К
Size: a a a
2020 May 09
Ха-ха... и зашит в приложении? ) Дайте ссылку на него... с большой вероятностью вытащу )
Поэтому и предлагали использовать react native keychaine
К
Чтобы такого не было
GB
Поэтому и предлагали использовать react native keychaine
И как это поможет? Чтоб туда что-то положить, это что-то надо откуда-то получить. Откуда?
К
И как это поможет? Чтоб туда что-то положить, это что-то надо откуда-то получить. Откуда?
Ну... логично)
К
Вроде бы от перехвата можно как-то защититься. Правда в эту степь я не лез
К
Знаю, что у части приложений пакеты не ловятся ни в какую
ИЦ
Господа, подскажите пожалуйста. Если у меня массив-объектов то я их через FlatList обрабатываю. А если у меня объект-объектов, как в этом случае быть?
Пример объекта: const obj = { id_1: {name: user1, age: 30}, id_2: {name: user2, age: 20}}
Пример объекта: const obj = { id_1: {name: user1, age: 30}, id_2: {name: user2, age: 20}}
V
Илья Цымбалюк
Господа, подскажите пожалуйста. Если у меня массив-объектов то я их через FlatList обрабатываю. А если у меня объект-объектов, как в этом случае быть?
Пример объекта: const obj = { id_1: {name: user1, age: 30}, id_2: {name: user2, age: 20}}
Пример объекта: const obj = { id_1: {name: user1, age: 30}, id_2: {name: user2, age: 20}}
Переделать объект в массив)
k
Илья Цымбалюк
Господа, подскажите пожалуйста. Если у меня массив-объектов то я их через FlatList обрабатываю. А если у меня объект-объектов, как в этом случае быть?
Пример объекта: const obj = { id_1: {name: user1, age: 30}, id_2: {name: user2, age: 20}}
Пример объекта: const obj = { id_1: {name: user1, age: 30}, id_2: {name: user2, age: 20}}
Object.values
NL

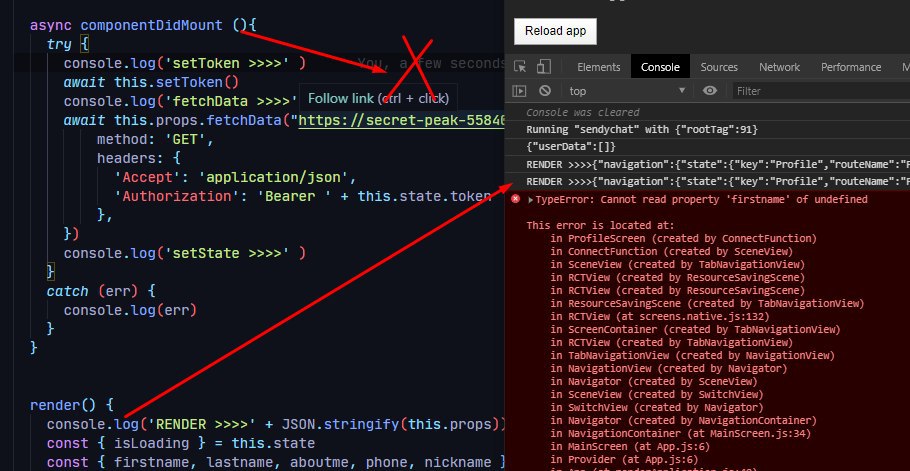
Всем привет, почему не срабатывает cDM?
rq
Если не решили ещё: На днях с такой же задачей возился, решение вышло примерно такое, если коротко: есть копия текст инпута из view и text компонентов, при нажатии на которую открывается сквозной экран поиска, где инпут с автофокусом (инпуту можно передавать значения отступов через параметры навигации от его «копии» и анимацию появления экрана закастомить немного типа fade in ) и пользователь не заметит что его на другой экран перебросило - тут можно сделать совсем бесшовно
Оу, спасибо, в понедельник буду пробовать
V
Скорее всего из-за ошибки на этапе рендера, нужно исправить TypeError и проверить
NL
Скорее всего из-за ошибки на этапе рендера, нужно исправить TypeError и проверить
Да, убрал пропсы и вылечилось. У меня сначала идет рендер а потом только mapStateToProps в котором я получаю данные и могу и могу использовать как пропсы в шаблоне. Но как обойти то чтобы у меня были данные доступны в пропсах до метода render
V
Да, убрал пропсы и вылечилось. У меня сначала идет рендер а потом только mapStateToProps в котором я получаю данные и могу и могу использовать как пропсы в шаблоне. Но как обойти то чтобы у меня были данные доступны в пропсах до метода render
Пропсы до рендера присваиваются, componentDidMount - после
V
Пропсы до рендера присваиваются, componentDidMount - после
наверное изначально объект из которого берется firstName пустой, поэтому в рендере ошибка. Можно добавить проверку на наличие поля или добавить данные в initialState
К
Был проект, делали приложение на версии .57.8 и не знаю выпустили ли его в магазин. Я вчера потратил время и обновил версию до .62.2. Исправил так чтоб не мешало запуску ничего и проект запустился.
В него надо входить через логин и пароль и при входе когда приложение запущено через шнур проблем нету. Но когда собрал апк и после ввода пароля появляется прелоадер что запрос куда-то ушел и так и висит.
Как можно отдебажить такой случай и узнать почему такая проблема?
В него надо входить через логин и пароль и при входе когда приложение запущено через шнур проблем нету. Но когда собрал апк и после ввода пароля появляется прелоадер что запрос куда-то ушел и так и висит.
Как можно отдебажить такой случай и узнать почему такая проблема?
k
Костянтин
Был проект, делали приложение на версии .57.8 и не знаю выпустили ли его в магазин. Я вчера потратил время и обновил версию до .62.2. Исправил так чтоб не мешало запуску ничего и проект запустился.
В него надо входить через логин и пароль и при входе когда приложение запущено через шнур проблем нету. Но когда собрал апк и после ввода пароля появляется прелоадер что запрос куда-то ушел и так и висит.
Как можно отдебажить такой случай и узнать почему такая проблема?
В него надо входить через логин и пароль и при входе когда приложение запущено через шнур проблем нету. Но когда собрал апк и после ввода пароля появляется прелоадер что запрос куда-то ушел и так и висит.
Как можно отдебажить такой случай и узнать почему такая проблема?
из-за http может быть, https надо, либо с андроидманифестом поиграться
V
прокидывать в парамс методы
VP
Знаю, что у части приложений пакеты не ловятся ни в какую
и даже на это есть отмычка, как минимум тот же apk пересобрать - не такая уж сложная задача.
К
и даже на это есть отмычка, как минимум тот же apk пересобрать - не такая уж сложная задача.
Ну тут уже зависит от степени упорства. Все можно сломать.



