S
Size: a a a
2020 June 05
Миша Ковальчук
ну пропорционально экрану будет же. Или я чего то не понимаю? Используются ли вообще проценты для задания width и height? Не только для картинок, но и например каким-то компонентам
Бери Dimensions.get("screen") и относительно этого значения умножай или дели как надо
МК
Steve
Бери Dimensions.get("screen") и относительно этого значения умножай или дели как надо
Dimensions.get("screen") или Dimensions.get("window")? Вообще я делал раньше так, только с Dimensions.get("window"), но как то нету четкого понимая как надо
S
Миша Ковальчук
Dimensions.get("screen") или Dimensions.get("window")? Вообще я делал раньше так, только с Dimensions.get("window"), но как то нету четкого понимая как надо
Разницу особо не исследовал, всегда юзаю screen
S
Steve
Ребят, кто хорошо разбирается в Linking/Deep linking?
Все еще актуально
МК
Steve
Разницу особо не исследовал, всегда юзаю screen
а почему текст уезжает за пределы экрана не знаешь? Как сделать, чтобы только до границы экрана была и переносилась. Без задания жестких размеров в width. (это я там чуть ниже предыдущего вопроса спрашивал)
S
Миша Ковальчук
а почему текст уезжает за пределы экрана не знаешь? Как сделать, чтобы только до границы экрана была и переносилась. Без задания жестких размеров в width. (это я там чуть ниже предыдущего вопроса спрашивал)
flexWrap
VK

Всем привет, юзал кто либу react-native-share ? Может кто подсказать, есть ли там возможность менять текст кнопки Copy ? Пробовал разобраться не смог найти)
ИС
привет , где есть информация как работают стили изнутри
ИС
через что пробрасывается какие нативные апи вызывает как стилизация устроена на низком уровне ?
МК
Steve
flexWrap
спасибо
.
Почему при дебаге через метро-сервер получается фетчить данные, а на сбилженном апк — нет? В манифесте пермишн на инет есть
VK
Игорь Спутник
привет , где есть информация как работают стили изнутри
вы мне отвечали? Где я могу посмотреть на это? Просто в документации не могу найти инфы
MD

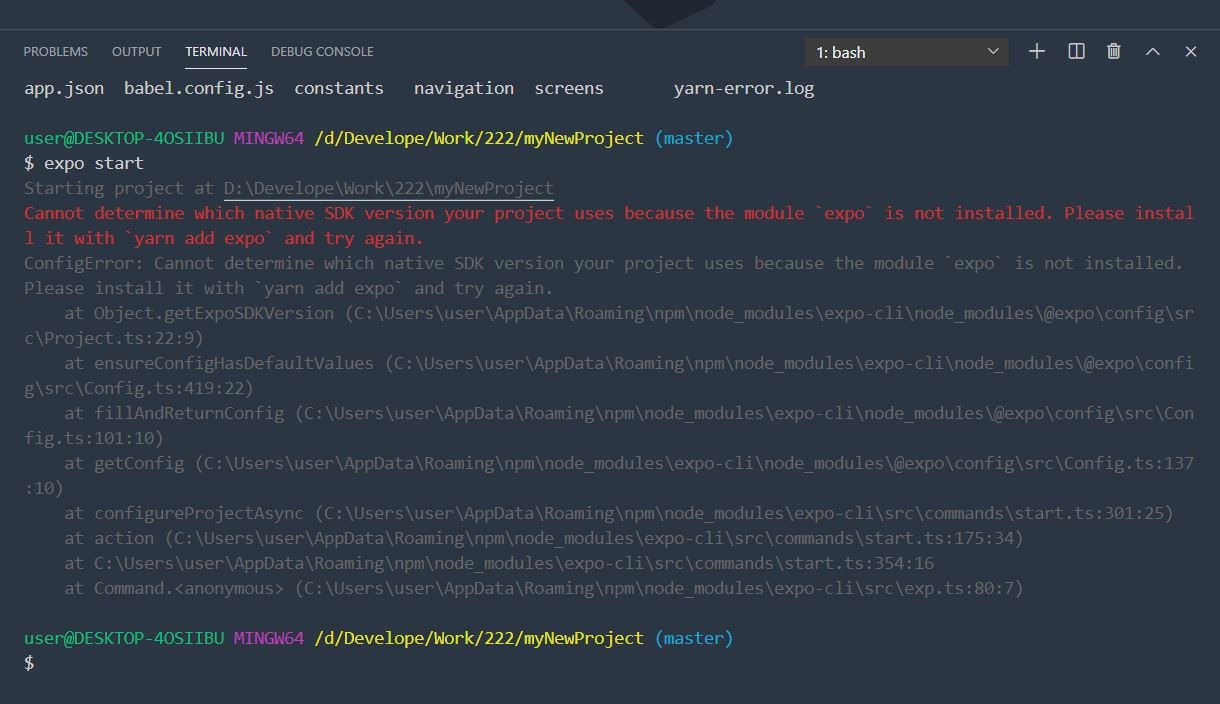
подскажите, после обновления новой версии expo-cli не запускается прерект, все переустанавливал, удалял глобально и заново, все равно не запускается
MD
ошибка Cannot determine which native SDK version your project uses because the module
expo is not installed. Please install it with yarn add expo and try again.MD
решил переустановить ноду) а там сайт протестует о прикол
К
У меня нету подобного. Но на плашка на сайте оф документации реакт нейтива. Смотрел на ноуте то она казалась огромной.
S
Steve
Ребят, кто хорошо разбирается в Linking/Deep linking?
!!! ХЭЛП
AN
Steve
!!! ХЭЛП
Как костыль положить в редакс, и после того как он зарегается, вызвать экшен навигации.