Ш
Size: a a a
2020 June 28
ДА
Шах

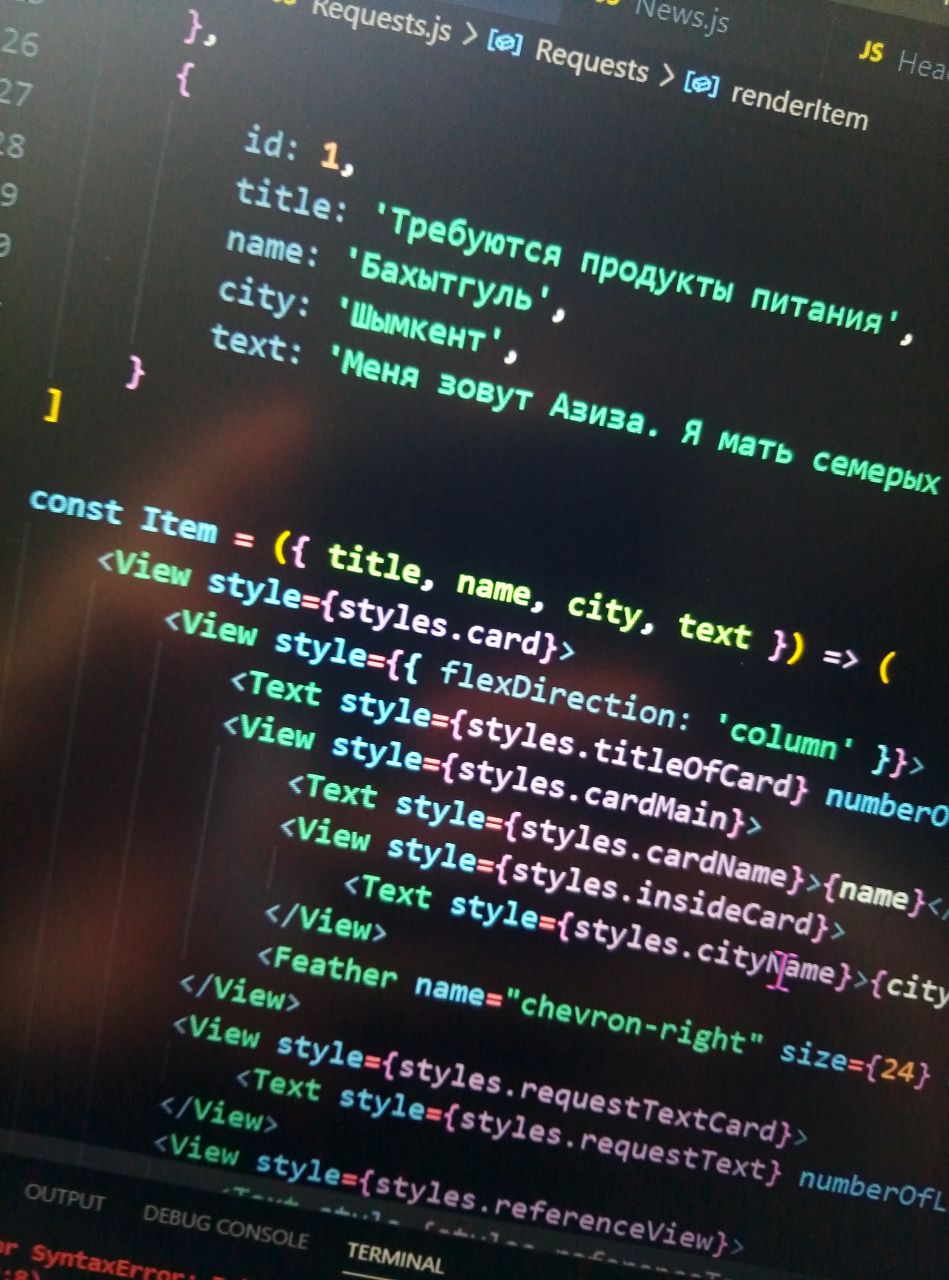
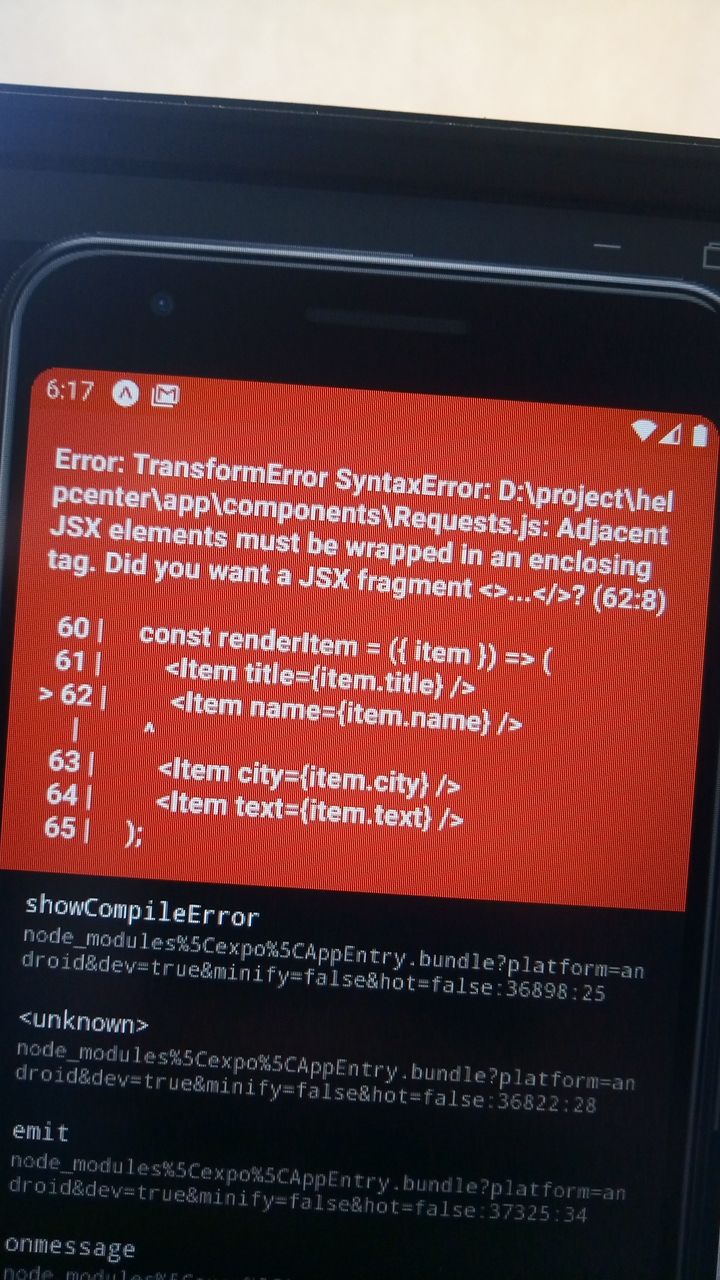
ребята, как можно исправить?
