Е
Size: a a a
2020 June 30
у меня один апп есть на кордове)
гоните его, насмехайтесь над ним!
AK
да зашо, я его года три назад делал, по туториалам))000
Е
да зашо, я его года три назад делал, по туториалам))000
амнистирован
J

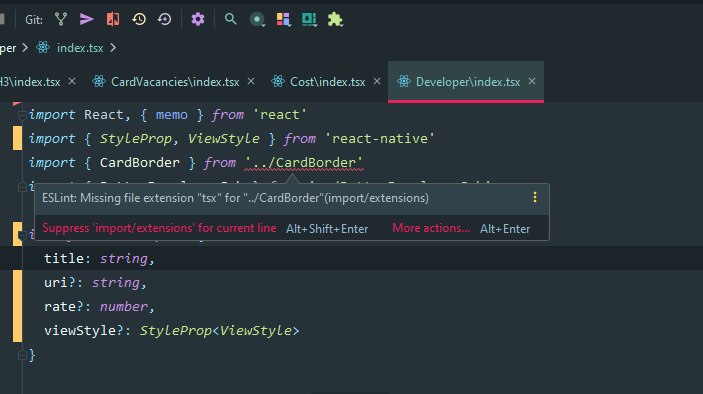
Всем привет. Перехожу от flow к typescript. Вот так показывает eslint. Не понял что за проблема
J
module.exports = {
root: true,
parser: 'babel-eslint',
extends: ['airbnb', 'prettier','plugin:flowtype/recommended','prettier/@typescript-eslint','prettier/react'],
plugins: ['react', 'react-native', 'jsx-a11y', 'import', 'react-hooks'],
parserOptions: {
ecmaFeatures: {
jsx: true
}
},
env: {
'react-native/react-native': true
},
rules: {
'react-hooks/rules-of-hooks': 'error',
'react-hooks/exhaustive-deps': 'warn',
'react/jsx-filename-extension': ['off'],
'react/jsx-one-expression-per-line': 0,
'linebreak-style': ['off'],
'implicit-arrow-linebreak': 0,
'no-undef': ['error'],
'react/sort-comp': ['off'],
'react/prefer-stateless-function': ['off'],
'react/destructuring-assignment': 1,
'function-paren-newline': 0,
semi: ['error', 'never'],
'spaced-comment': 0,
'comma-dangle': ['error', 'never'],
'react/prop-types': 0,
'no-extra-boolean-cast': 0,
'quote-props': 0,
'object-curly-spacing': ['error', 'always'],
camelcase: 0,
'no-nested-ternary': 0,
'react/jsx-wrap-multilines': 0,
'object-curly-newline': 0,
'operator-linebreak': 0,
'no-unused-expressions': 0,
'global-require': 0,
'max-len': 0,
'no-underscore-dangle': 0,
'no-return-assign': 0,
'jsx-quotes': ['error', 'prefer-double'],
'no-console': 'error',
'arrow-parens': 0,
'eol-last': 0,
'react/destructuring-assignment': 0,
'react-native/no-unused-styles': 0,
'react-native/split-platform-components': 0,
'react-native/no-inline-styles': 0,
'react-native/no-color-literals': 0,
'react-native/no-raw-text': 0,
'consistent-return': 0
},
settings: {
'import/resolver': {
node: {
extensions: ['.js', '.ios.js', '.android.js', '.tsx', '.ts',]
}
}
}
}J
module.exports = {
root: true,
parser: 'babel-eslint',
extends: ['airbnb', 'prettier','plugin:flowtype/recommended','prettier/@typescript-eslint','prettier/react'],
