A
Size: a a a
2020 March 21
A
т.е мне приходится отрубать приложеньку и заново делать Run on Android device
A
Иногда и это не помагает, приходится перезапускать это Expo
A
забавная закономерность, один раз Reload работает, а на второй вечная загрузка
A
ШД
Всё хорошо работало, но у меня внешний монитор, и неработоспособность HDMI это проблема
Можно купить displaylink который через usb 3.0 работает и подключать монитор
A
Можно купить displaylink который через usb 3.0 работает и подключать монитор
Я вот тоже об этом думал, но вопрос в том через какую видеокарту это всё будет проходить?
A
Потому что hdmi физически через дискретную работает
A
Если я отрубаю в диспетчере задач дискретную карту, то у меня и на винде не работает
ШД
Я вот тоже об этом думал, но вопрос в том через какую видеокарту это всё будет проходить?
Надеюсь через интел)
A
Надеюсь через интел)
ну у меня uhd630
2020 March 22
GB
я не знаю вашу архитектуру, конечно) но мы пришли к тому, что храним токен и рефреш токен только в защищенном хранилище)
1) в axios.interceptors.request.use он сетается в хедер запроса
2) в axios.interceptors.response.use отлавливается ошибка авторизации и при необходимости рефреш токена происходит
при авторизации пользователя - токен записывается не только в стейт, но и в локальное хранилище
1) в axios.interceptors.request.use он сетается в хедер запроса
2) в axios.interceptors.response.use отлавливается ошибка авторизации и при необходимости рефреш токена происходит
при авторизации пользователя - токен записывается не только в стейт, но и в локальное хранилище
А можно вопрос про защищенное хранилище? Мы недавно перенесли токены авторизации туда по требованию отдела безопасности (воспользовались модулем react-native-keychain)
Общая схема такая: при старте приложения токен считывается в память, при рефреше в процессе работы токен обновляется в кейчейне. И на Android теперь иногда (при пока не выясненных до конца обстоятельствах), приложение начинает тупить на старте секунд 30, это ещё требует тщательного дебага, но подозрение на кейчейн... У вас не было такого?
Общая схема такая: при старте приложения токен считывается в память, при рефреше в процессе работы токен обновляется в кейчейне. И на Android теперь иногда (при пока не выясненных до конца обстоятельствах), приложение начинает тупить на старте секунд 30, это ещё требует тщательного дебага, но подозрение на кейчейн... У вас не было такого?
Л
А можно вопрос про защищенное хранилище? Мы недавно перенесли токены авторизации туда по требованию отдела безопасности (воспользовались модулем react-native-keychain)
Общая схема такая: при старте приложения токен считывается в память, при рефреше в процессе работы токен обновляется в кейчейне. И на Android теперь иногда (при пока не выясненных до конца обстоятельствах), приложение начинает тупить на старте секунд 30, это ещё требует тщательного дебага, но подозрение на кейчейн... У вас не было такого?
Общая схема такая: при старте приложения токен считывается в память, при рефреше в процессе работы токен обновляется в кейчейне. И на Android теперь иногда (при пока не выясненных до конца обстоятельствах), приложение начинает тупить на старте секунд 30, это ещё требует тщательного дебага, но подозрение на кейчейн... У вас не было такого?
Нет, мы используем react-native-sensitive-info :) проблем с запуском нет
GB
Нет, мы используем react-native-sensitive-info :) проблем с запуском нет
А в ней пользуетесь опцией touchID? Просто без этой опции она хранит все данные в нешифрованном виде в shared preferences, насколько я понял. Но изучу ещё этот вопрос по точнее, м.б. оттуда данные не так просто получить, не знаю пока.
GB
А, ну вот: https://stackoverflow.com/a/30149030, по умолчанию shared preferences не шифруются никак.
GB
Нужно что-то, что использует вот это: https://developer.android.com/training/articles/keystore (если возможно, я ещё точно не понял)
GB
Пока что я увидел только вот это https://github.com/talut/rn-secure-storage - оно реально шифрует данные пользуясь API, которое затрудняет вытаскивание сгенеренного ключа шифрования с девайса.
Л
Пока что я увидел только вот это https://github.com/talut/rn-secure-storage - оно реально шифрует данные пользуясь API, которое затрудняет вытаскивание сгенеренного ключа шифрования с девайса.
