А4
Size: a a a
2020 June 29
предлагаю указывать версию rn, когда задаете вопрос
Тогда уже всех пакетов, которые участвуют в воспросе
А4
Сегодня почаса мучасля с drawNavigation
А4
Т.к. гугл выдавал документацию за 4.x
А4
А я скачал 5.
Е
Тогда уже всех пакетов, которые участвуют в воспросе
пакеты обычно последние, если возникают вопросы по их установке)
AK
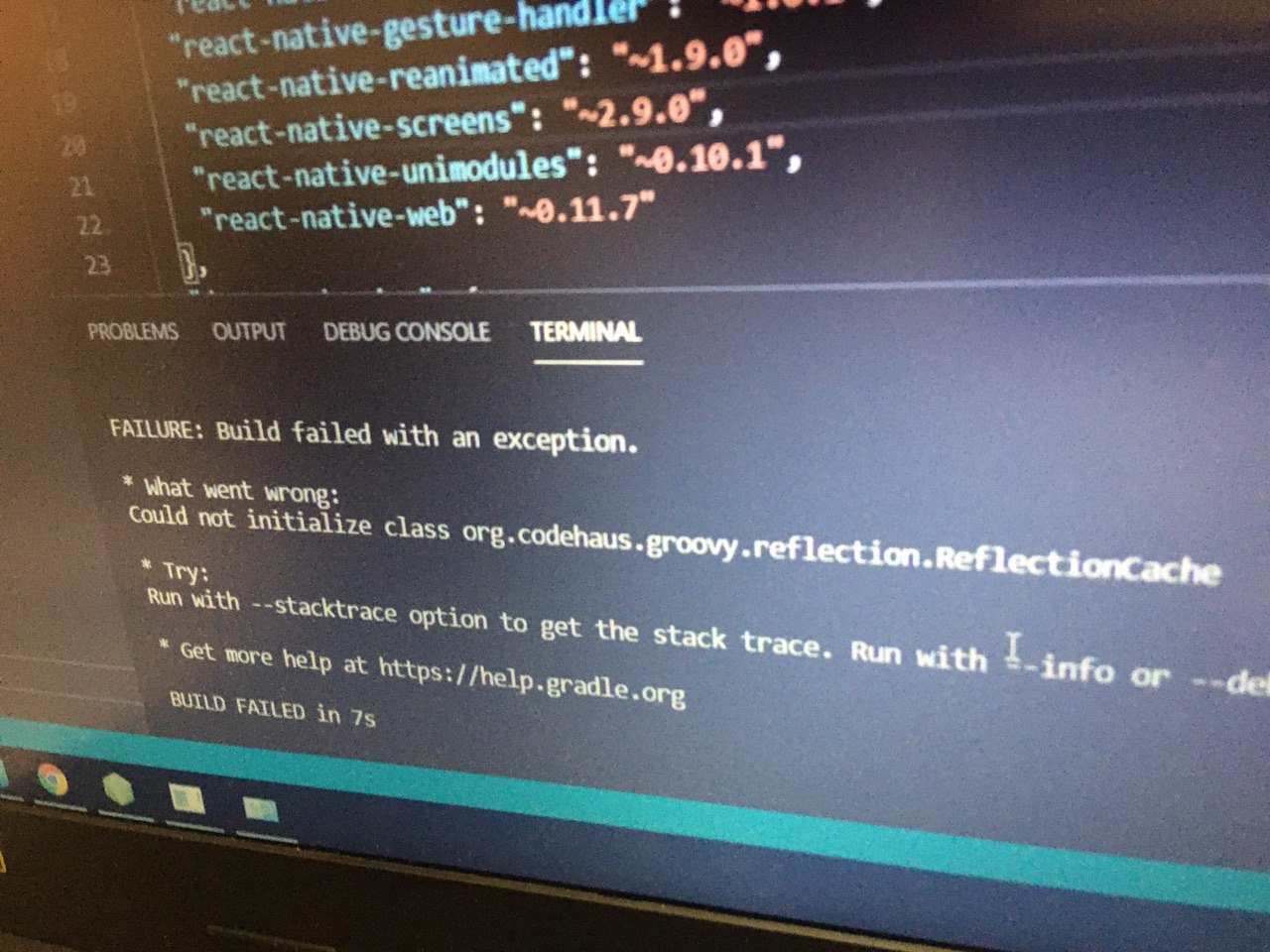
Привет всем подскажите проблема с запуском емулятора Android, есть ли статья, видео по поводу Настройки первого проекта, переменные среды и так далее, так как ошибку выдаёт build failed при запуске run android
AZ
Anton Kiiko
Привет всем подскажите проблема с запуском емулятора Android, есть ли статья, видео по поводу Настройки первого проекта, переменные среды и так далее, так как ошибку выдаёт build failed при запуске run android
Консоль нативную над смотреть
AZ
Что пишет
AK

K
