A
Size: a a a
2020 April 25
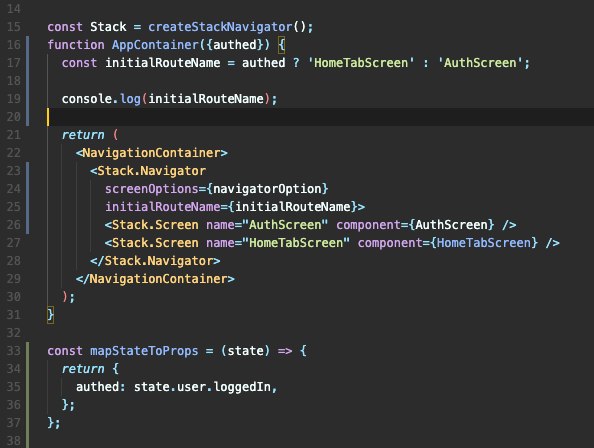
Остается вариант непосредственно в Stack.Navigator проверять?
AB
Тебе свитч делать надо?
AB
<NavigationContainer>
{this.props.userReducer.isLoggedIn ? (
<>
<Drawer.Navigator
initialRouteName="MainStack"
drawerContent={(props) => LeftSidebar(props, this.props.logout)}
drawerContentOptions={{
activeTintColor: Colors.primary,
inactiveTintColor: Colors.text,
labelStyle: drawerLabelStyle,
}}>
<Drawer.Screen
name="Feedback"
component={Feedback}
options={{
drawerLabel: this._renderFeedbackLabel.bind(this),
}}
/>
<Drawer.Screen
name="UserStack"
component={UserStack}
options={{drawerLabel: 'Личный кабинет'}}
/>
</Drawer.Navigator>
</>
) : (
<>
<LoginStack />
</>
)}
</NavigationContainer>;
Я так делал
AB
Добрый вечер!
Посоветуйте, библиотеку для работы с изображениями. Мне надо накладывать на изображение другое изображение (выступает в роли маски). Возможность двигать/масштабировать. Есть что-то готовое?
Посоветуйте, библиотеку для работы с изображениями. Мне надо накладывать на изображение другое изображение (выступает в роли маски). Возможность двигать/масштабировать. Есть что-то готовое?
A
Как к flipper подключить redux?
AH

как вообще можно позиционировать высоту если у девайсов высота разная ? кто то поделится опытом ? как решить эту проблему
AH
я использовал такой метод , но как понимаю не прокатит
position: 'absolute',
