AS
Size: a a a
2020 June 06
Всем привет вот такую ошибку выдает! Я понимаю что это изза того что я вкладываю один навигатор вдругой! И тут выходы либо убрать в описание одного <NavigationContainer> либо прописать свойтво которое рекомендует! У меня Tab. и Stack навигаторы! не монимаю где нужно приписать это свойство?
S
NavigationConainer должен быть один в руте самом
S
Внутри него сколько хочешь StackNavigator или BottomTabNavigator делаешь уже без проблем
AS
Steve
NavigationConainer должен быть один в руте самом
Т.е. я все навигации прописываю в одном файле навигации и ТабНАвигацию и СтэкНавигацию?
S
Можешь в разных, просто собери все импортом в одном месте в один NavContainer и в App.js вставь его
AS
ОК спасибо буду пробовать
S
Вот тут можно почитать https://redux.js.org/faq/performance
Более конкретно тут
Более конкретно тут
Redux may not be as efficient out of the box when compared to other libraries. For maximum rendering performance in a React application, state should be stored in a normalized shape, many individual components should be connected to the store instead of just a few, and connected list components should pass item IDs to their connected child list items (allowing the list items to look up their own data by ID). This minimizes the overall amount of rendering to be done. Use of memoized selector functions is also an important performance consideration.
Thanks
AS
Steve
Ну да понял только у меня наоборот мне в таб нужно вложить стэк
S
Ну да понял только у меня наоборот мне в таб нужно вложить стэк
В чем проблема?
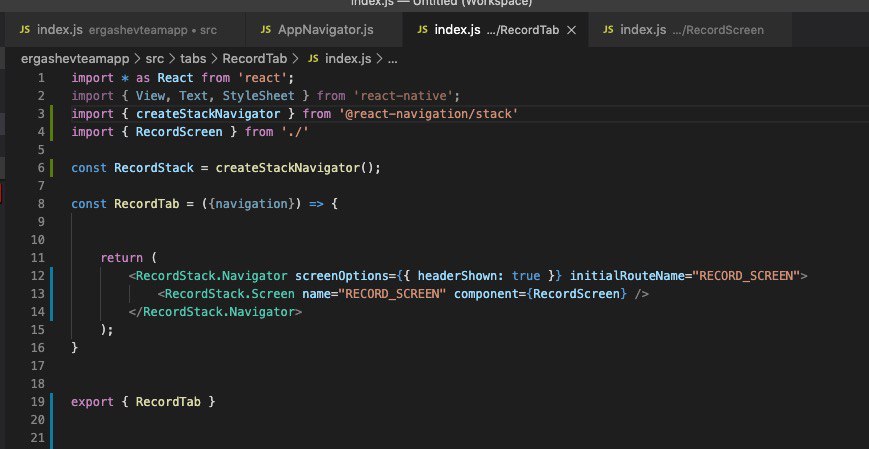
myStack.js
<StackNavigator>
<Stack.Screen>
</StackNavigator>
myTab.js
import MyStack from mStack.js
<Tab.Navigator>
<Tab component={MyStack}>
<Tab.Navigator>
myStack.js
<StackNavigator>
<Stack.Screen>
</StackNavigator>
myTab.js
import MyStack from mStack.js
<Tab.Navigator>
<Tab component={MyStack}>
<Tab.Navigator>
AS
ну я еще просто не делал! Спасибо за помощь!
S
Обращайся, не за что)
VS
Всем привет, подскажите плз, как вывести алерт когда закончился список? Список подгрцжается динамически с прокруткой. Спасибо
VS
const isCloseToBottom = ({ layoutMeasurement, contentOffset, contentSize }) => {
return layoutMeasurement.height + contentOffset.y >= contentSize.height - 1;
};
onScroll={({ nativeEvent }) => {
if (isCloseToBottom(nativeEvent)) {
alert('This is the end');
}
}}
return layoutMeasurement.height + contentOffset.y >= contentSize.height - 1;
};
onScroll={({ nativeEvent }) => {
if (isCloseToBottom(nativeEvent)) {
alert('This is the end');
}
}}
VS
Пробовал так, но срабатывает каждый раз когда подхожу к концу каждого списка
AS
Steve
Обращайся, не за что)

AS
Все верно ведь