YR
Size: a a a
2020 April 29
Условно, есть айфон 8 и айфон 8plus
CM
Здравствуйте
Кто-то может пожалуйста помочь с Kotlin?
Кто-то может пожалуйста помочь с Kotlin?
@kotlinchat может там помогут
YR
У них одинаковые соотношения сторон, но разные физические размеры
YR
И я делал разные картинки с разным шрифтом для этих двух устройства
CM
Я могу найти соотношение сторон отсюда, могу понять разрешение, но физический размер экрана не могу
Думаю это невозможно🤔
YR
А диагональ вытащить тоже нельзя?
ВЛ
@kotlinchat может там помогут
Спасибо
VP
У них одинаковые соотношения сторон, но разные физические размеры
VP
А диагональ вытащить тоже нельзя?
Можете чуть подробнее описать - вы пытаетесь на мобилку перенести или в в мобильном браузере вывести?
YR
Можете чуть подробнее описать - вы пытаетесь на мобилку перенести или в в мобильном браузере вывести?
Объясняю :) Мы сделали читалку книги на react, с помощью pdf. Озаботились размером шрифта для чтения, на айфоне 8 он один, на 8plus он другой. Для разного размера шрифта - своя вёрстка pdf.
pdf с книгой грузится с сервера в зависимости от типа устройства (в случае с айфонами всё понятно). Т.е. нужно определять размер экрана устройства, чтобы понимать файл с каким размером шрифта нужно подгружать на телефон
pdf с книгой грузится с сервера в зависимости от типа устройства (в случае с айфонами всё понятно). Т.е. нужно определять размер экрана устройства, чтобы понимать файл с каким размером шрифта нужно подгружать на телефон
YR
Если отталкиваться от разрешения экрана, как многие советуют, то есть телефоны с небольшим экраном и большим разрешением, а есть большие телефоны с небольшим разрешением и на них будет некомфортно читать..
YR
Вот такая ситуация
VP
Если отталкиваться от разрешения экрана, как многие советуют, то есть телефоны с небольшим экраном и большим разрешением, а есть большие телефоны с небольшим разрешением и на них будет некомфортно читать..
Тогда посмотрите dimensions + pixelratio, вам чтобы узнать реальные размеры экрана (как это выглядит у пользователя) должно быть достаточно перемножить эти значения
вот здесь даже по колонкам посмотрите
https://material.io/resources/devices/
вот здесь даже по колонкам посмотрите
https://material.io/resources/devices/
NL
Всем привет, как это можно реализовать? И реально ли?
С
реально все вопрос во времени и цене
k
react-native-swiper
D
Что, ребят, после Дудя распух чатик?))
АТ

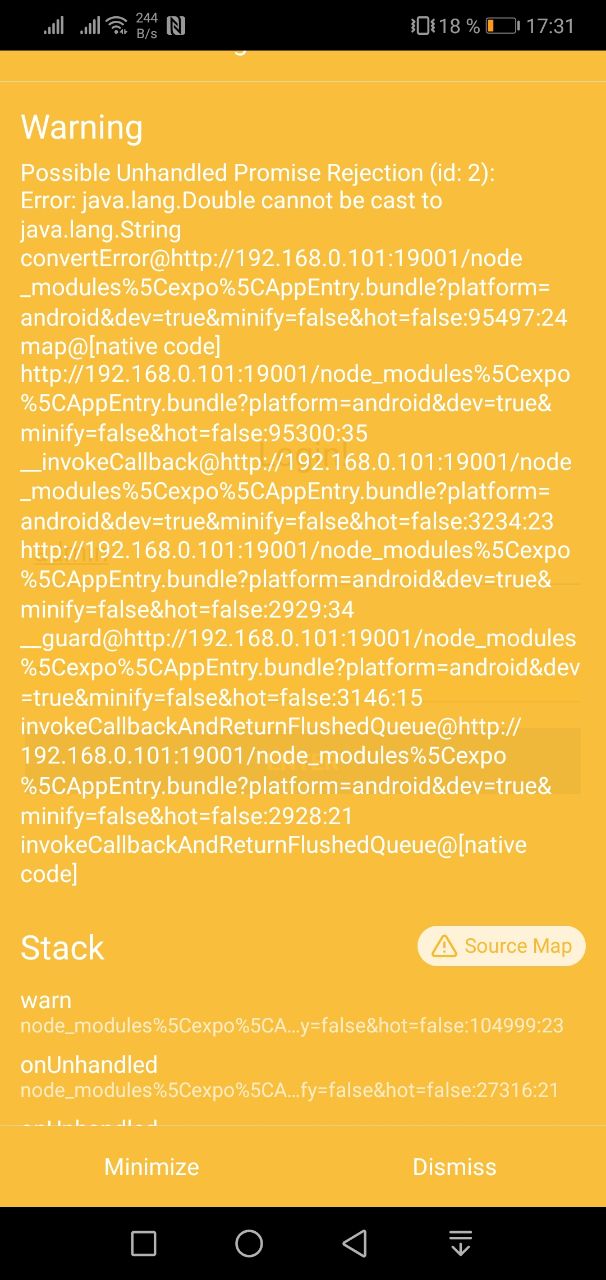
Как я подозреваю, ругается на это?
_logout = async () => {
const logged = await AsyncStorage.clear()
this.props.navigation.navigate('AuthStack')
}
_logout = async () => {
const logged = await AsyncStorage.clear()
this.props.navigation.navigate('AuthStack')
}
АТ
На веб версии в експо пашет, на ведроиде никак не хочет((



