EY
Size: a a a
2020 May 05
Если не сложно, кто знает, можете покидать ссылки на гитхабе на известные вам проекты, которые хорошо красиво отстилизованы? Для референса, чтобы на живых примерах посмотреть, как применяют стили, анимацию, виджеты и др.
A
На андроид просто не отправляются fetch запросы
A
В чем может быть проблема?
GB
В чем может быть проблема?
На какой url?
A
На какой url?
НЕ отправялет запрос впринципе
DD
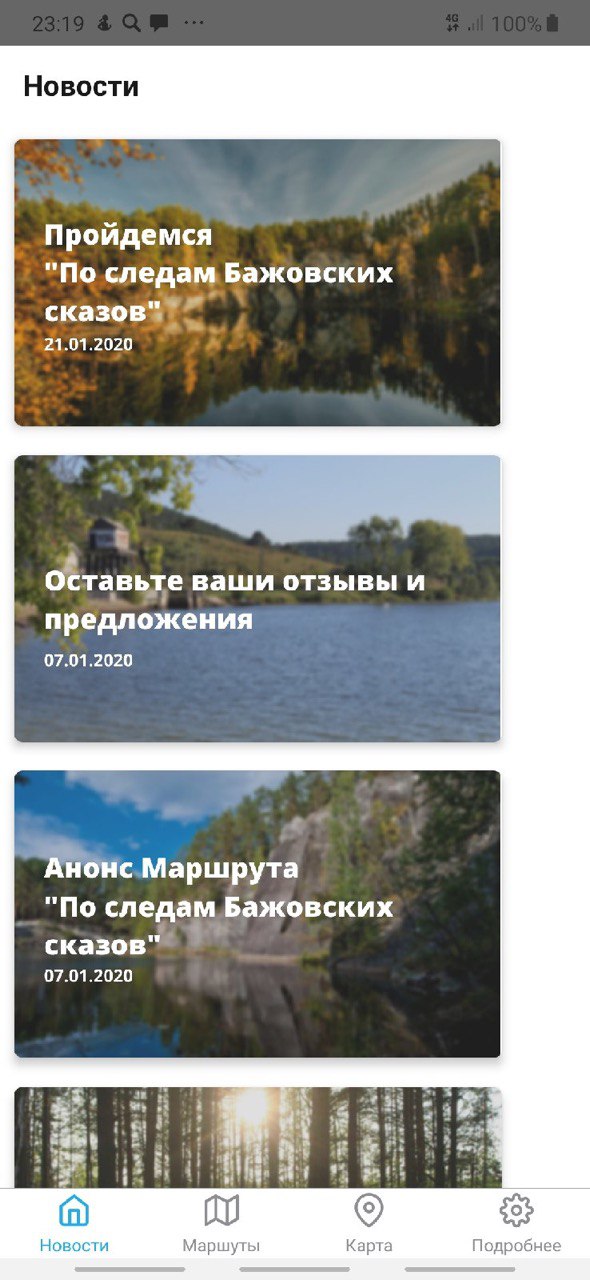
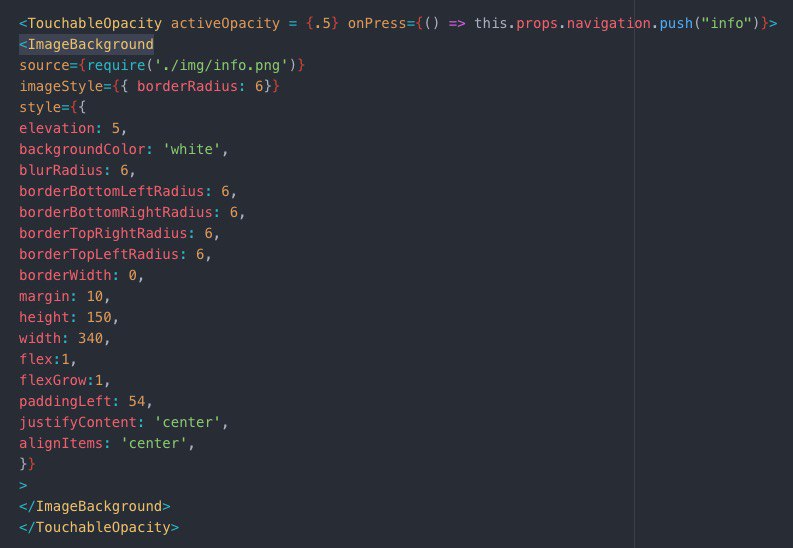
Товарищи, подскажите, как решить проблему! На экран с соотношением сторон не 16:9 вот такая беда(скрин ниже). Когда-то видел, что используються не значения прописанные вручную, а с помощью вродебы display что-то там. Подскажите как решить пожалуйста!