plugins: ['react', 'react-native', 'jsx-a11y', 'import', 'react-hooks'],
parserOptions: {
ecmaFeatures: {
jsx: true
}
},
env: {
'react-native/react-native': true
},
rules: {
'react-hooks/rules-of-hooks': 'error',
'react-hooks/exhaustive-deps': 'warn',
'react/jsx-filename-extension': ['off'],
'react/jsx-one-expression-per-line': 0,
'linebreak-style': ['off'],
'implicit-arrow-linebreak': 0,
'no-undef': ['error'],
'react/sort-comp': ['off'],
'react/prefer-stateless-function': ['off'],
'react/destructuring-assignment': 1,
'function-paren-newline': 0,
semi: ['error', 'never'],
'spaced-comment': 0,
'comma-dangle': ['error', 'never'],
'react/prop-types': 0,
'no-extra-boolean-cast': 0,
'quote-props': 0,
'object-curly-spacing': ['error', 'always'],
camelcase: 0,
'no-nested-ternary': 0,
'react/jsx-wrap-multilines': 0,
'object-curly-newline': 0,
'operator-linebreak': 0,
'no-unused-expressions': 0,
'global-require': 0,
'max-len': 0,
'no-underscore-dangle': 0,
'no-return-assign': 0,
'jsx-quotes': ['error', 'prefer-double'],
'no-console': 'error',
'arrow-parens': 0,
'eol-last': 0,
'react/destructuring-assignment': 0,
'react-native/no-unused-styles': 0,
'react-native/split-platform-components': 0,
'react-native/no-inline-styles': 0,
'react-native/no-color-literals': 0,
'react-native/no-raw-text': 0,
'consistent-return': 0
},
settings: {
'import/resolver': {
node: {
extensions: ['.js', '.ios.js', '.android.js', '.tsx', '.ts',]
}
}
}
}это eslint настройки
АБ
всем привет, подскажите плз как после выбора даты выбирать время сразу на андроиде? https://github.com/react-native-community/datetimepicker
ДР

Таже ошибка, что здесь:
https://stackoverflow.com/questions/62398553/compilation-failed-android-after-installation-of-react-native-keychain
Добавил:
, но все паломалось:
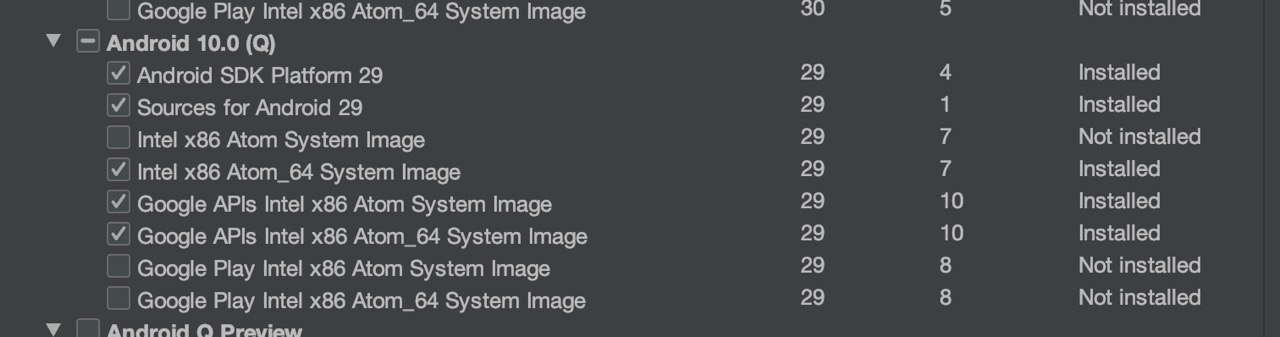
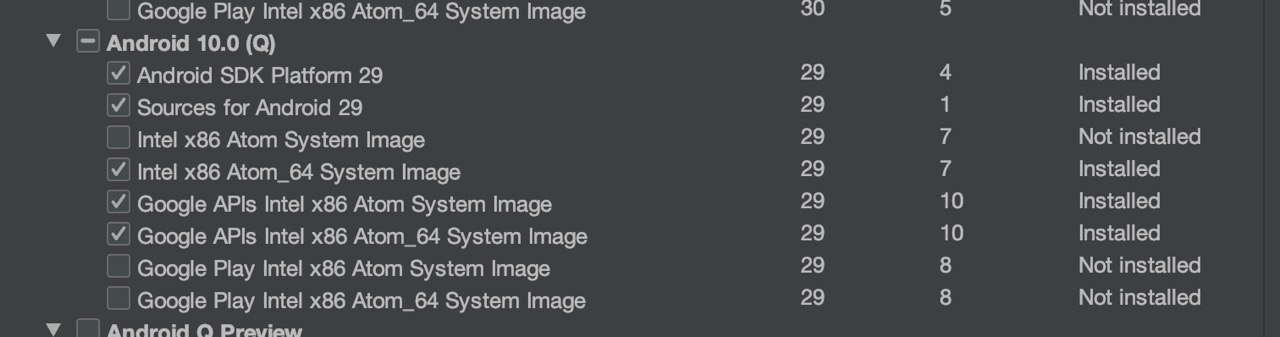
29 версию SDK установил
https://stackoverflow.com/questions/62398553/compilation-failed-android-after-installation-of-react-native-keychain
Добавил:
buildToolsVersion = "29.0.3"
minSdkVersion = 16
compileSdkVersion = 29
targetSdkVersion = 29
, но все паломалось:
Could not resolve all files for configuration ':app:androidApis'.
