GB
Size: a a a
2020 June 10
Игорь Спутник
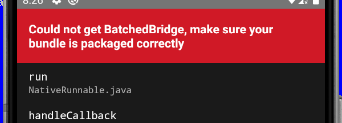
что за магия
Простейший javascript, тут нет магии
GB
Всем привет! С разрешения админов хочу пригласить на бесплатный вебинар по Flutter)
Компания RubyGarage проводит вебинар “Flutter from scratch”. https://www.facebook.com/events/595768721073415/
Наш спикер расскажет про набор инструментов Flutter от Google - и его преимуществах при разработке мобильных кроссплатформенных приложений.
📅Чт, 11 июня, 18:30-20:00
✉ссылку на онлайн-трансляцию пришлем на емейл
Регистрируйтесь по ссылке: https://cutt.ly/6y1tcUM
P.S. регистрационная форма на украинском, сам вебинар будет проходить на русском языке:)
Компания RubyGarage проводит вебинар “Flutter from scratch”. https://www.facebook.com/events/595768721073415/
Наш спикер расскажет про набор инструментов Flutter от Google - и его преимуществах при разработке мобильных кроссплатформенных приложений.
📅Чт, 11 июня, 18:30-20:00
✉ссылку на онлайн-трансляцию пришлем на емейл
Регистрируйтесь по ссылке: https://cutt.ly/6y1tcUM
P.S. регистрационная форма на украинском, сам вебинар будет проходить на русском языке:)
Блин на 2 экрана текста ((
Ю
Блин на 2 экрана текста ((
немного сократила) теперь на 1.5 экрана)
MI
GB
немного сократила) теперь на 1.5 экрана)
Спасибо!
SS
Напомните пожалуйста, в качестве дебаггера React Native Debugger используете?
A
1 закрой метро
2 rm -rf node-modules
3 cd android && ./gradlew clean && cd ..
4 react-native start
5 react-native run-android
2 rm -rf node-modules
3 cd android && ./gradlew clean && cd ..
4 react-native start
5 react-native run-android
S
import SvgSvg, { Circle Circle } from 'react-native-svg';
const size = 100;
const strokeWidth = 10;
const value = 0.6;
const r = (size - strokeWidth) / 2;
const cx = size / 2;
const cy = size / 2;
const circumference = Math.ceil(2 * Math.PI * r);
<Svg width={size} height={size}>
<Circle
stroke='green'
fill='transparent'
strokeDasharray={[circumference, circumference]}
strokeDashoffset={circumference - circumference * value}
strokeWidth={strokeWidth}
cx={cx}
cy={cy}
r={r}
/>
</Svg>
const size = 100;
const strokeWidth = 10;
const value = 0.6;
const r = (size - strokeWidth) / 2;
const cx = size / 2;
const cy = size / 2;
const circumference = Math.ceil(2 * Math.PI * r);
<Svg width={size} height={size}>
<Circle
stroke='green'
fill='transparent'
strokeDasharray={[circumference, circumference]}
strokeDashoffset={circumference - circumference * value}
strokeWidth={strokeWidth}
cx={cx}
cy={cy}
r={r}
/>
</Svg>
Спасибо, все работает)
GB
S S
Напомните пожалуйста, в качестве дебаггера React Native Debugger используете?
Я лично ungoogled chromium... Но мне этот дебаггер нужен только для профилирования
MI
1 закрой метро
2 rm -rf node-modules
3 cd android && ./gradlew clean && cd ..
4 react-native start
5 react-native run-android
2 rm -rf node-modules
3 cd android && ./gradlew clean && cd ..
4 react-native start
5 react-native run-android
спасибо
%
1 закрой метро
2 rm -rf node-modules
3 cd android && ./gradlew clean && cd ..
4 react-native start
5 react-native run-android
2 rm -rf node-modules
3 cd android && ./gradlew clean && cd ..
