SA
fastlane? Холодная сборка и аплоад в тестфлайт занимает пол часа, самое долгое - аплоад. Так у всех или это проблема fasstlane?Size: a a a
SA
fastlane? Холодная сборка и аплоад в тестфлайт занимает пол часа, самое долгое - аплоад. Так у всех или это проблема fasstlane?I
GM
Ш
Ш
С
Multiple commands produce ‘***’
1) Target 'Project' (project 'Project') has copy command from ‘***’ to ‘***’
2) That command depends on command in Target 'Project' (project ‘Project’): script phase “[CP] Copy Pods Resources”
A

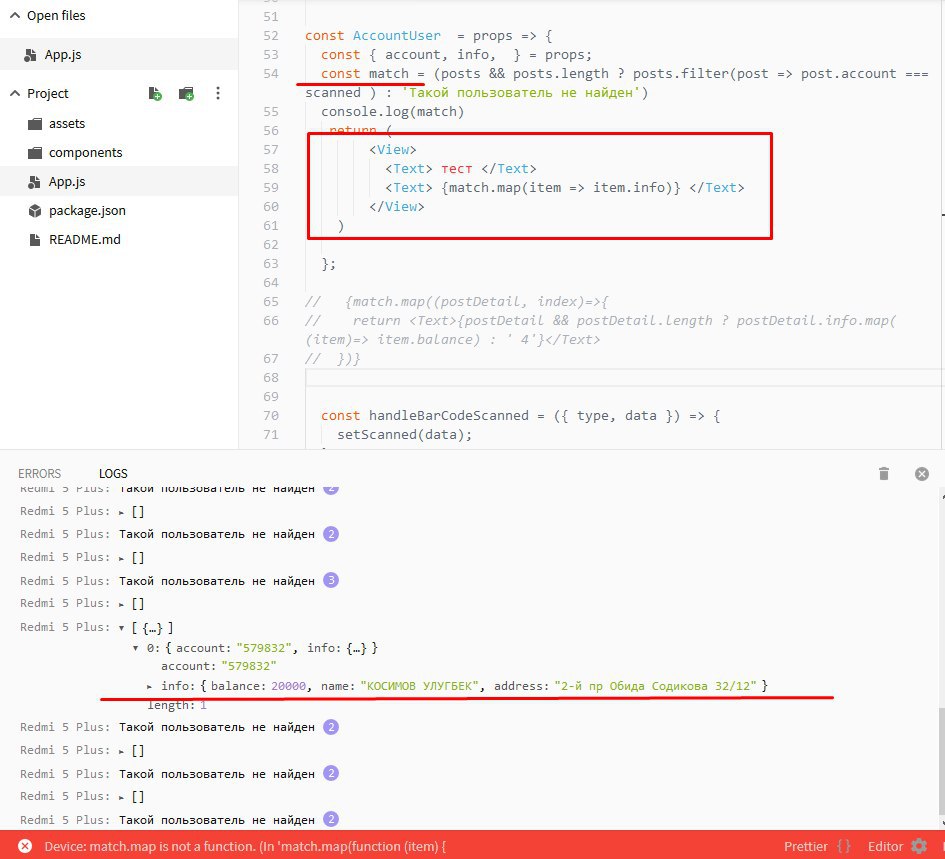
match.map(item => item.info) или match.map((item) => item.map((item)=> item.balance))
Пишет match.map is not a functionRB
ДЧ
S
S
MF
AK
MF
AK
AK
AK
DS
А
AK