Привет всем. Есть Flatlist с пагинацией. Если нажать например на Item index = 12 (2 страница) то переходишь в компонент react-native-snap-carousel где должен открыться первым этот элемент. Проблема в том, что нужно в карусели тоже чтобы была пагинация, т.к. загружается много данных и медленно работает. Но как реализовать, чтобы нажимая на элемент flatlist и переходя в карусель - быть на той же странице на том же элементе? Ведь перед страницей 2 я никак не загружу страницу 1, а индекс на второй странице карусели будет начинаться с 0. Надеюсь понятно хоть что то из того что написал 🙂 p.s. flatlist и карусель - это разные роуты
K
либо концептуально как то поменять подход - может кто даст совет? буду благодарен
ЕП
Привет всем. Есть Flatlist с пагинацией. Если нажать например на Item index = 12 (2 страница) то переходишь в компонент react-native-snap-carousel где должен открыться первым этот элемент. Проблема в том, что нужно в карусели тоже чтобы была пагинация, т.к. загружается много данных и медленно работает. Но как реализовать, чтобы нажимая на элемент flatlist и переходя в карусель - быть на той же странице на том же элементе? Ведь перед страницей 2 я никак не загружу страницу 1, а индекс на второй странице карусели будет начинаться с 0. Надеюсь понятно хоть что то из того что написал 🙂 p.s. flatlist и карусель - это разные роуты
использовать общий стор
K
так в этом и суть - не хранить столько данных в редаксе и не распарсить их заново в таком количестве
K
чтобы на одном скрине сразу загружать по 6 блоков
K
а дальше уже подгружать по требованию
K
стор то и так общий
ЛБ

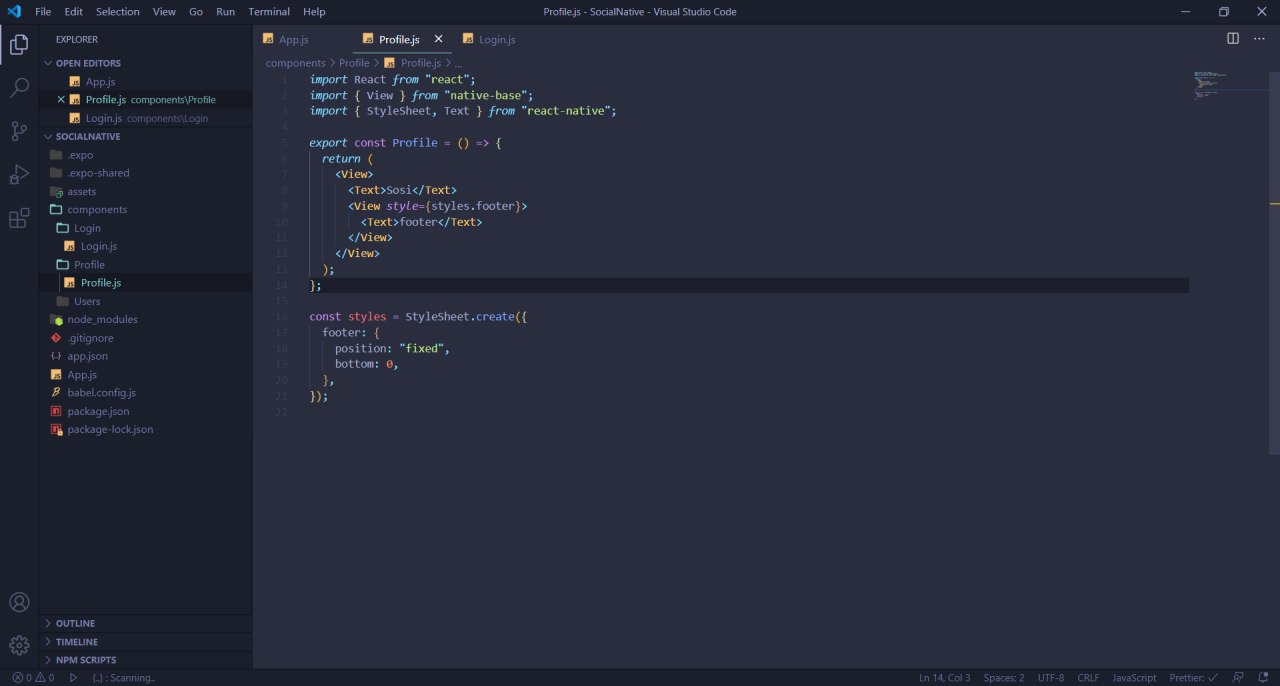
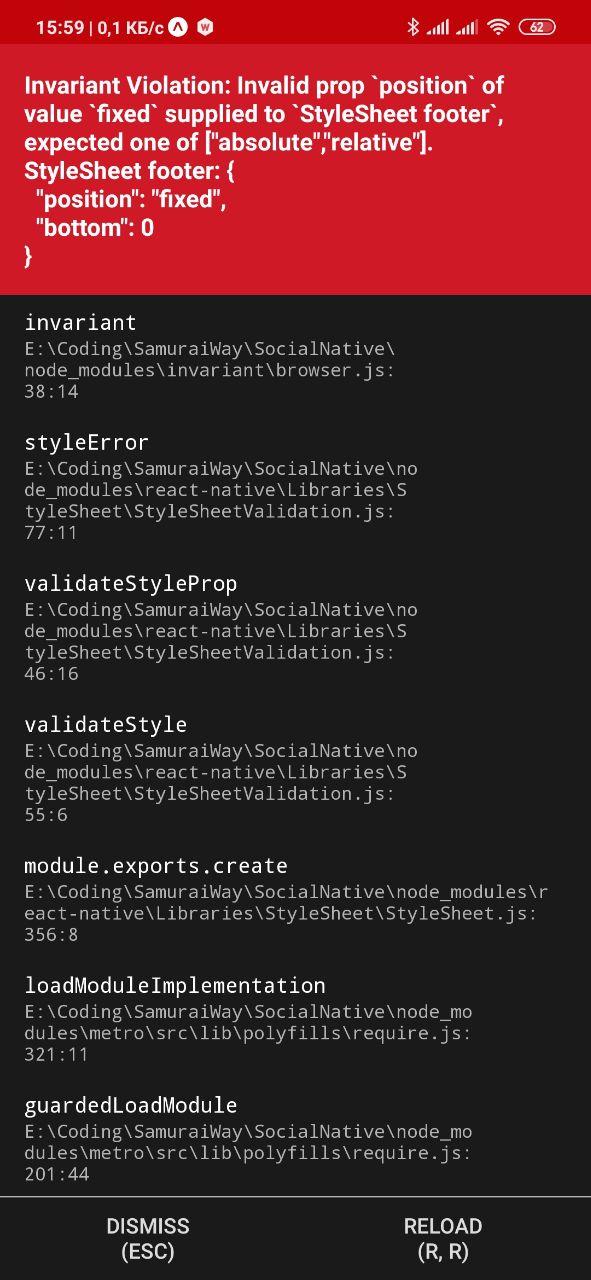
Подскажите пожалуйста,как я могу сделать фиксед футер
ЕП
так в этом и суть - не хранить столько данных в редаксе и не распарсить их заново в таком количестве
а сколько там данных?
K
а сколько там данных?
может достигать 100 и более шт