sb
Size: a a a
2020 April 13
sb
import { PixelRatio } from 'react-native'
export default originalSize => {
if (PixelRatio.get() < 1.5) {
return (originalSize * 0.7) / PixelRatio.get()
} else if (PixelRatio.get() >= 1.5 && PixelRatio.get() < 2.5) {
return (originalSize * 1.7) / PixelRatio.get()
} else if (PixelRatio.get() >= 2.5) {
return (originalSize * 2.7) / PixelRatio.get()
} else {
return originalSize
}
}
export default originalSize => {
if (PixelRatio.get() < 1.5) {
return (originalSize * 0.7) / PixelRatio.get()
} else if (PixelRatio.get() >= 1.5 && PixelRatio.get() < 2.5) {
return (originalSize * 1.7) / PixelRatio.get()
} else if (PixelRatio.get() >= 2.5) {
return (originalSize * 2.7) / PixelRatio.get()
} else {
return originalSize
}
}
sb
можешь вот эти соотношения попробвать
sb
вроде нормальные
Л
import { PixelRatio } from 'react-native'
export default originalSize => {
if (PixelRatio.get() < 1.5) {
return (originalSize * 0.7) / PixelRatio.get()
} else if (PixelRatio.get() >= 1.5 && PixelRatio.get() < 2.5) {
return (originalSize * 1.7) / PixelRatio.get()
} else if (PixelRatio.get() >= 2.5) {
return (originalSize * 2.7) / PixelRatio.get()
} else {
return originalSize
}
}
export default originalSize => {
if (PixelRatio.get() < 1.5) {
return (originalSize * 0.7) / PixelRatio.get()
} else if (PixelRatio.get() >= 1.5 && PixelRatio.get() < 2.5) {
return (originalSize * 1.7) / PixelRatio.get()
} else if (PixelRatio.get() >= 2.5) {
return (originalSize * 2.7) / PixelRatio.get()
} else {
return originalSize
}
}
У вас тут 7 вызовов get происходит, попробуйте оптимизировать
sb
У вас тут 7 вызовов get происходит, попробуйте оптимизировать
Да, это не мой код
sb
Для примера
DB

