SL

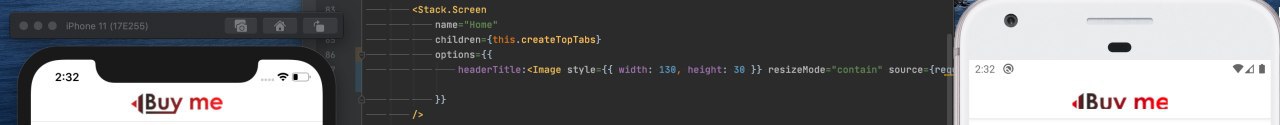
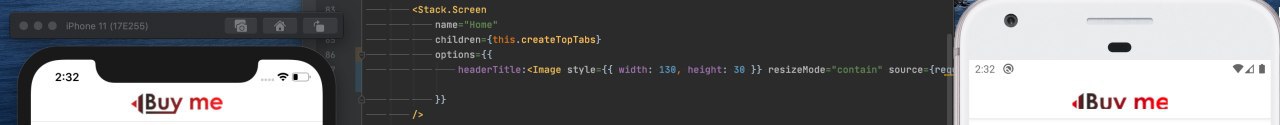
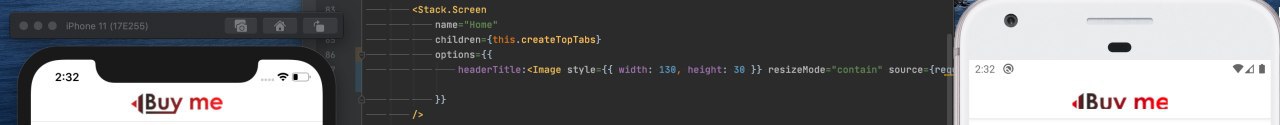
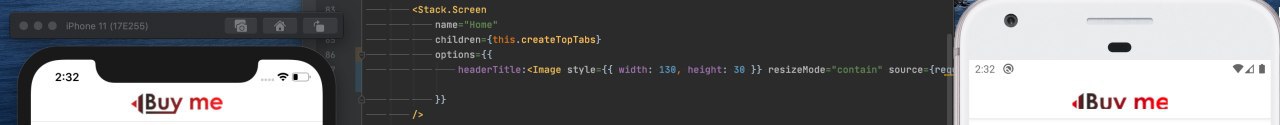
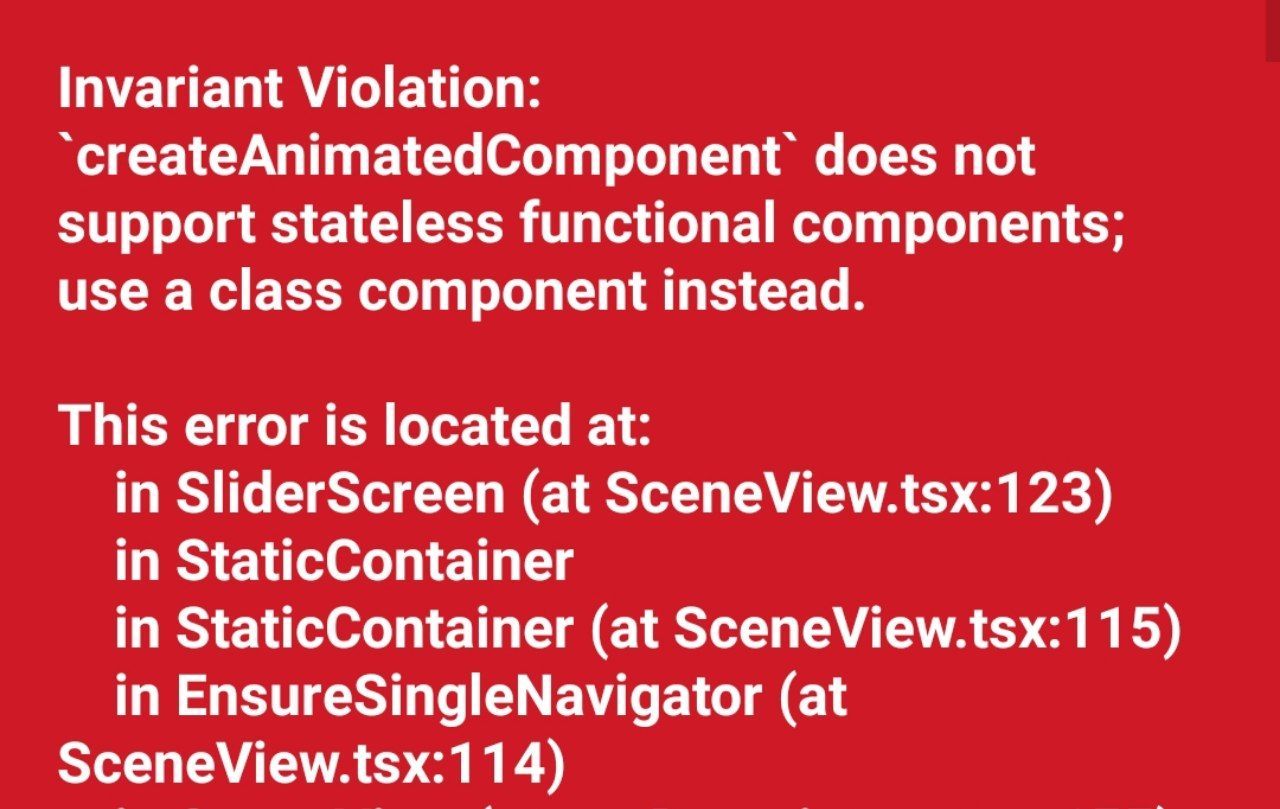
кто сталкивался с проблемой отображения headerTitle в качестве логотипа (на Iphone все нормально Андроид как всегда )
Size: a a a
SL

D

SL
SL
T
export default withErrorHandler(PlaceOrderScreen, Api)%
S
D

SL
OS
S

S
ϻஜ
.objects() синхронный? и если да, то есть ли асинхронный аналог?AB
МС
content://XXXXXXXXX/ почему я не получаю обычный url file/// или как его. Из-за url content://XXXXXXXXX/ любая либа что работает с документами(excel, word...) не читает путь content://XXXXXXXXX/, так и не нагуглил решения.МС
content://XXXXXXXXX/ превратить в обычный понятный urlAB
content://XXXXXXXXX/ ne nravitsya vam?МС
content://XXXXXXXXX/ ne nravitsya vam?content://XXXXXXXXX/ но такой локальный путь как file/// он читал из примеров с гугла