А4
Size: a a a
2020 July 03
Торавищи!
AK
сам жсон нормальный, а в нём уже говно)
А4
Объясните за global
А4
Или вообще не трогать, щеб не завоняться?
А4
Объясните за global
А4
Неа, все равно баг остается
К
В моем случае я создаю компонент MyText который в себя включает Text и там прикручиваю стилями без global нужный шрифт. И по всюду уже вызываю его и прокидываю ему нужные параметры(например сам текст, размер, цвет и на всякий случай стили).
К
И проблемы как у тебя описано не возникает.
AG
Всем прив подскажите простое решение по вставки svg иконок своих в приложение с возможность ресаизить из того что нашел ничего не понравилос ь
I
какая разница от куда тащить AsyncStorage из react-native или @react-native-community/async-storage ?
D
Всем прив подскажите простое решение по вставки svg иконок своих в приложение с возможность ресаизить из того что нашел ничего не понравилос ь
Здарова. Самое простое решение - это вставлять как файл, такие библиотеки есть, но они ужасно забаганные. Их задачи - распарсить svg файл и выстроить на основе полученных данных компонент, используя библиотеку SVG, для последующей вставки в часть кода. Вот на этапе парсинга там и происходят проблемы. По этому рекомендую ручное решение, обычный rn-svg, он чуть дольше, но стабильней.
К
I
Костянтин
Они его убирают в отдельную библиотеку чтоб сам реакт сделать легче. И в какой-то из версий когда ты будешь его вызывать - его уже там может и не быть.
наверное тоже самое касается и @react-native-community/push-notification-ios?
К
Возможно, я уже ставил как отдельную библиотеку его.
I
понял, спасибо
AB
кто работает с iap? getAvailablePurchases() и getPurchaseHistory() каждый раз возвращают массив разной длинны. кто сталкивался и как решили? https://github.com/dooboolab/react-native-iap/issues/634
F🎃

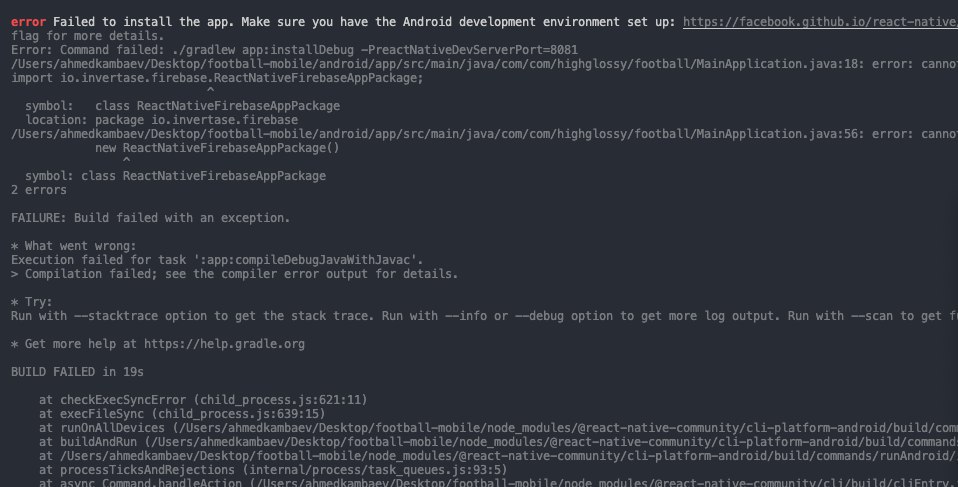
првет, кто нибудь знаком с данной проблемой?
НЛ
криво установлен react-native-firebase и в логе все написано, загугли "Cannot find symbol ReactNativeFirebaseAppPackage"
ПП
Добрый день. Парни подскажите плс, как в firestore добавить данные в тот же документ если он был создан при помощи auto-id от firebase? А то я когда пытаюсь это осуществить, у меня создается новый документ



