ДА
Size: a a a
2020 April 15
Может кто подсказать как добавить локализацию для группы подписок в AppStore ?
sb
Всем привет, пытаюсь сделать фиксированную кнопку продолжить внизу экрана. Использовал KeyboardAvoidingView. Все нормально до того момента как отроется клавиатура. Как только откроется клавиатура внизу кнопки огромное пространство которе перекрывает почти весь экран. Если поставить minHeight приходит в норму но она ломает на других телефонах. Структура <KeyAvoView><ScrollView></ScrollView><Button></Button></KeyAvoView>
VO
Всем привет, пытаюсь сделать фиксированную кнопку продолжить внизу экрана. Использовал KeyboardAvoidingView. Все нормально до того момента как отроется клавиатура. Как только откроется клавиатура внизу кнопки огромное пространство которе перекрывает почти весь экран. Если поставить minHeight приходит в норму но она ломает на других телефонах. Структура <KeyAvoView><ScrollView></ScrollView><Button></Button></KeyAvoView>
вангую, что это на андроид, и на iOS все норм?
V

Привет! Начинаю изучать RN, и не могу запустить на windows, инструкцию с оф сайта по шагам прошёл. На macOS все работает
V
Переменные среды обе добавил
VP
Viktor

Привет! Начинаю изучать RN, и не могу запустить на windows, инструкцию с оф сайта по шагам прошёл. На macOS все работает
- Android studio / JDK path не настроены
- JRE вместо JDK / версии JRE и JDK не совпадают
- JRE вместо JDK / версии JRE и JDK не совпадают
sb
вангую, что это на андроид, и на iOS все норм?
не совсем, и на ios есть но не такое большое. Кажется от экрана зависит
VO
не совсем, и на ios есть но не такое большое. Кажется от экрана зависит
для андроид гуглить adjustResize
<KeyboardAvoidingView
style={styles.container}
behavior={Platform.OS === 'ios' ? 'padding' : null}
>
<KeyboardAvoidingView
style={styles.container}
behavior={Platform.OS === 'ios' ? 'padding' : null}
>
V
- Android studio / JDK path не настроены
- JRE вместо JDK / версии JRE и JDK не совпадают
- JRE вместо JDK / версии JRE и JDK не совпадают
Переменные добавлял как здесь пишут https://reactnative.dev/docs/environment-setup
sb
для андроид гуглить adjustResize
<KeyboardAvoidingView
style={styles.container}
