KB
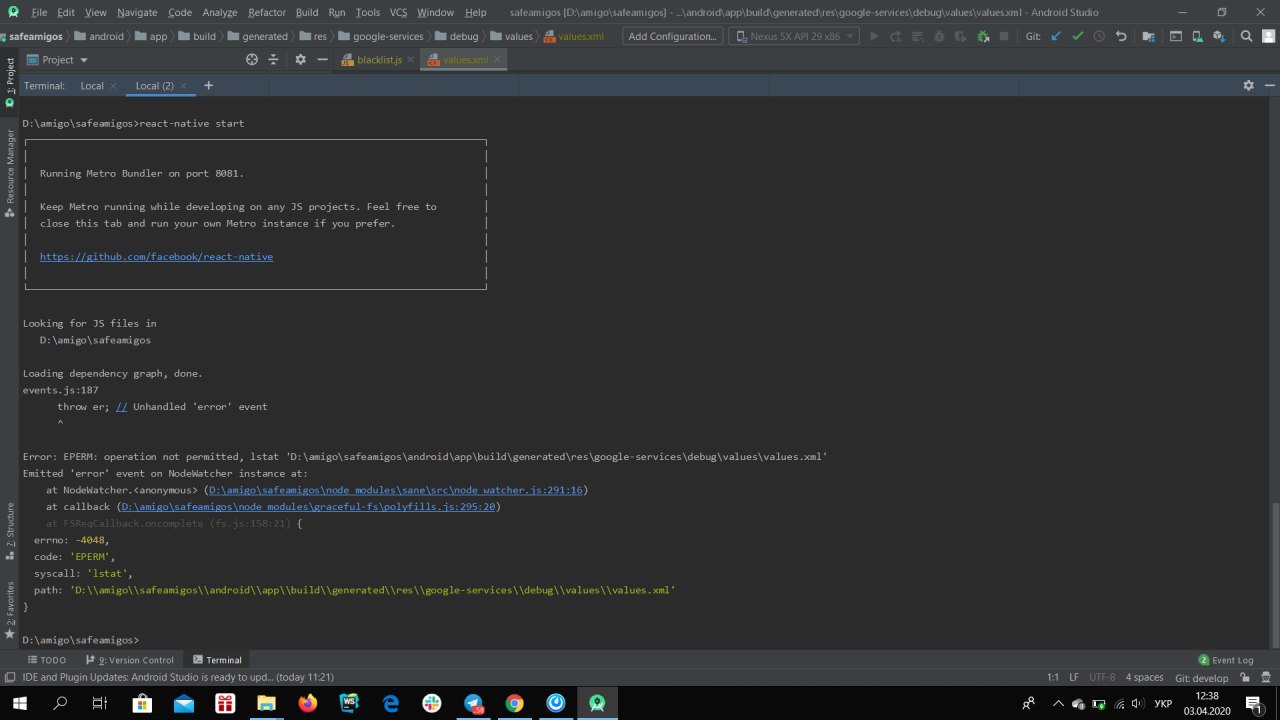
проблема решилась выносом этих двух скринов в отдельный стек и всё заработало
Size: a a a
KB
KS
KS
НС
AM
AM
AM
НС
AM
AM
AM
AM
AM
AM
АО

НС
НС
А
axios.get('https://reactnative.dev/movies.json').then((res) => {
console.log(res.data);
// const nameList = res.data;
// this.setState({nameList});
});VO
axios.get('https://reactnative.dev/movies.json').then((res) => {
console.log(res.data);
// const nameList = res.data;
// this.setState({nameList});
});А
Error: Network Error
createError@http://10.0.2.2:8081/index.bundle?platform=android&dev=true&minify=false:105794:26
handleError@http://10.0.2.2:8081/index.bundle?platform=android&dev=true&minify=false:105696:27
dispatchEvent@http://10.0.2.2:8081/index.bundle?platform=android&dev=true&minify=false:34134:31
setReadyState@http://10.0.2.2:8081/index.bundle?platform=android&dev=true&minify=false:33218:33
__didCompleteResponse@http://10.0.2.2:8081/index.bundle?platform=android&dev=true&minify=false:33045:29
emit@http://10.0.2.2:8081/index.bundle?platform=android&dev=true&minify=false:3416:42
__callFunction@http://10.0.2.2:8081/index.bundle?platform=android&dev=true&minify=false:2744:49
http://10.0.2.2:8081/index.bundle?platform=android&dev=true&minify=false:2466:31
__guard@http://10.0.2.2:8081/index.bundle?platform=android&dev=true&minify=false:2698:15
callFunctionReturnFlushedQueue@http://10.0.2.2:8081/index.bundle?platform=android&dev=true&minify=false:2465:21
callFunctionReturnFlushedQueue@[native code]