NP
Size: a a a
2020 June 27
Если ты не на галере, то это еще и экономия времени.
NP
Да есть риск что сторонний разработчик тебе все сломает с апдейтом (привет андроид х)
AK
Nikita Pohvishev
Удобнее писать, удобнее поддерживать.
да не сказал бы что удобнее, но мне лучше самому все писать)
AK
в рн не так сложно верстать
А
Кстати да
AK
точнее даже легко
А
Много раз замечал что быстрее самому сверстать
AK
+ не каждая либа под твои цели подходит)
%
Nikita Pohvishev
Суждения одного человека априори субъективны, а для стилей имхо styled components лучше всех. Они есть на RN?
Styled удобны, особенно если вы используете компоненты в контексте других компонентов или наследуете их, однако, они также не без багов, помню они были абсолютно несовместимы с Formik, все жутко тормозило, сейчас, надеюсь, исправили.
Каждый выбирает удобный себе инструмент, я в своих проектах использую extended stylesheet, так как компонент позволяет легко встраивать темы и переменные, что ускоряет разработку и избавляет код от магических цифр.
Здесь стоит сказать, что в самом начале разработки стоит использовать обычные Stylesheet так как это поможет понять что же там все же происходит. А вот проблемы и задачи далее уже сформируют требования к новому инструменту.
Каждый выбирает удобный себе инструмент, я в своих проектах использую extended stylesheet, так как компонент позволяет легко встраивать темы и переменные, что ускоряет разработку и избавляет код от магических цифр.
Здесь стоит сказать, что в самом начале разработки стоит использовать обычные Stylesheet так как это поможет понять что же там все же происходит. А вот проблемы и задачи далее уже сформируют требования к новому инструменту.
NP
Про начало обеми руками за.
ДР
Nikita Pohvishev
Суждения одного человека априори субъективны, а для стилей имхо styled components лучше всех. Они есть на RN?
Так как в React Native нет каскадности, а поэтому и нет CSS. StyledComponents компилируется в JS стили, а это значит что StyledComponents лишняя прокладка. Более того в основном во всех библиотеках пишут на JS стилях и пытаясь в них вникнуть после StyledComponents начинается муть😵
MK

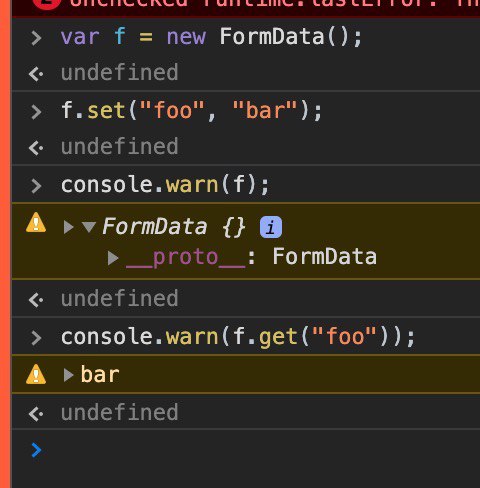
Привет всем. Что происходит с FormData? Ни set, ни append не работают
A
React как jQuery вымрет из-за ненадобности, через 2-3 года прокачают стероидами webConponents, и будем все писать на них
Уверен, "эксперт"?)
А4
Awf
Уверен, "эксперт"?)
))))))))))))))))))))))))
T
Ты через console.log пытаешься FormData посмотреть?) Тогда он всегда будет пустым выводиться
MK
Ты через console.log пытаешься FormData посмотреть?) Тогда он всегда будет пустым выводиться
А как посмотреть? Кроме отправки в бек?
T
Как минимум при отправке можешь глянуть какие данных уходят в нетворке или вот как пример)