ПП
Size: a a a
2020 June 09
P.s пакет Entypo
ДР
Добрый день, парни подскажите плс.
Использую react-native-vector-icons в проекте, но при запуске, сама иконка не отображается, подскажите что может быть. Скрины прилагаются
Использую react-native-vector-icons в проекте, но при запуске, сама иконка не отображается, подскажите что может быть. Скрины прилагаются
Edit
android/app/build.gradle ( NOT android/build.gradle ) and add the following:project.ext.vectoricons = [
iconFontNames: [ 'MaterialIcons.ttf', 'EvilIcons.ttf', 'AntDesign.ttf', 'Entypo.ttf', 'EvilIcons.ttf', 'Feather.ttf', 'FontAwesome.ttf', 'FontAwesome5_Brands.ttf', 'FontAwesome5_Regular.ttf', 'FontAwesome5_Solid.ttf', 'Foundation.ttf', 'Ionicons.ttf', 'MaterialCommunityIcons.ttf', 'SimpleLineIcons.ttf', 'Octicons.ttf', 'Zocial.ttf' ]
]
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"
ПП
Edit
android/app/build.gradle ( NOT android/build.gradle ) and add the following:project.ext.vectoricons = [
iconFontNames: [ 'MaterialIcons.ttf', 'EvilIcons.ttf', 'AntDesign.ttf', 'Entypo.ttf', 'EvilIcons.ttf', 'Feather.ttf', 'FontAwesome.ttf', 'FontAwesome5_Brands.ttf', 'FontAwesome5_Regular.ttf', 'FontAwesome5_Solid.ttf', 'Foundation.ttf', 'Ionicons.ttf', 'MaterialCommunityIcons.ttf', 'SimpleLineIcons.ttf', 'Octicons.ttf', 'Zocial.ttf' ]
]
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"
Worked for me!
Cheerz
Cheerz
ПП
Edit
android/app/build.gradle ( NOT android/build.gradle ) and add the following:project.ext.vectoricons = [
iconFontNames: [ 'MaterialIcons.ttf', 'EvilIcons.ttf', 'AntDesign.ttf', 'Entypo.ttf', 'EvilIcons.ttf', 'Feather.ttf', 'FontAwesome.ttf', 'FontAwesome5_Brands.ttf', 'FontAwesome5_Regular.ttf', 'FontAwesome5_Solid.ttf', 'Foundation.ttf', 'Ionicons.ttf', 'MaterialCommunityIcons.ttf', 'SimpleLineIcons.ttf', 'Octicons.ttf', 'Zocial.ttf' ]
]
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"
А вы могли бы обьяснить от чего такая проблема? Потому что в прошлый раз я делал все тоже самое и мне не приходилось вручную добавлять
ДР
А вы могли бы обьяснить от чего такая проблема? Потому что в прошлый раз я делал все тоже самое и мне не приходилось вручную добавлять
Тоже заметил. Доку изменили. Нативный слой не моя сильная сторона. Может кто еще подскажет
https://github.com/oblador/react-native-vector-icons#option-with-gradle-recommended
https://github.com/oblador/react-native-vector-icons#option-with-gradle-recommended
ПП
Тоже заметил. Доку изменили. Нативный слой не моя сильная сторона. Может кто еще подскажет
https://github.com/oblador/react-native-vector-icons#option-with-gradle-recommended
https://github.com/oblador/react-native-vector-icons#option-with-gradle-recommended
Понял, спасибо
АБ
Несколько способов
Если примеры есть или что-то вроде туторов было бы супер так как я ещё очень новенький в этом newbie (нубас)
AL
FlatList не скроллит контент на Android, но на iOS всё работает хорошо, в чём может быть проблема?
S
Если примеры есть или что-то вроде туторов было бы супер так как я ещё очень новенький в этом newbie (нубас)
Если тебе не нужна анимация, то самый лучший способ проп flatlist ListHeaderComponent
АБ
что подразумевается под анимацией? я хочу чтобы при скроле он плавно вместе со скролом под хедер уходил, остановил скрол и он остановился
S
что подразумевается под анимацией? я хочу чтобы при скроле он плавно вместе со скролом под хедер уходил, остановил скрол и он остановился
ListHeaderComponent вот
S
он будет как элемент листа
МК

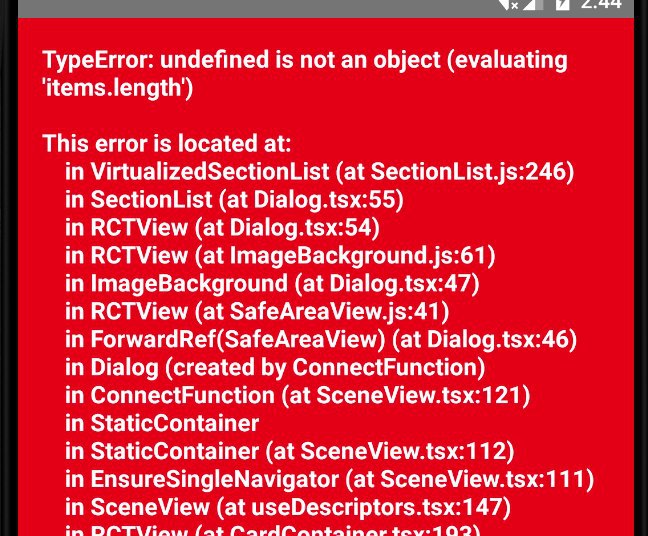
всем привет. Не подскажете как бороться с этим?
МК
если делаю as any, то подсвечивать перестает, но все равно не работает
МК

МК

АБ
ListHeaderComponent вот
Спасибо посмотрю в эту область!
AR
Миша Ковальчук

всем привет. Не подскажете как бороться с этим?
Для SectionList нужна особая структура
https://reactnative.dev/docs/sectionlist#section
https://reactnative.dev/docs/sectionlist#section