R
Size: a a a
2020 April 30
Попробуй закрыть метро и снова стартануть
Ох, если бы это так было, я уже переустанавливаю android studio, не уверен, что поможет, но очистка кеша и всего подобного не работает
AV
Подскажите пожалуйста, нигде не могу найти гайд как в react native прикрутить оплату Яндекс кассы. Что то я не понял что это за SDK у них и как его интегрировать в ios и android и как потом связать его с методами RN ? Заранее спасибо .
Мы делали как-то для яндекс чекаута, если тебе это надо, но в последнее время он не поддерживается т.к. задач нет
https://github.com/lamantin-group/react-native-yandex-payment
https://github.com/lamantin-group/react-native-yandex-payment
O
Мы делали как-то для яндекс чекаута, если тебе это надо, но в последнее время он не поддерживается т.к. задач нет
https://github.com/lamantin-group/react-native-yandex-payment
https://github.com/lamantin-group/react-native-yandex-payment
Спасибо посмотрю.
AV
Ох, если бы это так было, я уже переустанавливаю android studio, не уверен, что поможет, но очистка кеша и всего подобного не работает
Можно попробовать снести эмулятор и новый создать, первый раз вижу такое
O
А вебвью плохой вариант ?
AV
Вроде яндекс кассы и яндекс чекаут разные штуки, но я хз
R
Можно попробовать снести эмулятор и новый создать, первый раз вижу такое
пробовал
АП
Привет. Помогите, плиз, кто знает. Использую Hermes. Опубликовал приложение в Плей Маркет и вижу много сбоев.
Ошибка такая:
com.facebook.react.common.JavascriptException: Error: k(...): Nothing was returned from render. This usually means a return statement is missing. Or, to render nothing, return null.
This error is located at:
in k
in _
in withTheme(k)
in Unknown
in Unknown
____
Я уже гуглил решение. проблема в том, что нечего рендерить. Решить можно с помощью return null; вместо return; Но как определить , где всплыла ошибка, то есть где исправлять?
Никакой информации нету в отчетах - в каком компоненте ошибка.
Только подобная:
in h, js engine: hermes, stack:
anonymous@1:123049
ei@1:127407
oi@1:130150
ai@1:129963
Oi@1:159962
Ol@1:143343
Dl@1:143246
Rl@1:141123
_
Может кто подскажет, как искать, где произошли сбои? Может какие инструменты есть для аналитики?
Даже не понимаю как воспроизвести эту ошибку.
Ошибка такая:
com.facebook.react.common.JavascriptException: Error: k(...): Nothing was returned from render. This usually means a return statement is missing. Or, to render nothing, return null.
This error is located at:
in k
in _
in withTheme(k)
in Unknown
in Unknown
____
Я уже гуглил решение. проблема в том, что нечего рендерить. Решить можно с помощью return null; вместо return; Но как определить , где всплыла ошибка, то есть где исправлять?
Никакой информации нету в отчетах - в каком компоненте ошибка.
Только подобная:
in h, js engine: hermes, stack:
anonymous@1:123049
ei@1:127407
oi@1:130150
ai@1:129963
Oi@1:159962
Ol@1:143343
Dl@1:143246
Rl@1:141123
_
Может кто подскажет, как искать, где произошли сбои? Может какие инструменты есть для аналитики?
Даже не понимаю как воспроизвести эту ошибку.
И
Привет, есть у кого какой материал тему реализации функции по нажатию на уведомление ?
VP
Привет. Помогите, плиз, кто знает. Использую Hermes. Опубликовал приложение в Плей Маркет и вижу много сбоев.
Ошибка такая:
com.facebook.react.common.JavascriptException: Error: k(...): Nothing was returned from render. This usually means a return statement is missing. Or, to render nothing, return null.
This error is located at:
in k
in _
in withTheme(k)
in Unknown
in Unknown
____
Я уже гуглил решение. проблема в том, что нечего рендерить. Решить можно с помощью return null; вместо return; Но как определить , где всплыла ошибка, то есть где исправлять?
Никакой информации нету в отчетах - в каком компоненте ошибка.
Только подобная:
in h, js engine: hermes, stack:
anonymous@1:123049
ei@1:127407
oi@1:130150
ai@1:129963
Oi@1:159962
Ol@1:143343
Dl@1:143246
Rl@1:141123
_
Может кто подскажет, как искать, где произошли сбои? Может какие инструменты есть для аналитики?
Даже не понимаю как воспроизвести эту ошибку.
Ошибка такая:
com.facebook.react.common.JavascriptException: Error: k(...): Nothing was returned from render. This usually means a return statement is missing. Or, to render nothing, return null.
This error is located at:
in k
in _
in withTheme(k)
in Unknown
in Unknown
____
Я уже гуглил решение. проблема в том, что нечего рендерить. Решить можно с помощью return null; вместо return; Но как определить , где всплыла ошибка, то есть где исправлять?
Никакой информации нету в отчетах - в каком компоненте ошибка.
Только подобная:
in h, js engine: hermes, stack:
anonymous@1:123049
ei@1:127407
oi@1:130150
ai@1:129963
Oi@1:159962
Ol@1:143343
Dl@1:143246
Rl@1:141123
_
Может кто подскажет, как искать, где произошли сбои? Может какие инструменты есть для аналитики?
Даже не понимаю как воспроизвести эту ошибку.
1) убрать export default везде где можете (ваша анонимная функция @1:123049 скорее всего компонент с дефолтным экспортом)
2) использовать return null если нечего рендерить
2) использовать return null если нечего рендерить
АП
1) Правильно ли я понял, export default заменить на export const FunctionName.. Также при импорте вызываю уже так " {Functionname} from "
и в таком случае я смогу видеть имена функций\компонентов в таких отчетах о сбоях?
и в таком случае я смогу видеть имена функций\компонентов в таких отчетах о сбоях?
VP
1) Правильно ли я понял, export default заменить на export const FunctionName.. Также при импорте вызываю уже так " {Functionname} from "
и в таком случае я смогу видеть имена функций\компонентов в таких отчетах о сбоях?
и в таком случае я смогу видеть имена функций\компонентов в таких отчетах о сбоях?
АП
Спасибо большое! Буду исправляться)
АП
у меня очень много export default. Думал так проще
SS
у меня очень много export default. Думал так проще
Ты не познал нативный автоимпорт, как раз лишишься девственности 😂
ПТ
А что если
export {default as ComponentName} from “./componentFileName” в index.js в директории с компонентами? Если память не изменяет - с дебагом проблем не наблюдается (или есть существенные минусы такого подхода)
export {default as ComponentName} from “./componentFileName” в index.js в директории с компонентами? Если память не изменяет - с дебагом проблем не наблюдается (или есть существенные минусы такого подхода)
NL

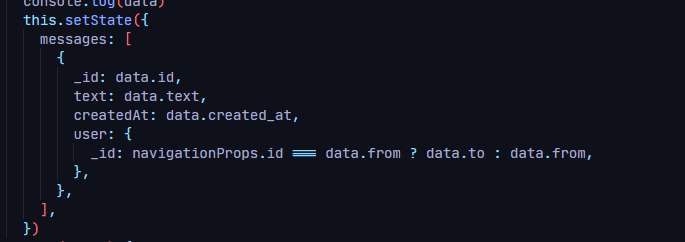
Подскажите кто работал с giftedChat
R
Можно попробовать снести эмулятор и новый создать, первый раз вижу такое
Ошибка была в зависимостях