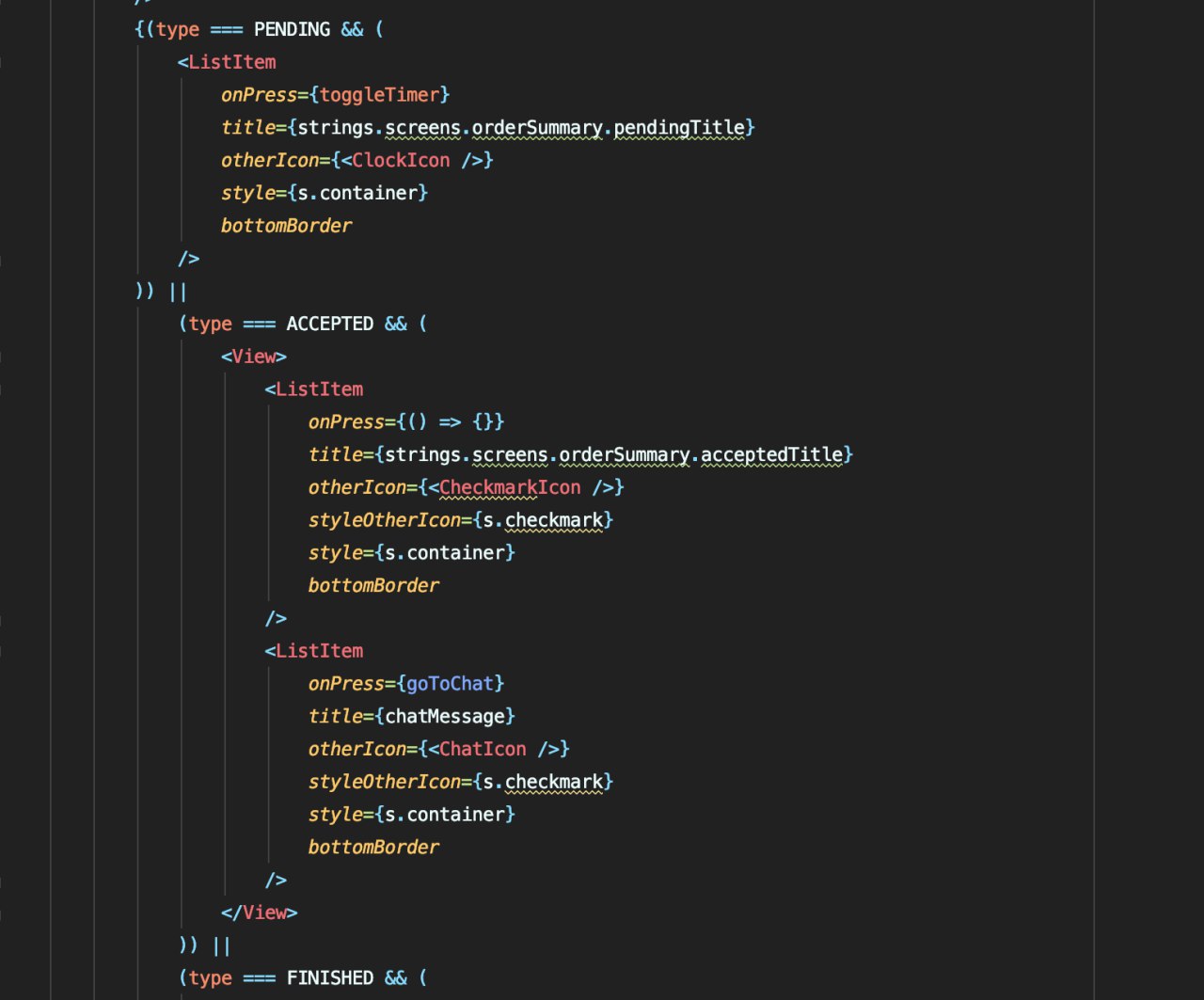
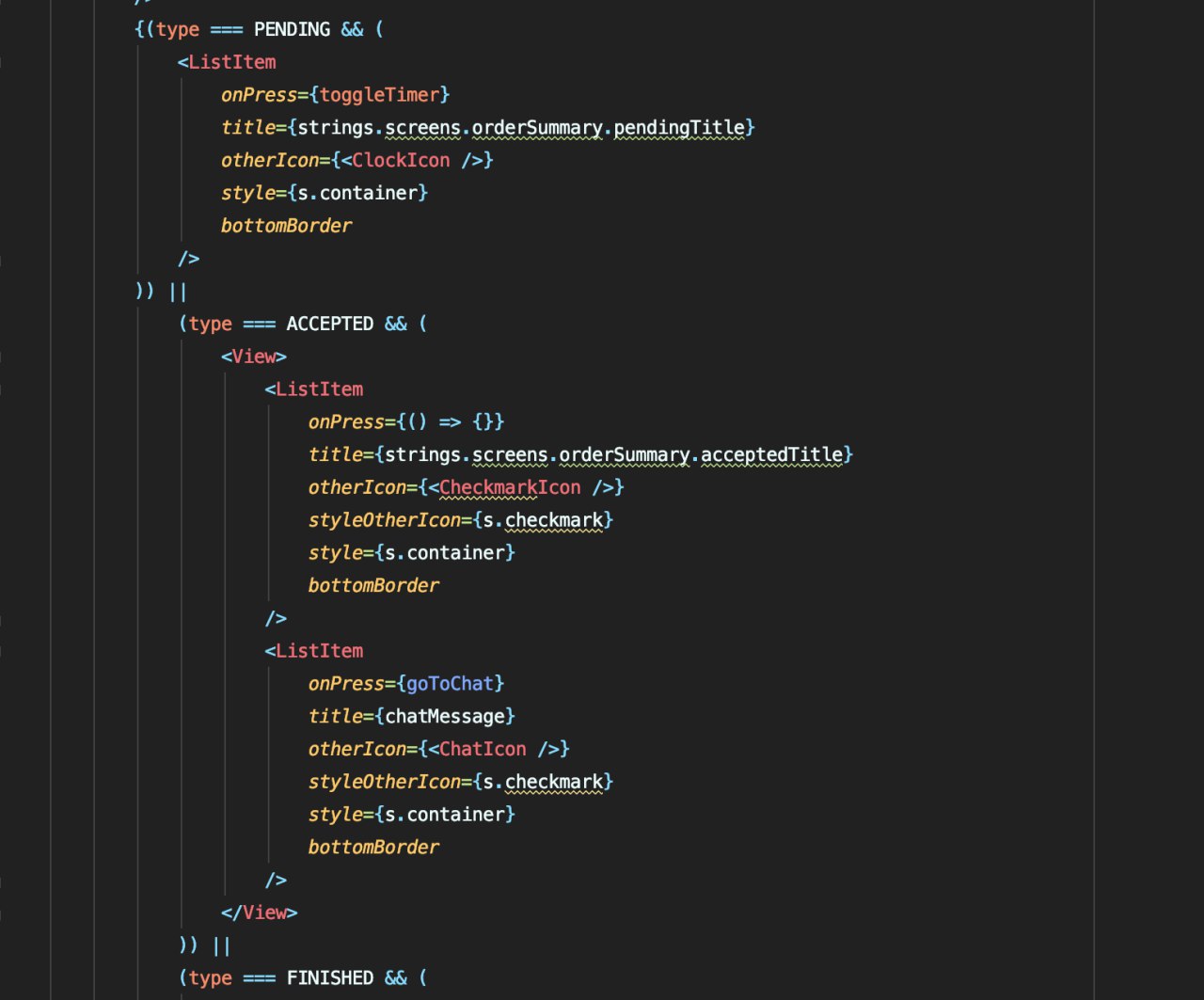
всем привет, как лучше переписать такой код? Ибо получается огромные цепи?Может свитч кейс в функции?Или как?
SK
If() return.. if() return
%
простите, не удержался
ЮС

всем привет, как лучше переписать такой код? Ибо получается огромные цепи?Может свитч кейс в функции?Или как?
Это элементрано, Ватсон. У тебя повторяющийся код\структура
ЮС
Декомпозируй. Вынеси в отдельынй презентационный компонент
ЮС
Тогда этот компонента станет горздо читабельнее
DB
всем спасибо)
AN
если ветвлений овердохера, попробуй посмотреть на xstate. если нет, то я бы сделал по компоненту на каждый type и замапил. в итоге получал бы нужный компонент как то так:
const stateMap = {
ACCEPTED: ComponentAccepted,
PENDING: ComponentPending,
}
const StateComponent = stateMap[type]
....
return (
<StateComponent />
)МК
а почему так получается, что на экране айфона изображение по ширине обрезано?
МК

ДР
S S
Привет всем, хотел бы узнать, нет ли проблем в rn создать приложение в котором будет платежная система?
Этой библиотекой решается задача https://github.com/naoufal/react-native-payments




