KB
Size: a a a
2020 June 02
если я трясу телефон
KB
у меня не появляется панель чтобы дебажить
KB
KB
что это может быть?
KP
недебажная сборка
KP
или попробуйте трясти сильнее😂
IK
Вот только что делал, я заюзал react-native-swipe-list-view но самый лучший, гибкий, но более сложный в реализации это Swipeable из gesture-handler
Swipeable из gesture-handler к сожалению реализует ванильный Animated API, которых на каждый чих ходит в bridge
НС
все остальные реализации вроде еще тупее - на panresponder например
S
если я трясу телефон
Можно ещё сделать на 'умную' кнопку, а вообще проверь схему
NL

Мужики привет как называется этот компонент?
АТ
Ты про акардион? Выезжающий список?!
NL
Ты про акардион? Выезжающий список?!
Выезжающий список
AC
AN
AS
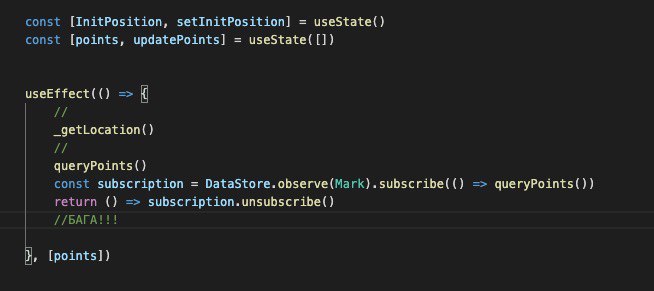
useEffect(() => {}, [] )
Оно дико тупит! Очень сильно тормозит! Симулятор с ошибкой закрывается
J
Оно дико тупит! Очень сильно тормозит! Симулятор с ошибкой закрывается
Если мы возращаемся к тому же вопросу, то у вас данный хук всегда вызывается, следовательно, без второго аргументы изменяется состояние компонента, что влечет за собой перерендер компонента.
J
Если мы возращаемся к тому же вопросу, то у вас данный хук всегда вызывается, следовательно, без второго аргументы изменяется состояние компонента, что влечет за собой перерендер компонента.
что является цикличным следствием
J
что является цикличным следствием
следствием вашего написанного кода
AS
Если мы возращаемся к тому же вопросу, то у вас данный хук всегда вызывается, следовательно, без второго аргументы изменяется состояние компонента, что влечет за собой перерендер компонента.

AS
Я ведь правильно написал?




