DS
Size: a a a
2020 March 04
Типо когда хэдер виден то под ним находится блок который не виден и сдвигает высоту скролл вью
BS
я в вебе сделал, в рн не могу даже примерно перенести, либ нету, пример не могу даже глянуть
DS
Веб это веб) там по-другому обработка происходит
BS
Dmitry Shcherbakov
Типо когда хэдер виден то под ним находится блок который не виден и сдвигает высоту скролл вью
почему хедер всегда абсолютом? без абсолюта сдвигать возможно елемент?
DS
Можно, но помню у меня были с этим проблемы какие-то, не могу точно сказать
BS
я еще не пойму, анимация как только стартанул, пойдет выполнятся, тоесть если ты немного проскролил, анимация не прекращается, хедер уедет, значит на стоп скрол и анимацию стопить?
VG
я еще не пойму, анимация как только стартанул, пойдет выполнятся, тоесть если ты немного проскролил, анимация не прекращается, хедер уедет, значит на стоп скрол и анимацию стопить?
для этого можно использовать Animated.event
K
Чет не пойму, почему <div>{error}</div> имеет heigth 0, когда одновляется стейт через useState ( const [error, setError] = useState(''); ). Из за этого рендерится сообщение об ошибке с неправильной высотой, в то время как если не забирать ошибку из api, а просто прописать руками тупо setError(‘dsfsdfsd sf sdf sdf’ ) - всё работает как надо. Я так понимаю что быстрее срабатывает изменение состояния error, чем обновляются данные в самой переменной error и оно рисует пустоту?
K
<Fade top collapse when={error}>
<div>
{error}
</div>
</Fade>
<div>
{error}
</div>
</Fade>
K
вот собсна для чего все это
K
Разобрался через useEffect
BS
для этого можно использовать Animated.event
я использовал, но не понимаю, скрол запустит анимацию, но я не смогу понять, что сейчас нужно показать или скрыть хедер, это нужно чрез жс считать
BS

такой вариант был, но тут не покажет хедер, так как нету расчета, когда его показывать, но еще и мигает все
VG
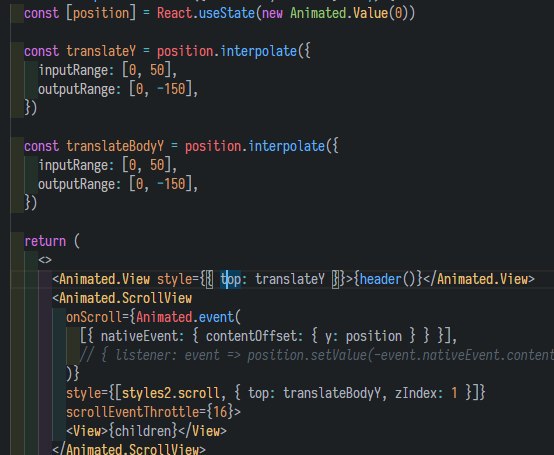
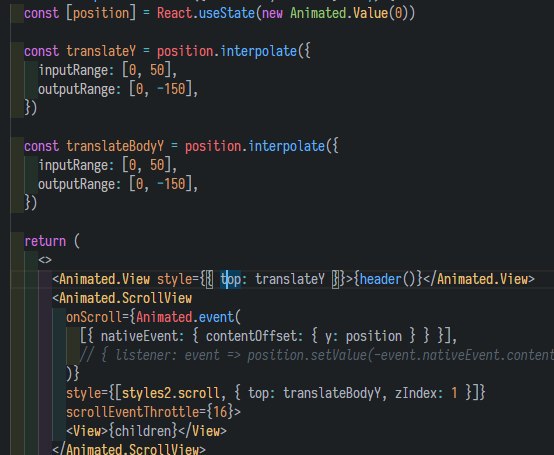
1. Не совсем понимаю, зачем делать top для scrollview в этом случае, ведь обертка для хедера не спозиционирована абсолютно.
2. Если стоит задача просто прятать хедер, когда пользователь скроллит вверх и показывать его, когда пользователь скроллит вниз, то: хедер у вас будет присутствовать в любом случае. Главной задачей здесь является просто передвинуть его по оси y за пределы экрана. Вам не нужно переопределять состояние компонента каждый раз, когда пользователь взаимодействует со scrollable компонентом. Анимация хедера по оси Y автоматически будет обработана Animated событием.
Если же имеется ввиду другое поведение - уточните, пожалуйста. Может, я не понял чего-то.
3. По поводу мигания компонента и отсутствия хедера ввиду отсутствия расчетов - не понимаю.
2. Если стоит задача просто прятать хедер, когда пользователь скроллит вверх и показывать его, когда пользователь скроллит вниз, то: хедер у вас будет присутствовать в любом случае. Главной задачей здесь является просто передвинуть его по оси y за пределы экрана. Вам не нужно переопределять состояние компонента каждый раз, когда пользователь взаимодействует со scrollable компонентом. Анимация хедера по оси Y автоматически будет обработана Animated событием.
Если же имеется ввиду другое поведение - уточните, пожалуйста. Может, я не понял чего-то.
3. По поводу мигания компонента и отсутствия хедера ввиду отсутствия расчетов - не понимаю.
AM

такой вариант был, но тут не покажет хедер, так как нету расчета, когда его показывать, но еще и мигает все
лучше покажи как у тебя в симуляторе выглядит
AM
лучше покажи как у тебя в симуляторе выглядит
я просто не понял что ты хочешь)
AM
я просто не понял что ты хочешь)
сейчас у тебя когда ты проскраливаешь скролл на 50 у тебя хедер убегает на 150 вверх
BS
вот так, если не анимировать вью, но это не правильно, потому что при любом скроле вверх, нужно показать хедер, но я же не запускаю анимацию, а подписку на ивент делаю
BS
BS
а вот так, если анимировать еще и скролл блок