Что исправить то?)
ДА
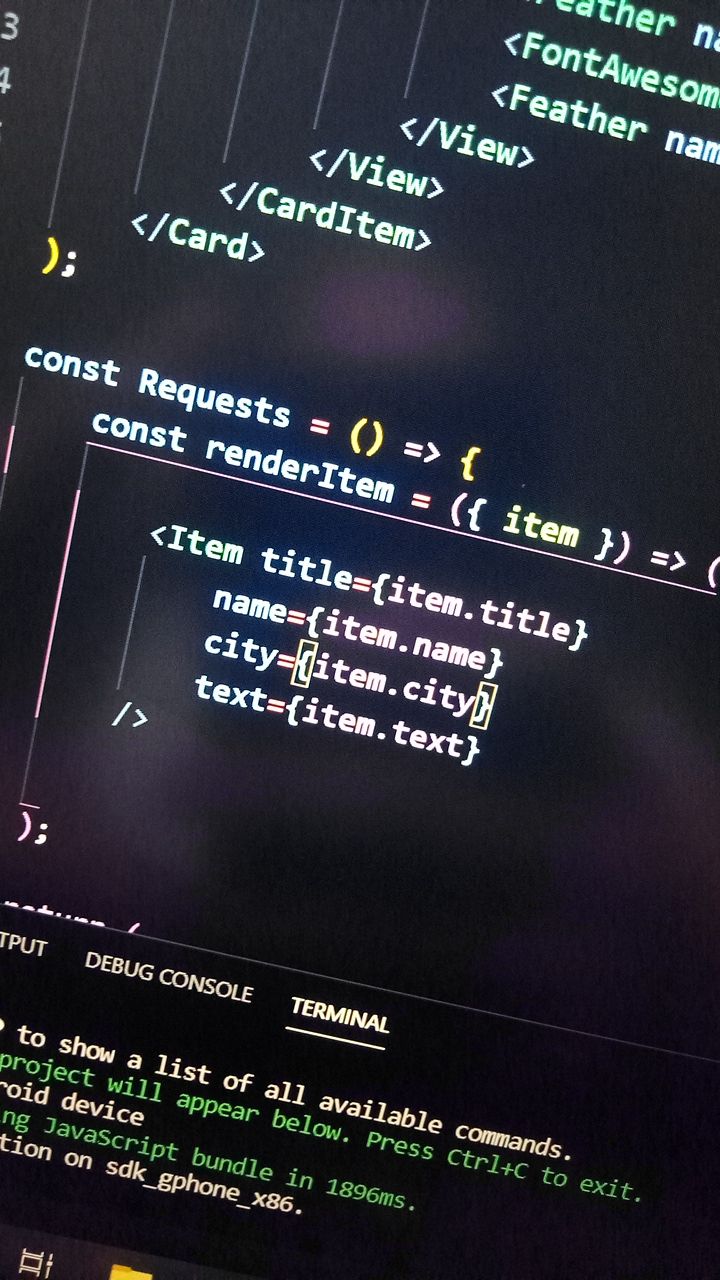
В функции renderItem обернуть jsx в фрагмент. Всё же написано.
