НС
Size: a a a
2020 June 18
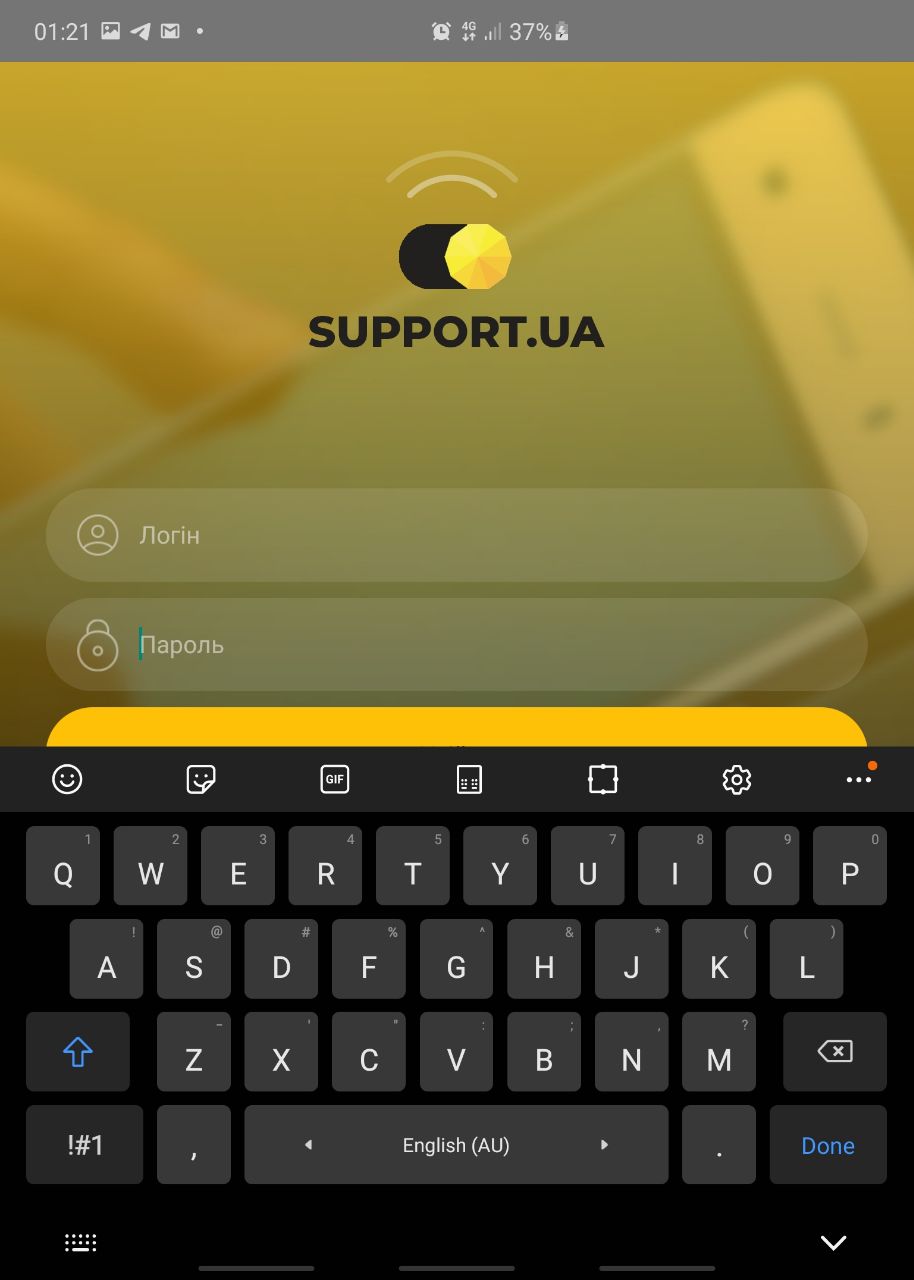
вообще с adjustResize должно быть что то похожее на это
НС
А4
Бесит, что каждое изменение в манифесте - надо перехагружать приложение
А4
вообще с adjustResize должно быть что то похожее на это
Т.е. это ьо, что мне надо?
А4
Вроже оно тоже работало через Ж
НС
насчет чтобы картинка не скакала - можно попробовать картинку положить на абсолют
А4
насчет чтобы картинка не скакала - можно попробовать картинку положить на абсолют
Да, но она как ImageBackground
А4
Т.е. это ьо, что мне надо?
?
