safari-13/):
In iOS 13, webpages loaded in WKWebView can now accept Apple Pay. In order to protect the security of Apple Pay transactions in WKWebView, Apple Pay cannot be used alongside of script injection APIs such as WKUserScript or evaluateJavaScript(_:completionHandler:).С небольшим напильником всё работает: https://github.com/react-native-community/react-native-webview/issues/920#issuecomment-601253519
VP
Да (https://webkit.org/blog/9674/new-webkit-features-in-safari-13/):
In iOS 13, webpages loaded in WKWebView can now accept Apple Pay. In order to protect the security of Apple Pay transactions in WKWebView, Apple Pay cannot be used alongside of script injection APIs such as WKUserScript or evaluateJavaScript(_:completionHandler:).С небольшим напильником всё работает: https://github.com/react-native-community/react-native-webview/issues/920#issuecomment-601253519
а, ну понятно, по той же схеме - никаких встраиваемых скриптов и т.п.
С
Коллеги, подскажите, мне нужно сделать прозрачное модальное окно, для этого я использую react navigation 5
Сделал все как в примере, модалка выезжает, но фон белый, а не прозрачный, и перекрывает нижний скрин. В чем может быть проблема?
https://reactnavigation.org/docs/stack-navigator/#transparent-modals
Сделал все как в примере, модалка выезжает, но фон белый, а не прозрачный, и перекрывает нижний скрин. В чем может быть проблема?
https://reactnavigation.org/docs/stack-navigator/#transparent-modals
НИ
Приветствую. Нормально ли хранить токен авторизации в redux?
MD
Никита Иванов
Приветствую. Нормально ли хранить токен авторизации в redux?
привет, все зависит от того как ты с ним работаешь, но в целом почему бы и нет
A

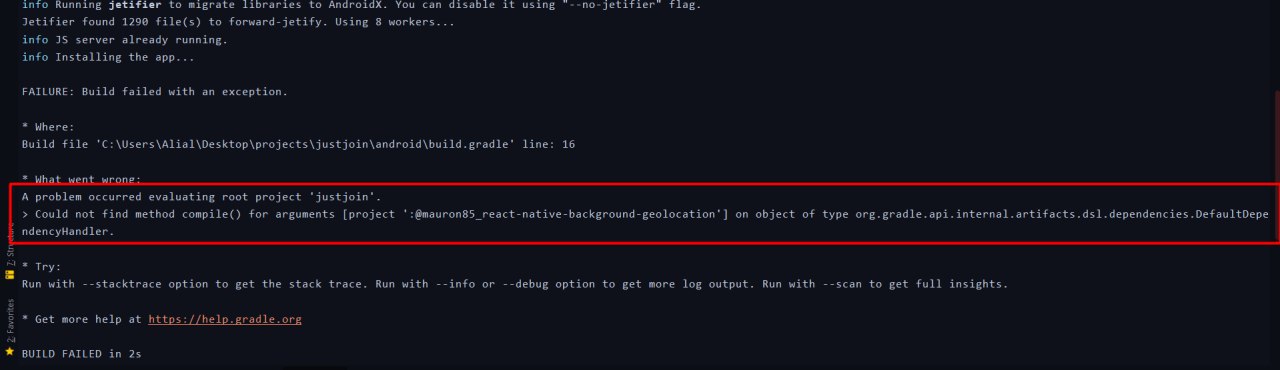
Всем привет) кто-нибудь сталкивался с такой проблемой? либа (@mauron85_react-native-background-geolocation). Настроил как просят в документации, но проект не билдится