top: Dimensions.get('window').height / 4.5
`position: 'absolute',
top: Dimensions.get('window').height / 4.5
A
Как к обычному TextInput прикрутить datepicker? Что-то готовое есть?
AC
Как к обычному TextInput прикрутить datepicker? Что-то готовое есть?
react-native datepicker -> google
A
react-native datepicker -> google
та это понятно, я имею ввиду в самом Textinput компоненте
AC
можно сделать TextInput disabled и по клику инициализировать datepicker
AC
после выбора даты, заносить значение в TextInput
A
после выбора даты, заносить значение в TextInput
Да, я тоже об этом подумал
k

как вообще можно позиционировать высоту если у девайсов высота разная ? кто то поделится опытом ? как решить эту проблему
Считать. Высота статусбара и шапки
2020 April 26
I
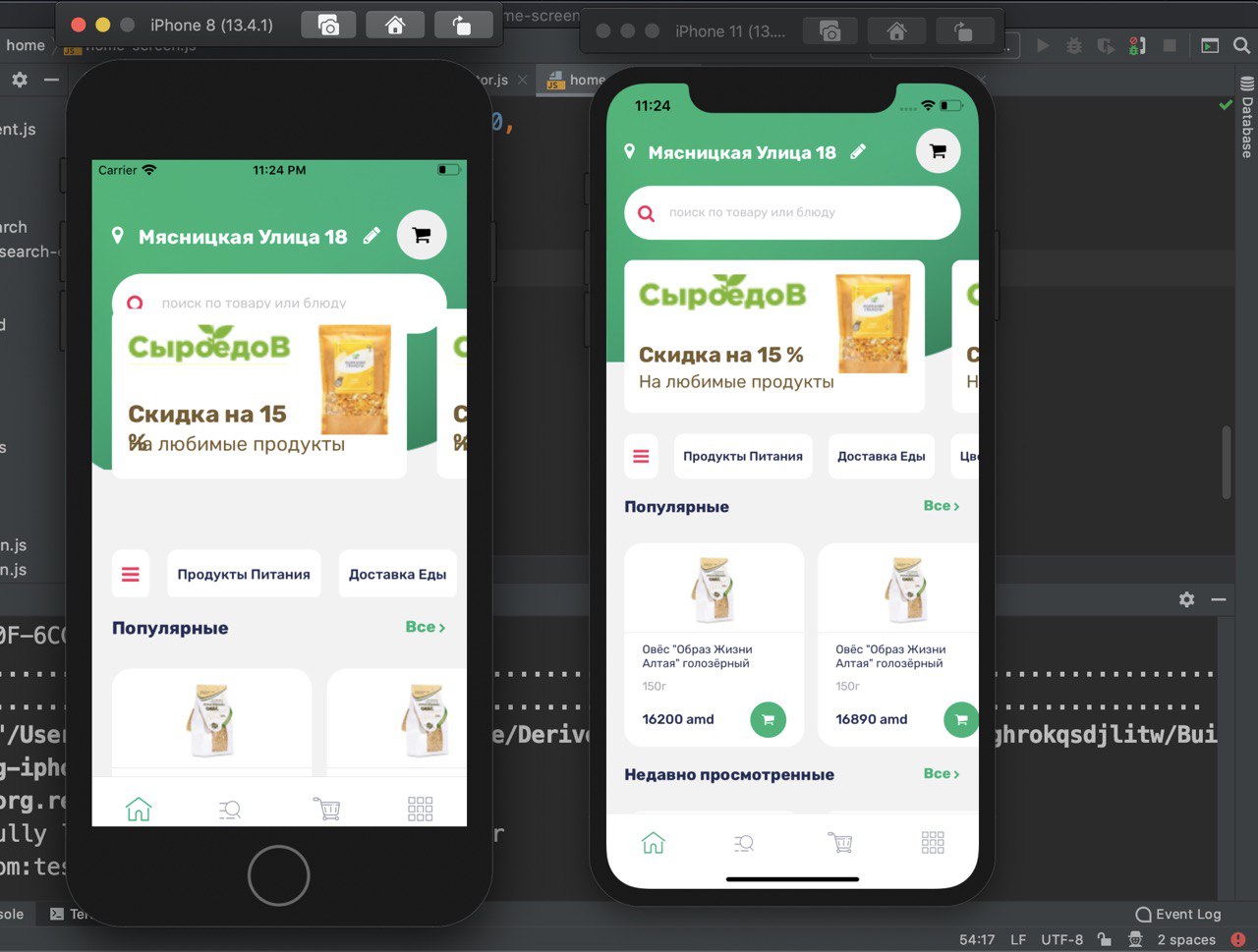
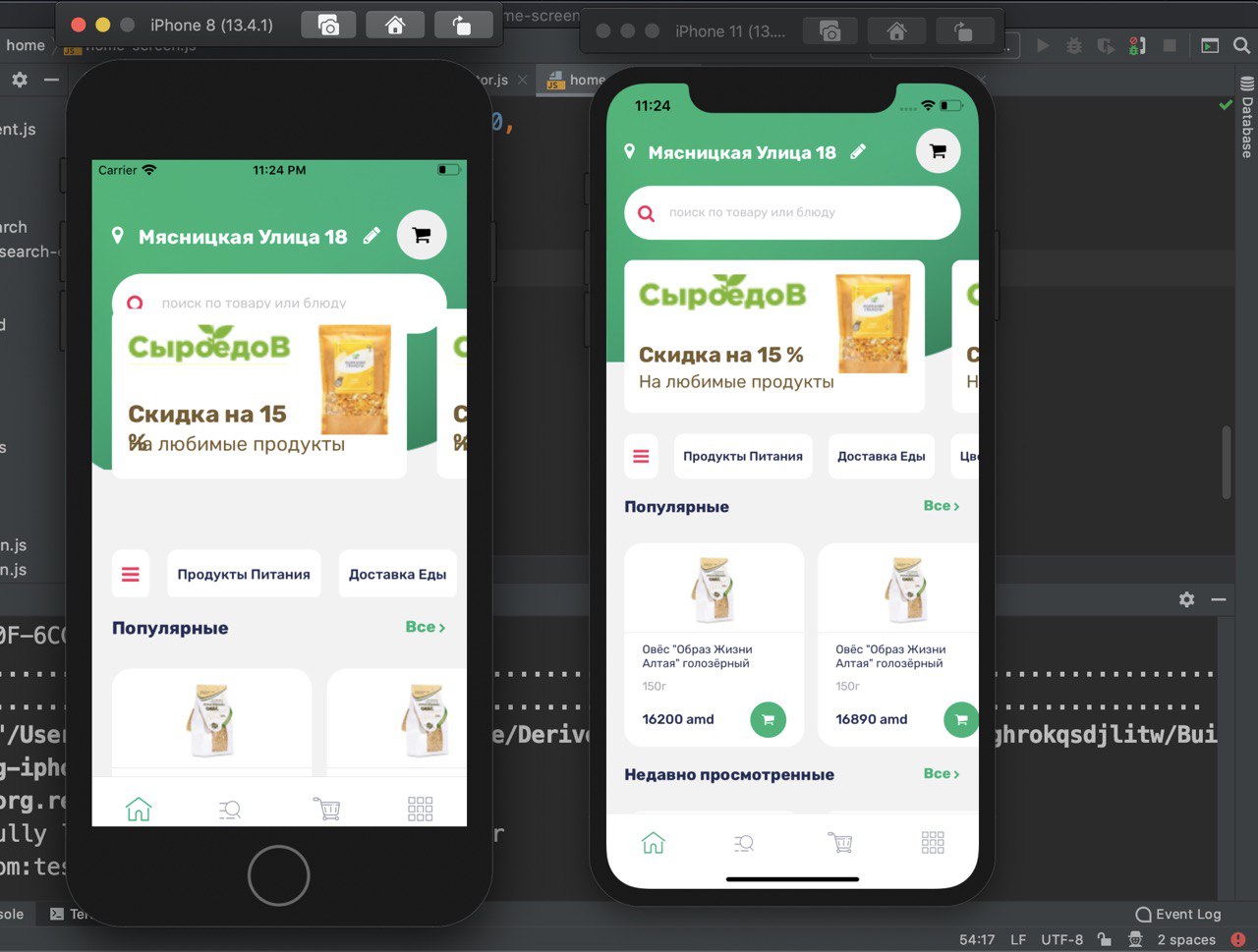
Ребят, Всем привет, подскажите, как вы синхронизируете между собой Tab Navigator и Drawer Navigator?
Возникает такая проблема: вне зависимости от выбранного Tab Screen'а, в Drawer'е всегда висит активной только 1я кнопка, т.е Drawer Navigator не знает о том что происходит в Tab navigator'е, как их связать?
Возникает такая проблема: вне зависимости от выбранного Tab Screen'а, в Drawer'е всегда висит активной только 1я кнопка, т.е Drawer Navigator не знает о том что происходит в Tab navigator'е, как их связать?
AV
Ребят, Всем привет, подскажите, как вы синхронизируете между собой Tab Navigator и Drawer Navigator?