behavior={Platform.OS === 'ios' ? 'padding' : null}
>
<KeyboardAvoidingView
style={styles.container}
behavior={Platform.OS === 'ios' ? 'padding' : null}
>
теперь на андроиде идеально, а на ios ниже упал)
V
Viktor
Переменные добавлял как здесь пишут https://reactnative.dev/docs/environment-setup
Если запустить через андроид студию, то работает
VO
теперь на андроиде идеально, а на ios ниже упал)
навигация react-navigation?
sb
навигация react-navigation?
да) 3 версия
VO
да) 3 версия
https://stackoverflow.com/questions/48420468/keyboardavoidingview-not-working-properly
import { Header } from 'react-navigation-stack';
<KeyboardAvoidingView
keyboardVerticalOffset = {Header.HEIGHT + 20} //
import { Header } from 'react-navigation-stack';
<KeyboardAvoidingView
keyboardVerticalOffset = {Header.HEIGHT + 20} //
sb
https://stackoverflow.com/questions/48420468/keyboardavoidingview-not-working-properly
import { Header } from 'react-navigation-stack';
<KeyboardAvoidingView
keyboardVerticalOffset = {Header.HEIGHT + 20} //
import { Header } from 'react-navigation-stack';
<KeyboardAvoidingView
keyboardVerticalOffset = {Header.HEIGHT + 20} //
Ааа, на айосе он вниз кидает на размер headerа. Вот в чеемм делоо👍👍👍 Спасибо огромное
VP
Viktor
Если запустить через андроид студию, то работает
переменная ANDROID_HOME или PATH в консоли скорее всего не настроены
если попробовать выполнить
если попробовать выполнить
android в консоли, что будет?V
переменная ANDROID_HOME или PATH в консоли скорее всего не настроены
если попробовать выполнить
если попробовать выполнить
android в консоли, что будет?“android” не является внутренней или внешней командой
V
сделал
set ANDROID_HOME=C:\Users\Cat\AppData\Local\Android\Sdk
set PATH=%PATH%;%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools
тот же результат
set ANDROID_HOME=C:\Users\Cat\AppData\Local\Android\Sdk
set PATH=%PATH%;%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools
тот же результат
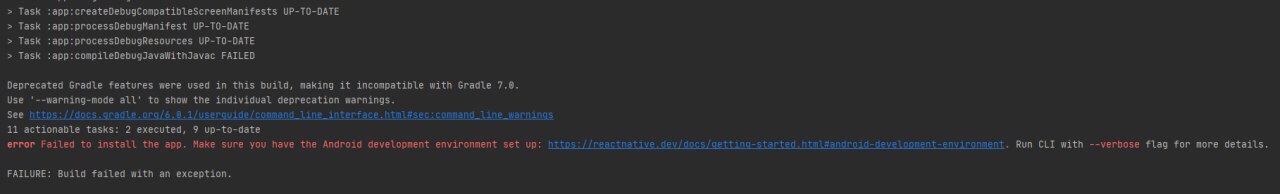
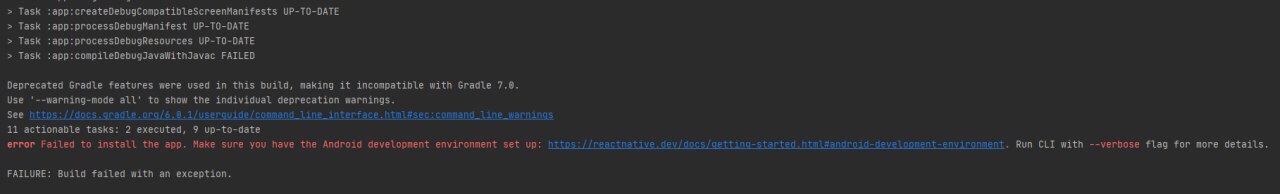
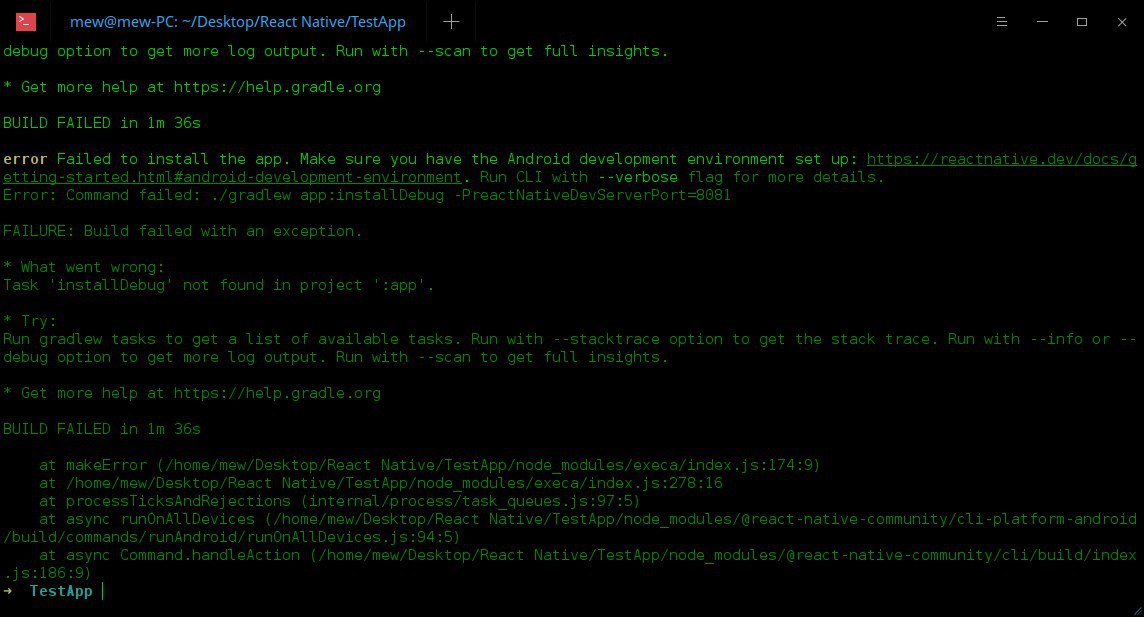
ЛХ

При попытке запустить пустое андроид приложние. Не поставил что-то?
V
у меня та же самая проблема сейчас