Спасибо, мы не посмотрели, что в sensitive info нет шифрования :(
но как я понимаю, безопасность чтения никуда не уходит, просто по умолчанию не происходит никакого шифрования?
но как я понимаю, безопасность чтения никуда не уходит, просто по умолчанию не происходит никакого шифрования?
GB
Спасибо, мы не посмотрели, что в sensitive info нет шифрования :(
но как я понимаю, безопасность чтения никуда не уходит, просто по умолчанию не происходит никакого шифрования?
но как я понимаю, безопасность чтения никуда не уходит, просто по умолчанию не происходит никакого шифрования?
Тут безопасность очень многослойная проблема... я вообще не считаю, что надо шифровать сессионный токен... в нормальных условиях пользователь вводит логин/пароль или регистрируется, получает токен от сервера и пользуется им для доступа. Зачем ему этот токен вытаскивать из телефона? Это и так его токен. Хуже если телефон крадут. Но это совсем другой уровень защиты нужен.
У нас просто служба безопасности придралась, реально я до сих пор не понимаю зачем это и не понимаю вектор атаки, но у меня нет выбора, хотят - сделаем. Просто это не добавляет безопасности никому.
Причина почему это не добавляет безопасности очень проста.
1. Если мы хотим обезопасить пользователя и его данные от злоумышленника в сети, то тут ничего с сохраненными токенами не сделать, диск телефона просто не участвует в процессе, это всё вопросы сетевых протоколов.
2. Если мы хотим обезопасить пользователя и его данные от вредоносного приложения, которое тот сам поставил на телефон, то просто не надо сохранять токен в общие, доступные всем приложениям папки. Подходящими местами являются и папка, куда redux-persist данные сохраняет и папка с shared preferences
3. Если мы хотим обезопасить пользователя и его данные от злоумышленника получившего физический доступ к телефону. То это не задача приложения. Для этого в телефоне есть средства шифрования диска и пинкоды/отпечатки пальцев и прочее.
4. Если мы хотим обезопасить данные пользователя от самого пользователя, то, как бы это сказать, это теоретически не реализуемо, если данные попадают в девайс. Единственное что можно было бы сделать - не передавать важные данные в клиент и считать всё, что от них зависит на стороне сервера, возвращая в клиент только результат.
Для п.3 в редких случаях, когда безопасность прям очень важна, сделать пин/отпечатки пальца внутри приложения - в современных iOS/Android есть средства для этого. Но это только для действительно важных данные подходит, потому что серьёзно ухудшается удобство использования приложения и возможности (в частности доступ к шифруемым данным будет отсутствовать когда приложение в бэкграунде под залоченным экраном)
У нас просто служба безопасности придралась, реально я до сих пор не понимаю зачем это и не понимаю вектор атаки, но у меня нет выбора, хотят - сделаем. Просто это не добавляет безопасности никому.
Причина почему это не добавляет безопасности очень проста.
1. Если мы хотим обезопасить пользователя и его данные от злоумышленника в сети, то тут ничего с сохраненными токенами не сделать, диск телефона просто не участвует в процессе, это всё вопросы сетевых протоколов.
2. Если мы хотим обезопасить пользователя и его данные от вредоносного приложения, которое тот сам поставил на телефон, то просто не надо сохранять токен в общие, доступные всем приложениям папки. Подходящими местами являются и папка, куда redux-persist данные сохраняет и папка с shared preferences
3. Если мы хотим обезопасить пользователя и его данные от злоумышленника получившего физический доступ к телефону. То это не задача приложения. Для этого в телефоне есть средства шифрования диска и пинкоды/отпечатки пальцев и прочее.
4. Если мы хотим обезопасить данные пользователя от самого пользователя, то, как бы это сказать, это теоретически не реализуемо, если данные попадают в девайс. Единственное что можно было бы сделать - не передавать важные данные в клиент и считать всё, что от них зависит на стороне сервера, возвращая в клиент только результат.