НС
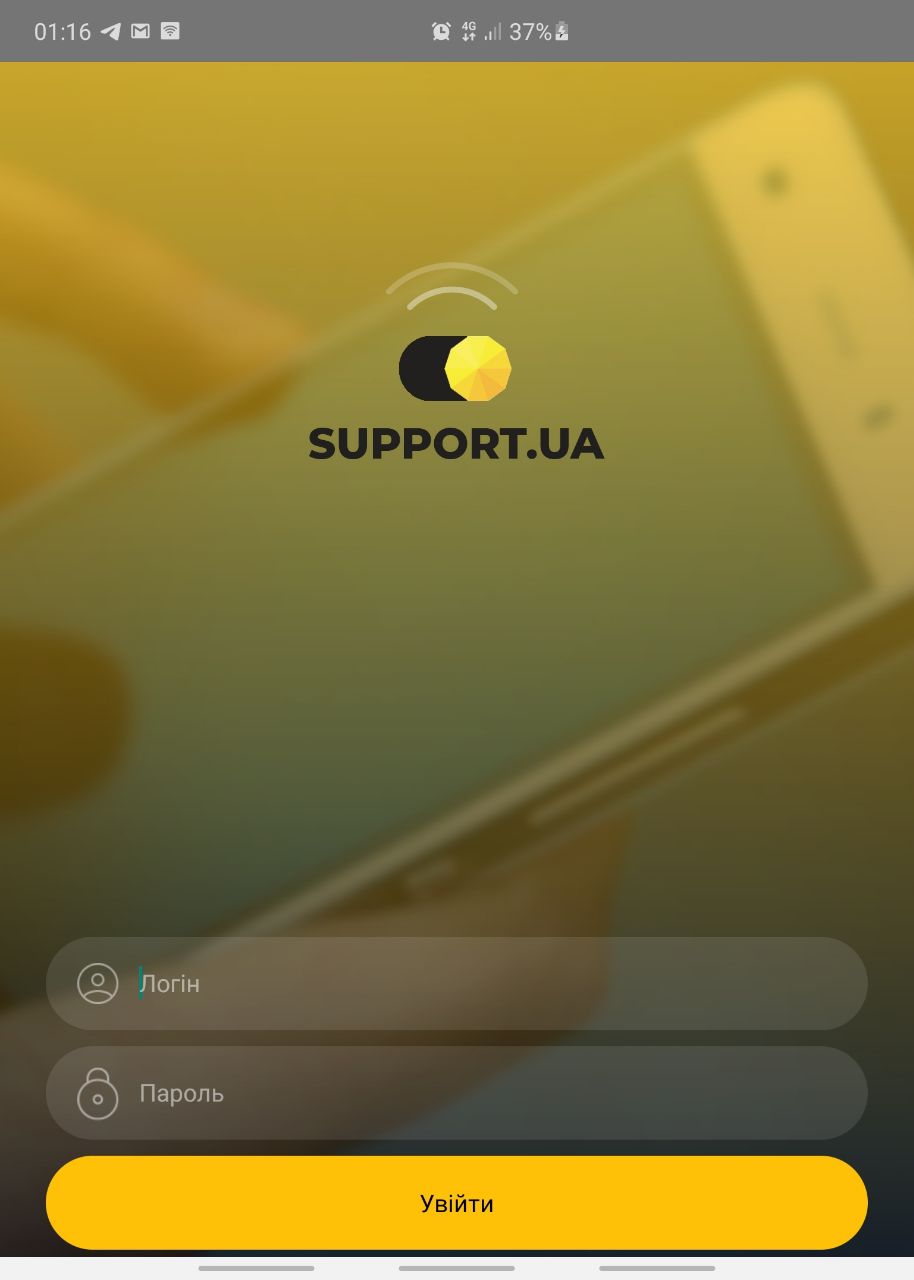
ну я бы сделал так.
То есть по сути в манифесте adjustResize. У контейнера лого стиль flex: 1 чтобы растянулся на весь экран. Когда показывается клавиатура экран уменьшается и контейнер с лого сжимается
То есть по сути в манифесте adjustResize. У контейнера лого стиль flex: 1 чтобы растянулся на весь экран. Когда показывается клавиатура экран уменьшается и контейнер с лого сжимается
А4
ну я бы сделал так.
То есть по сути в манифесте adjustResize. У контейнера лого стиль flex: 1 чтобы растянулся на весь экран. Когда показывается клавиатура экран уменьшается и контейнер с лого сжимается
То есть по сути в манифесте adjustResize. У контейнера лого стиль flex: 1 чтобы растянулся на весь экран. Когда показывается клавиатура экран уменьшается и контейнер с лого сжимается
Отлично, спасибо
D
Бесит, что каждое изменение в манифесте - надо перехагружать приложение
Напиши гуглу
А4
Только у меня теперь скачущий БГ
VP
на freecodecamp есть старая но довольно неплохая статья https://www.freecodecamp.org/news/7442c1535580/
А4
на freecodecamp есть старая но довольно неплохая статья https://www.freecodecamp.org/news/7442c1535580/
15 минут назад читал)
А4
Там для ios + почему-то не раьотало, скорее всего изза windowSoftInputMode
AT
А4
https://codeburst.io/react-native-keyboard-covering-inputs-72a9d3072689
можно еще вот так попробовать.
можно еще вот так попробовать.
Вижу, да, похоже на решение
А4
Правда немного костыльно
А4
Но я уже исправил
А4
Просто сделал картинки absolute,отдельн, сделал им постоянную height размера экрана