NL
Size: a a a
2020 March 17
const json = await data.json();
Спасибо
D

Мужики привет, вообщем делаю запрос на сервер, не могу получить меседж ошибки
Проверял в инсомнии, там все гуд
Проверял в инсомнии, там все гуд
console.error(err)
РА
Всем доброго дня. Кто нибудь работал с SIP из под react-native. Перерыл весь гитхаб не могу найти ни рабочего проекта ни рабочей библиотеки.
D
Подскажите, что вы используете для рекламных интеграций в ваши приложения?
NL
еще вопрос, как получить параметр который передал с одного навигатора в другой?
Делаю const navigationProps = this.props.navigation.state.params; и потом navigationProps.И параметр который передал, но не работает
Делаю const navigationProps = this.props.navigation.state.params; и потом navigationProps.И параметр который передал, но не работает
GG
еще вопрос, как получить параметр который передал с одного навигатора в другой?
Делаю const navigationProps = this.props.navigation.state.params; и потом navigationProps.И параметр который передал, но не работает
Делаю const navigationProps = this.props.navigation.state.params; и потом navigationProps.И параметр который передал, но не работает
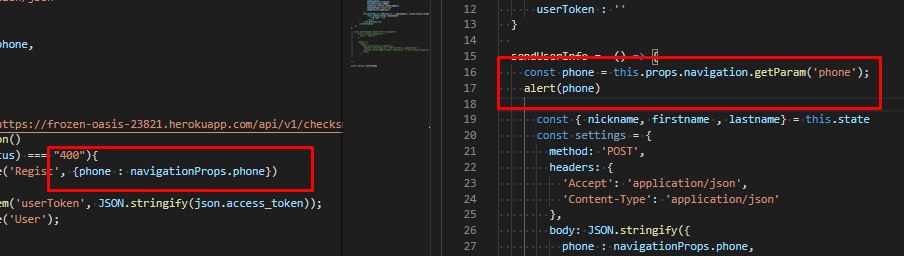
this.props.navigation.getParam(‘propName’)
NL
Так можно?
GG
да так и надо,
убедитесь, что это navigationProps.phone не null/undefined, прежде чем передать как prop.
убедитесь, что это navigationProps.phone не null/undefined, прежде чем передать как prop.
NL
С ним все гуд, я его проверить
NL
но пишет cant find variable navationProps
VP
еще вопрос, как получить параметр который передал с одного навигатора в другой?
Делаю const navigationProps = this.props.navigation.state.params; и потом navigationProps.И параметр который передал, но не работает
Делаю const navigationProps = this.props.navigation.state.params; и потом navigationProps.И параметр который передал, но не работает
у react-navigation хорошая документация, с нормальными примерами
v5: https://reactnavigation.org/docs/params/v4: https://reactnavigation.org/docs/4.x/paramsGG
но пишет cant find variable navationProps
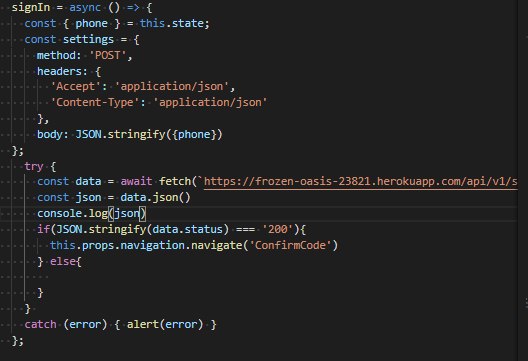
попробуйте передать hardcoded string чтобы убедиться, что навигация в порядке. позже попробую выяснить, почему navigationProps is not found
J
С ним все гуд, я его проверить
Посмотрите версию react navigation. если у вас установлен 5. То проблема естественно будет возникать
NL
попробуйте передать hardcoded string чтобы убедиться, что навигация в порядке. позже попробую выяснить, почему navigationProps is not found
Сейчас попробую
NL
Передал строку = cant find variable navationProps
J
Сейчас попробую
у вас стоит status===400
если из сервера идет 400 то там действительно будет данные ? Потому что обычно такие ошибки bad server response
https://developer.mozilla.org/en-US/docs/Web/HTTP/Status/400
если из сервера идет 400 то там действительно будет данные ? Потому что обычно такие ошибки bad server response
https://developer.mozilla.org/en-US/docs/Web/HTTP/Status/400
NL
Мне нужно если из сервера 400 то перейти на другой скрин и передать номер
J
Мне нужно если из сервера 400 то перейти на другой скрин и передать номер
хардкор данные не прошли ?