FS
Size: a a a
2020 May 25
somebody uses react-navigation summer 5
%
Fabiano Silva
somebody uses react-navigation summer 5
Yep
VK
Vladimir Kalashnikov
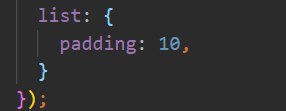
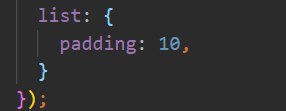
А что у тебя в styles.list?

Привет, вот
SA
Victor Korotkiy

Привет, вот
Привет, поэтому у тебя он выезжает, чтобы это исправить не надо использовать паддинги для листа, используй свойство
contentInset={ { bottom: ..., top: ..., left: ..., right: ... } }VK
спс
M
Есть какие-то эвенты при закрытии приложения? (Да бы сохранить данные в AsyncStorage) ?
П
Есть какие-то эвенты при закрытии приложения? (Да бы сохранить данные в AsyncStorage) ?
Можно слушать AppState
П
Но он срабатывает на уход в бэкграунд, не знаю на сколько это подойдет
M
понял, спс
А
Коллеги, подскажите, у меня есть 4 экрана:
1. экран меню
2. экран со списком из 20 уроков
3. экран урока со списком разделов
4. экран раздела c контентом
с каждого экрана я пробрасываю пропсы в зависимости от выбора пользователя через react navigation, и на каждом экране я беру их из разных json файлов
Задача: мне нужно перейти с главного на последний 4-й минуя остальные, и открыть сохраненный прогресс (все пропсы из 2 и 3)
Как сделать такое?
1. экран меню
2. экран со списком из 20 уроков
3. экран урока со списком разделов
4. экран раздела c контентом
с каждого экрана я пробрасываю пропсы в зависимости от выбора пользователя через react navigation, и на каждом экране я беру их из разных json файлов
Задача: мне нужно перейти с главного на последний 4-й минуя остальные, и открыть сохраненный прогресс (все пропсы из 2 и 3)
Как сделать такое?
К
В первом случае ты идешь с 1 на 4 и собираешь данные, а во втором ты хочешь сразу на 4 прыгнуть и чтоб данные появились каким-то магическим образом?
А
Да, не совсем магическим, я их буду сохранять каждый раз когда пользователь будет заходить на 4 и чтонибудь делать.
К
Стейт менеджер берешь какой-то и сохраняешь там эту цепочку . Если не хочешь какие-то библиотеки ставить и проект мелкий используй контекст.
А
Костянтин
Стейт менеджер берешь какой-то и сохраняешь там эту цепочку . Если не хочешь какие-то библиотеки ставить и проект мелкий используй контекст.
согласен, но когда я отправляю с первого экрана - у меня один navigation а с ним и navigation.state, когда я на четвертом - он другой. как мне его переписать? или надо както по-другому
К
По мере спуска вниз дописываешь эти пропсы куда-то в общий объект, например {страница: значение}. А при переходе на главный экран с последнего у тебя должен быть ассоциативны массив с "полной историей" к шагу 4.
А
Костянтин
По мере спуска вниз дописываешь эти пропсы куда-то в общий объект, например {страница: значение}. А при переходе на главный экран с последнего у тебя должен быть ассоциативны массив с "полной историей" к шагу 4.
Пасиб
я нечто подобное и представлял
я нечто подобное и представлял
К
У кого-то возникала проблема что не отображался placeholder у textinput есть метод secureTextEntry ?
У меня приложение с переключением языков и при смене языка он пропадает если он есть. С другими элементами нормально.
У меня приложение с переключением языков и при смене языка он пропадает если он есть. С другими элементами нормально.
Н
Ребят, кто-нибудь настраивает прокси на axios?
J
Всем привет
J

Как это
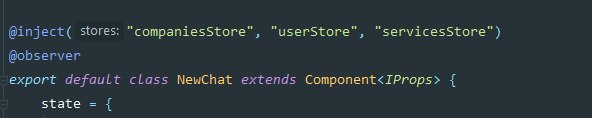
@inject @observer