4 react-native start
5 react-native run-android
а потом идешь, записываешь это все в Makefile и получаешь
clean:
rm -rf ./node_modules && cd ios && rm -rf Pods && rm -rf build && rm -rf ~/Library/Developer/Xcode/DerivedData/*
%
далее
make clean и два раза делать не надо, учитывая, что операция на старте проекта очень популярная%
а ну clean здесь нет, у меня в отдельной команде
MI
сделал я клин
MI
DM

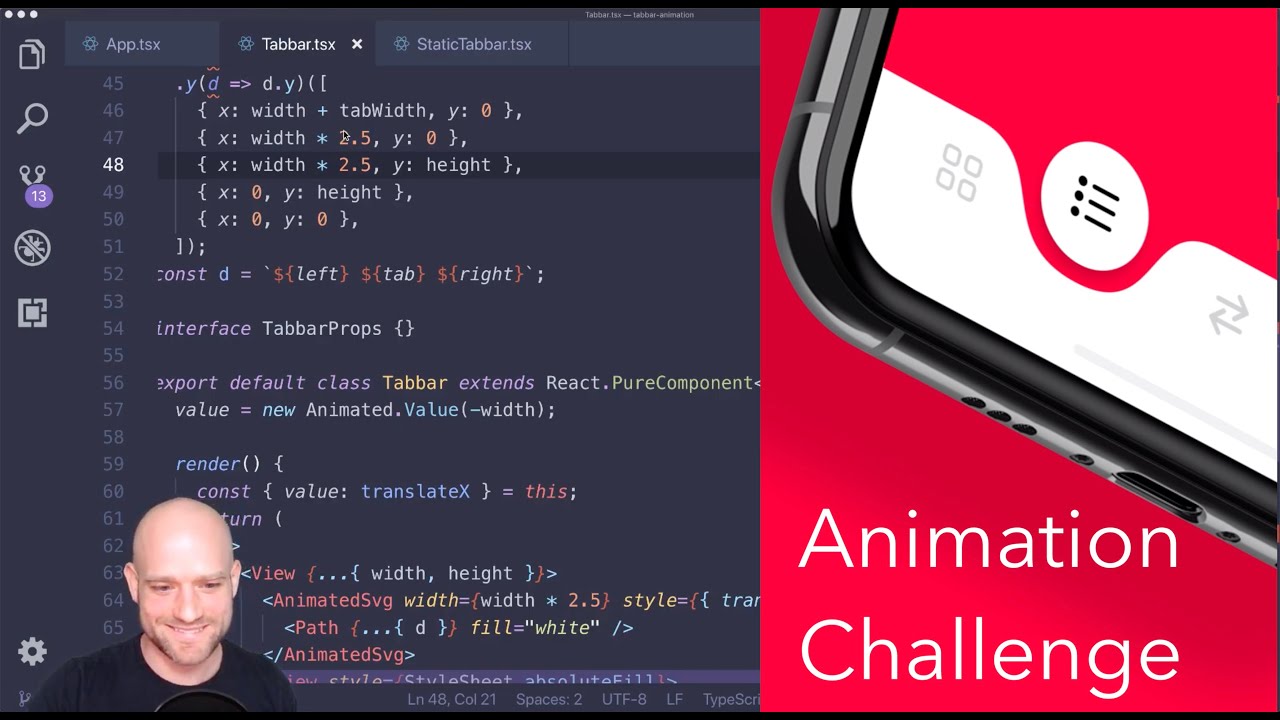
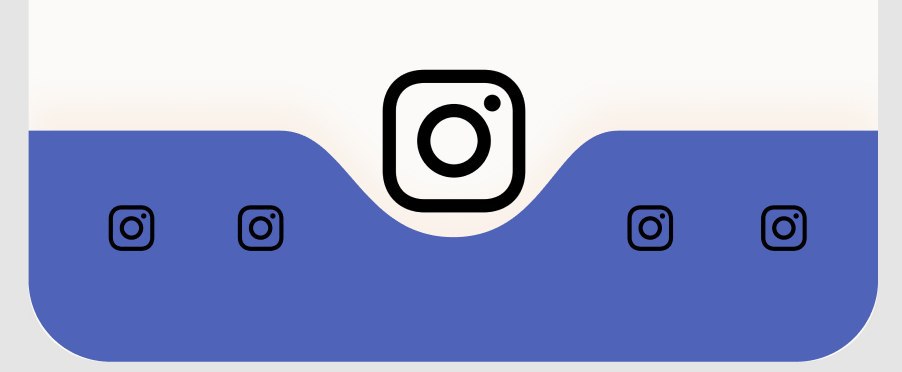
всем привет, как сделать такой кастомный BottomTabNavigator?
GW
Был видос - https://www.youtube.com/watch?v=6LsLgHeX500, но результат не супер
%
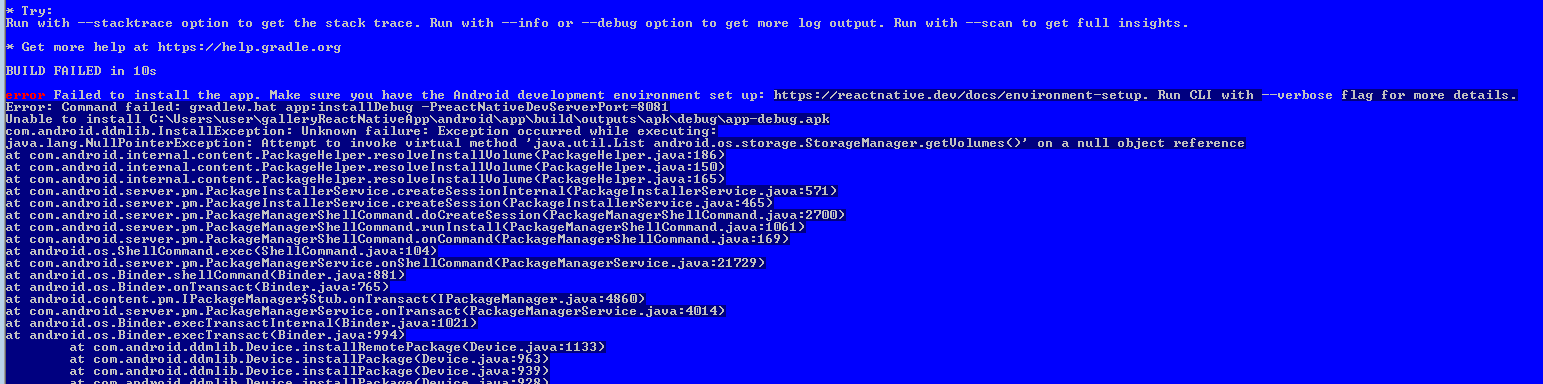
эмулятор запущен? ну или устройство подключено?
MI
эмулятор запущен? ну или устройство подключено?
он запустился по ходу выполнения этой команды
%
он запустился по ходу выполнения этой команды
можно попробовать удалить старую версию из эмуляторе