ДА
Либо короткую форму <>...</>, либо импортируй <Fragment>...</Fragment> из react.
Ш
спасибо
А4
Товарищи, есть ли способ сделать drawNavigation, чтобы он был не поверх, а была анимация сдвига экрана?
А4
Что-то не могу найти такого в стандартном drawNavigation
Ш

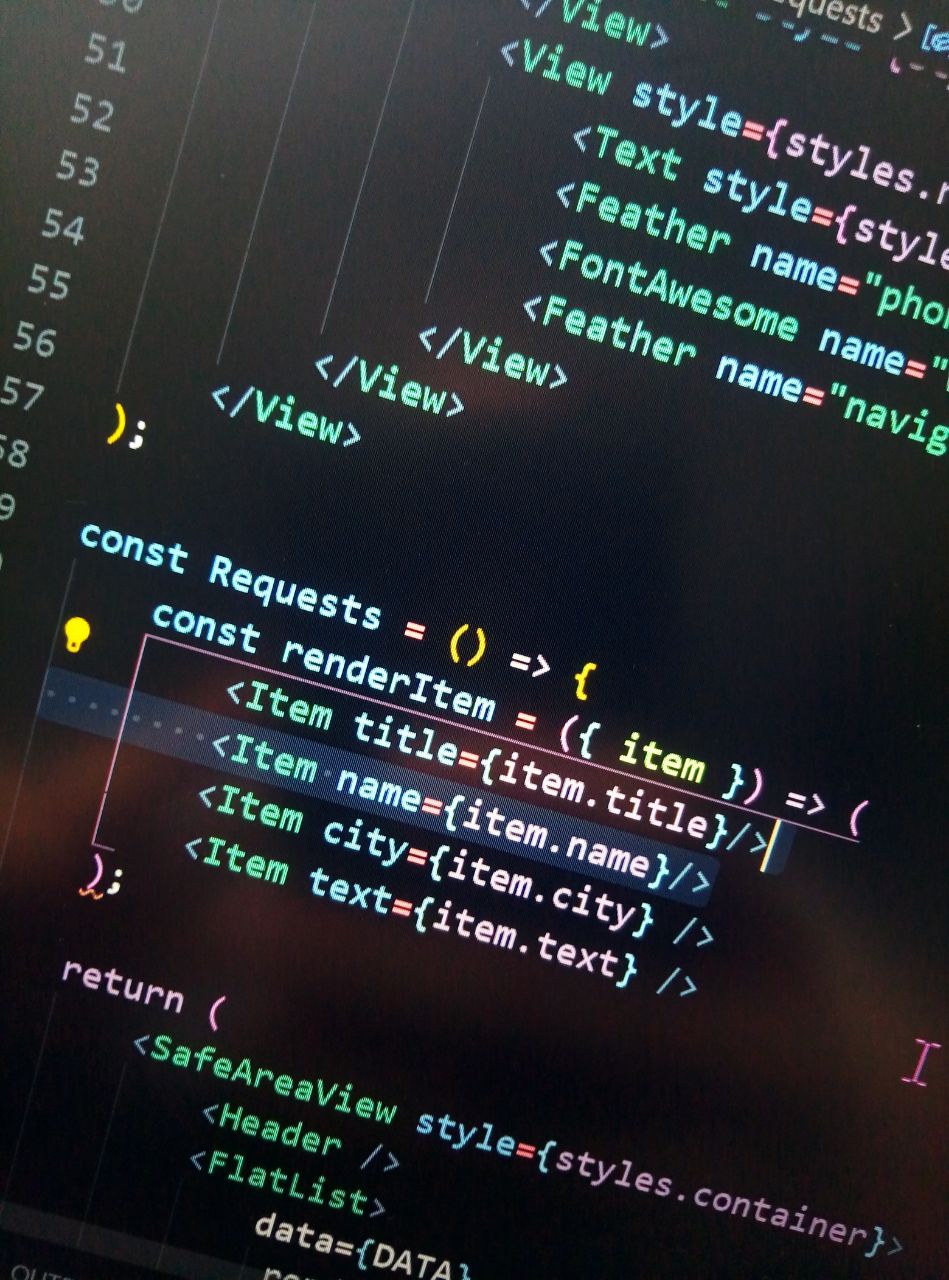
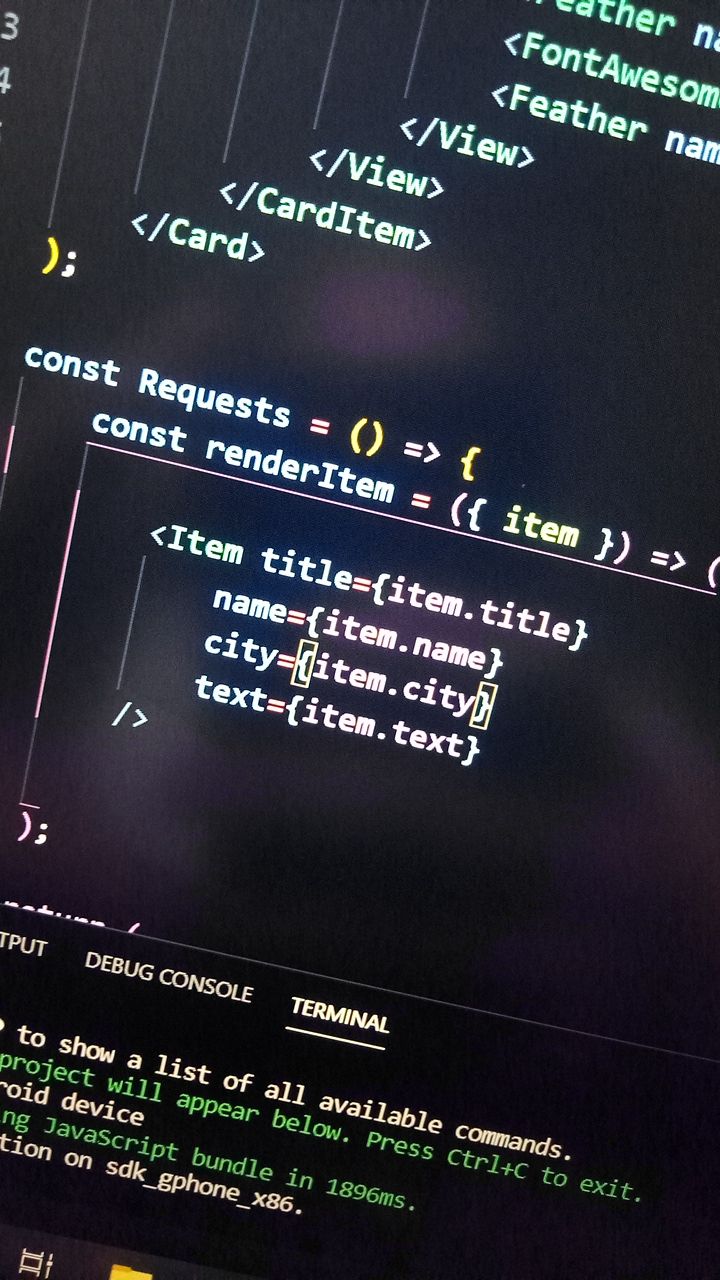
оказывается так надо вызывать
С
Шах

оказывается так надо вызывать
ну вообще-то ошибка как раз была в том, что нужно возращать всё в одном элементе
а то, что вы не совсем правильно передали аргументы компоненте и оно иначе рендерит - вопрос другой
а то, что вы не совсем правильно передали аргументы компоненте и оно иначе рендерит - вопрос другой
A
Переслано от Akobir

Привет всем народ.