DD

DD

A
Denis Dedov
Товарищи, подскажите, как решить проблему! На экран с соотношением сторон не 16:9 вот такая беда(скрин ниже). Когда-то видел, что используються не значения прописанные вручную, а с помощью вродебы display что-то там. Подскажите как решить пожалуйста!
О каких значениях речь ?
GB
НЕ отправялет запрос впринципе
С такими исходными данными проблема скорей всего в вашем приложении )
A
На какой url?
./gradlew clean, удалил прилу, и запустил
A
С такими исходными данными проблема скорей всего в вашем приложении )
С приложением всё нормально, просто кеш как всегда творит чудеса
A
точнее не кеш, а то как оно обновляет дебаг версию новыми данными
NL

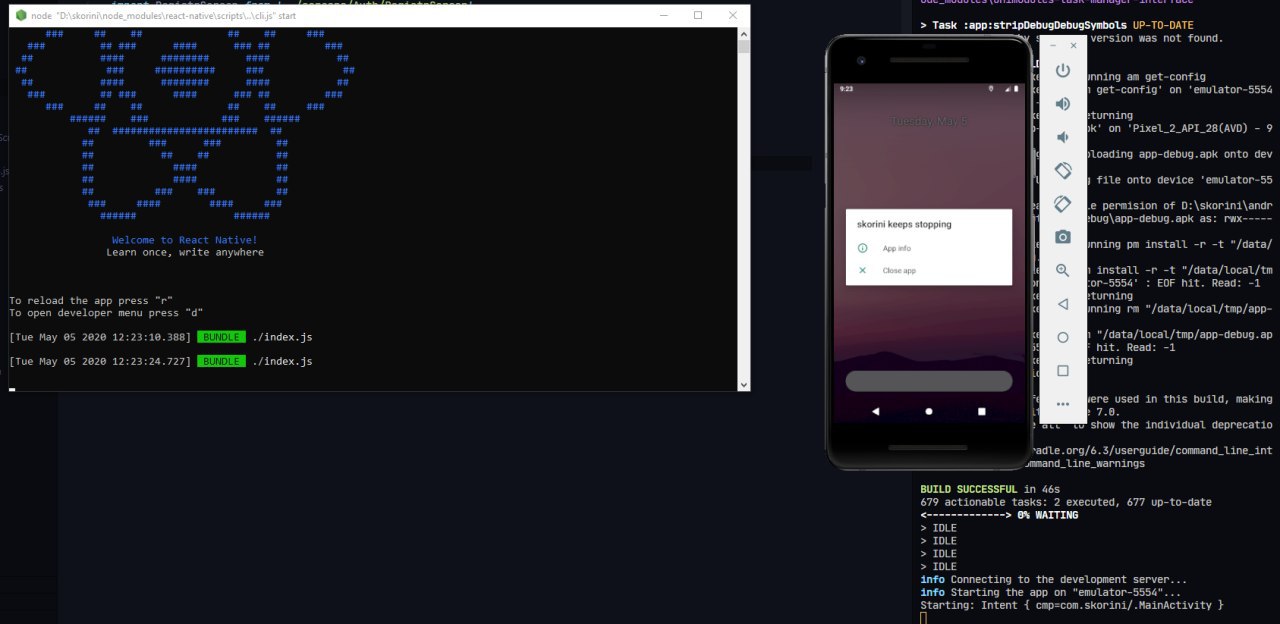
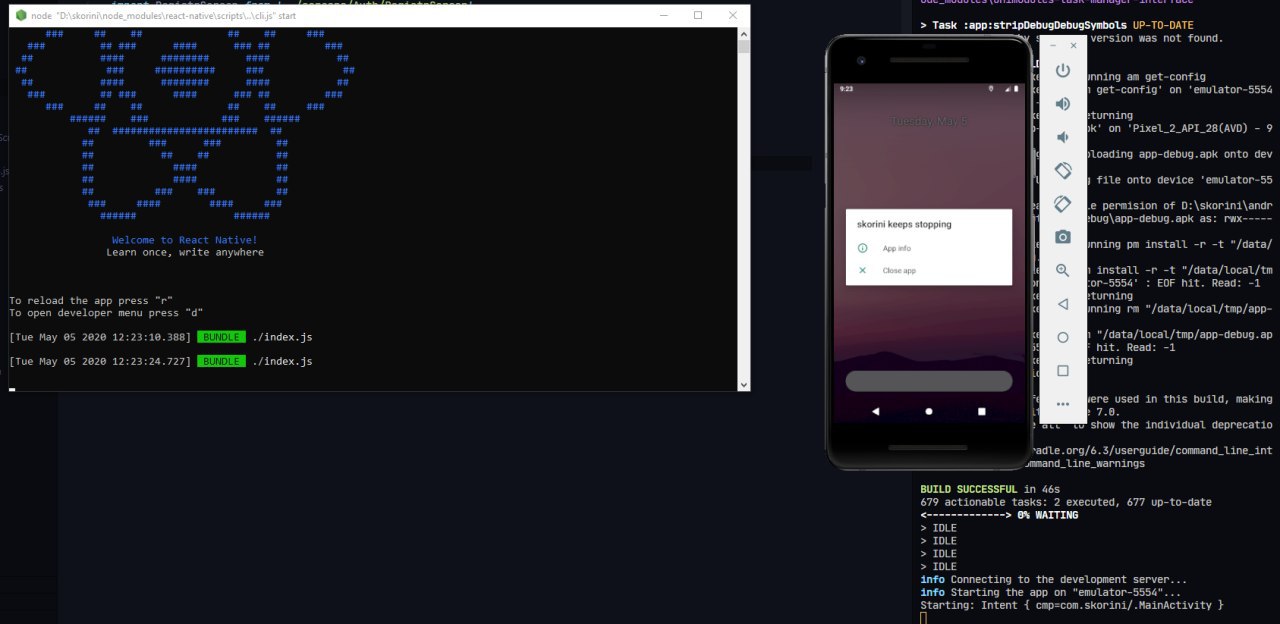
Мужики, в чем может быть проблема, после того как все собралось, приложение просто вылетает
GB
точнее не кеш, а то как оно обновляет дебаг версию новыми данными
В смысле fast refresh глючит? Это один момент, он хорошо только функциональные компоненты обновляет. Ещё может бандлер глючить... я когда-то отказался от watchman и при изменениях node_modules просто перезапускаю пакаджер с --reset-cache и больше таких глюков нет.
A
В смысле fast refresh глючит? Это один момент, он хорошо только функциональные компоненты обновляет. Ещё может бандлер глючить... я когда-то отказался от watchman и при изменениях node_modules просто перезапускаю пакаджер с --reset-cache и больше таких глюков нет.
У меня во всем приложении функциональные компоненты
GB

Мужики, в чем может быть проблема, после того как все собралось, приложение просто вылетает
Об этом написано в системном логе (see adb logcat)
GB
Denis Dedov
Товарищи, подскажите, как решить проблему! На экран с соотношением сторон не 16:9 вот такая беда(скрин ниже). Когда-то видел, что используються не значения прописанные вручную, а с помощью вродебы display что-то там. Подскажите как решить пожалуйста!
Вам просто нужна гибкая верстка, к примеру через flex
DD
О каких значениях речь ?
Высота и ширина
A
Denis Dedov
Высота и ширина
в процентах задайте