Failed to transform android.jar to match attributes {artifactType=android-mockable-jar, org.gradle.libraryelements=jar, org.gradle.usage=java-runtime, returnDefaultValues=false}.
Execution failed for MockableJarTransform: /Users/playra/Library/Android/sdk/platforms/android-29/android.jar.
Cannot create mockable android.jar
/Users/playra/Library/Android/sdk/platforms/android-29/android.jar (No such file or directory)
29 версию SDK установил
ДР

Таже ошибка, что здесь:
https://stackoverflow.com/questions/62398553/compilation-failed-android-after-installation-of-react-native-keychain
Добавил:
, но все паломалось:
29 версию SDK установил
https://stackoverflow.com/questions/62398553/compilation-failed-android-after-installation-of-react-native-keychain
Добавил:
buildToolsVersion = "29.0.3"
minSdkVersion = 16
compileSdkVersion = 29
targetSdkVersion = 29
, но все паломалось:
Could not resolve all files for configuration ':app:androidApis'.
Failed to transform android.jar to match attributes {artifactType=android-mockable-jar, org.gradle.libraryelements=jar, org.gradle.usage=java-runtime, returnDefaultValues=false}.
Execution failed for MockableJarTransform: /Users/playra/Library/Android/sdk/platforms/android-29/android.jar.
Cannot create mockable android.jar
/Users/playra/Library/Android/sdk/platforms/android-29/android.jar (No such file or directory)
29 версию SDK установил
Решил. Удалил 29 версию и снова поставил.
KS
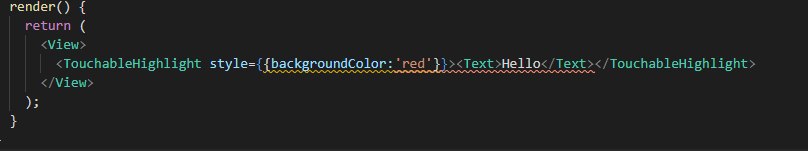
Как можно у TouchableHighlight сменять backgroundColor но не трогать Text внутри?
AT
Подскажите, пожалуйста. Надо отправить запрос к апи. Использую FormData , потому что может быть файл в запросе. Но сервер получает массив "_parts", если дебажить объект FormData, то мы найдём там тот же массив "_parts". Почему так происходит?
ДА
Подскажите, пожалуйста. Надо отправить запрос к апи. Использую FormData , потому что может быть файл в запросе. Но сервер получает массив "_parts", если дебажить объект FormData, то мы найдём там тот же массив "_parts". Почему так происходит?
Заголовок поставил?
AT
Заголовок mulltipart/form-data
AT

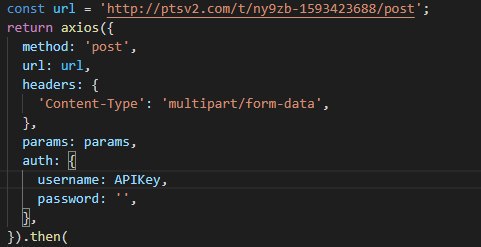
Структура запроса axios:
ДВ
Привет. Кто использовал react-native-maps.
Я когда вставляю карту на начальный экран, всё работает. Но когда вставляю её на второй, третий и тд экран, она не загружается
Я когда вставляю карту на начальный экран, всё работает. Но когда вставляю её на второй, третий и тд экран, она не загружается
ДВ
Кто может подсказать, может такое было?
ДВ
Подключаю самым стандартным образом:
<MapView style={{height: 200}}
initialRegion={{
latitude: 37.78825,
longitude: -122.4324,
latitudeDelta: 0.0922,
longitudeDelta: 0.0421,
}}
/>AB
Привет всем! React native и flutter Какой из них подходит для больших проектов?