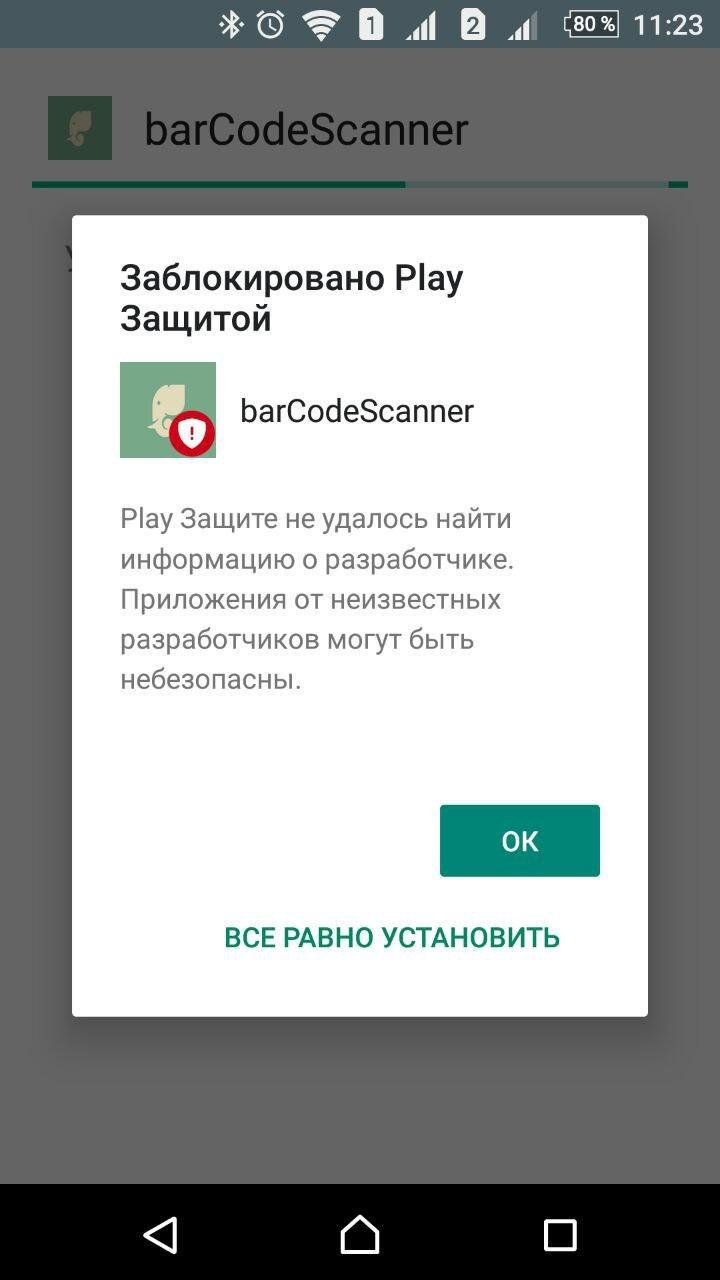
Тут такая проблемка. Собрал проект которые сканирует QR коды использовал expo-barcode-scanner. Логика работы проста. Сканировать QR код, после данные сверить с серваком и по id пользователя и показать данные на него.
Теперь собственно о проблеме. После сборки апк, выходит такое оповещение и как только сканирую, прога падает или не показывает данные, когда до сборки апк всё работало идеально. Реально до сборки апк, всё работает, а после не работает. Боль😭 В чем может быть дело народ???Ш
ну вообще-то ошибка как раз была в том, что нужно возращать всё в одном элементе
а то, что вы не совсем правильно передали аргументы компоненте и оно иначе рендерит - вопрос другой
а то, что вы не совсем правильно передали аргументы компоненте и оно иначе рендерит - вопрос другой
да да, только понял, спасибо :)
Ш
2 дня сидел с флат листом наконец то сделал, кпц рад😂😂
С
Шах
да да, только понял, спасибо :)
ничего, это опыт
Е
Шах
2 дня сидел с флат листом наконец то сделал, кпц рад😂😂
это коммерческий проект?
Ш
image: '../assets/newsphoto.png', <Thumbnail style={styles.newsPhoto} source={require({ image })} />
Ш
ребят кто знает там имейцдж не ретурнится
ДА
Шах
image: '../assets/newsphoto.png', <Thumbnail style={styles.newsPhoto} source={require({ image })} />
А зачем объект класть? Туда просто путь нужно запихать(в require)