AN
Size: a a a
2020 July 13
Еще раз большое спасибо, только подправил, чтобы работало не только для первой цифры, но и для всех друг за другом и еще чтобы с конца анимация начиналась.
ЕП
Еще раз большое спасибо, только подправил, чтобы работало не только для первой цифры, но и для всех друг за другом и еще чтобы с конца анимация начиналась.
👍
AN
Правда, видно, что 24 подъезжает не в том порядке, в котором уезжает 8888. 🤔 Не понимаю, почему так. Может, вы сможете объяснить, куда смотреть в коде с интерполяцией надо?
AN
В вашем коде, который вы мне отправили, тоже есть эта проблема. То есть следующий (нижний) за текущим элемент всегда не в том порядке появляется и исчезает.
ЕП
Правда, видно, что 24 подъезжает не в том порядке, в котором уезжает 8888. 🤔 Не понимаю, почему так. Может, вы сможете объяснить, куда смотреть в коде с интерполяцией надо?
да, надо интерполяцию смотреть
МК
всем привет. А есть ли какая-то библиотека, валидирующая Российские номера телефонов?
МК
маска не очень подходит, т.к Казахстан тоже вроде пройдет под нее
ДА
а у тебя работает способ этот?
Такого кейса не было. Но зону для горизонтального свайп бека таким образом увеличивал
AB
Такого кейса не было. Но зону для горизонтального свайп бека таким образом увеличивал
спасибо, пока не увеличивает, копну глубже
SS
🤕Есть кто-то, кто использовал redux в react-nativ 0.59.9 ?
О
Shahe Shahinyan
🤕Есть кто-то, кто использовал redux в react-nativ 0.59.9 ?
+
NL
Всем привет как в 5м навигаторе при переходе на какойто скрин скрывать табНавигатор?
SS
Какая react-redux версия у тебя
YB
День добрый, у меня есть одна проблемка с react navigation, использую вложенные
createNativeStackNavigator, посмотреть можно тут: https://recordit.co/WuMMYiUNAl, встречал кто-либо подобное поведение?YB
отображается два хидера
VP
отображается два хидера
обычное поведение когда стек внутри стека выводится
нюанс в том, что если выключить шапку у вложенного стека (в options) - не будет навигации по нему, поэтому как один из вариантов можно поменять headerMode у экрана в котором вложенный навигатор расположен
нюанс в том, что если выключить шапку у вложенного стека (в options) - не будет навигации по нему, поэтому как один из вариантов можно поменять headerMode у экрана в котором вложенный навигатор расположен
SS
k
На мета вопрос такой же и ответ
АШ

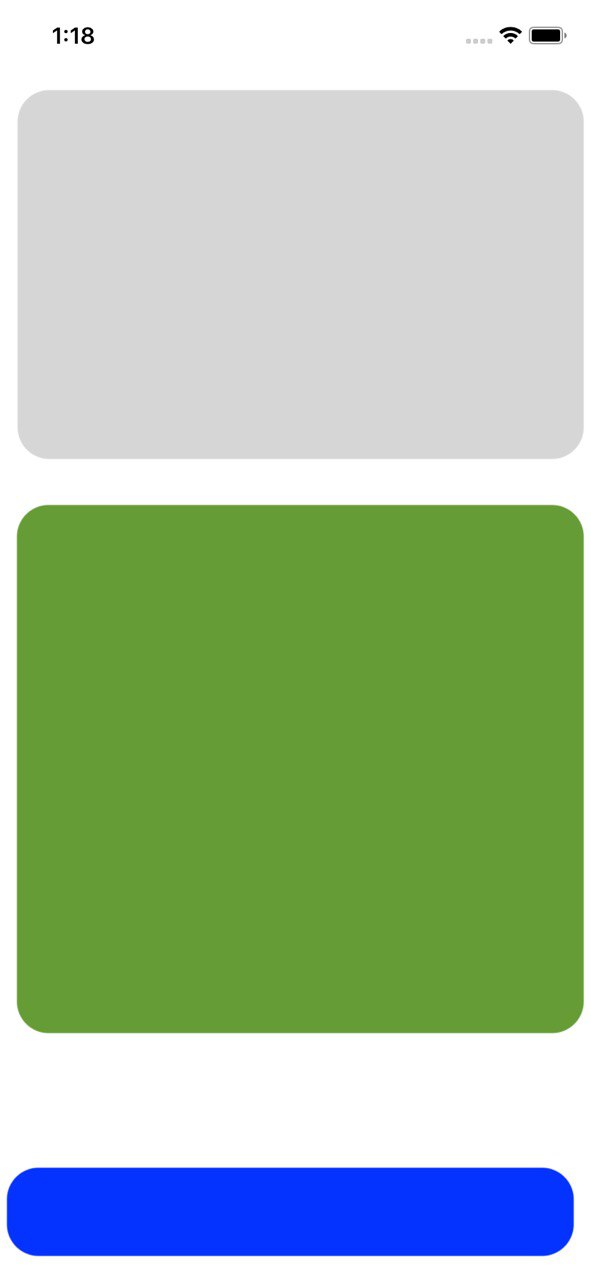
Всем привет! Кто может подсказать, как расстянуть зеленый прямоугольник на всю оставшуюся длину экрана? Положение синей view статично относительно экрана