Возникает такая проблема: вне зависимости от выбранного Tab Screen'а, в Drawer'е всегда висит активной только 1я кнопка, т.е Drawer Navigator не знает о том что происходит в Tab navigator'е, как их связать?
Возникает такая проблема: вне зависимости от выбранного Tab Screen'а, в Drawer'е всегда висит активной только 1я кнопка, т.е Drawer Navigator не знает о том что происходит в Tab navigator'е, как их связать?
Через redux разве что, либо через Context API
J
Всем привет
J

Подскажите как это делать, при я заполнил первое поле теперь он автоматический должен перейти к другой input
J
export default function App() {
const [value, onChangeText] = React.useState('');
const [pass, setPass] = React.useState('')
const [inp1, setInp1] = React.useState('');
let ref_input2 = useRef();
let ref_input3 = useRef();
let ref_input4 = useRef();
let ref_input5 = useRef();
return (
<TextInput
onChangeText={text => setPass(text)}
keyboardType={'numeric'}
style={styles.inputText}
maxLength = {1}
underlineColorAndroid='rgba(0,0,0,0)'
numberOfLines={1}
onSubmitEditing={this.maxLength ? 1 :() => this.ref_input2.focus()}
/>
<TextInput
onChangeText={text => setPass(text)}
keyboardType={'numeric'}
maxLength = {1}
style={styles.inputText}
underlineColorAndroid='rgba(0,0,0,0)'
numberOfLines={1}
ref={ref_input2}
onSubmitEditing={this.maxLength?1:() => this.focusNextField('3')}
/>