Для п.3 в редких случаях, когда безопасность прям очень важна, сделать пин/отпечатки пальца внутри приложения - в современных iOS/Android есть средства для этого. Но это только для действительно важных данные подходит, потому что серьёзно ухудшается удобство использования приложения и возможности (в частности доступ к шифруемым данным будет отсутствовать когда приложение в бэкграунде под залоченным экраном)
AB

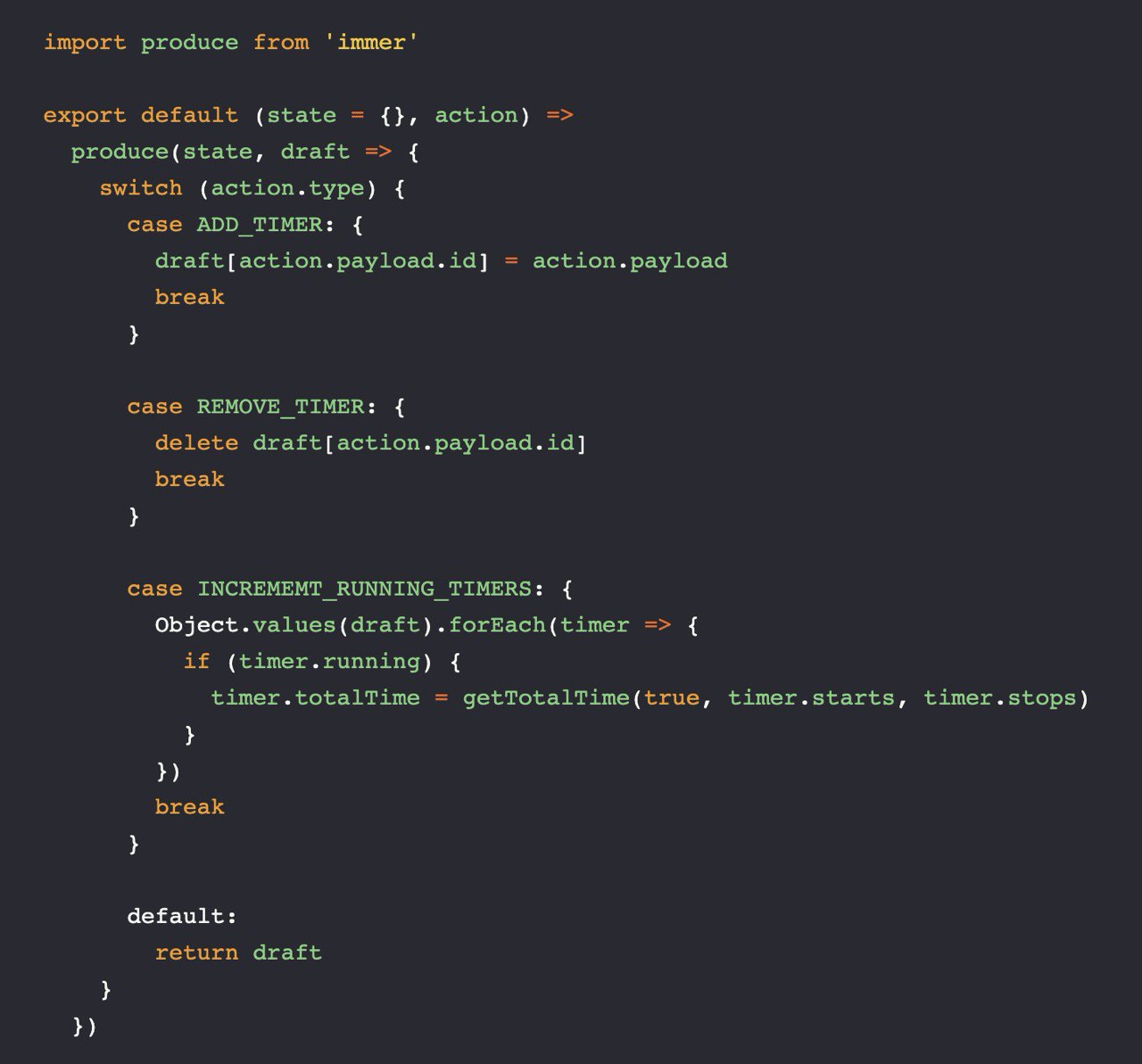
добрый день! при такой форме записи этот редьюсер будет возвращать новую ссылку на стейтб если изменился другой редьюсер?



