VP
Size: a a a
2020 March 03
Что-то в логике вопроса не так
практически всё )
M
Что-то в логике вопроса не так
у меня есть класс, я вынес в компонент часть кода, как мне передать state, учитывая что setState не доступен получается в нутри компонента
VP

вопрос, как мне передать this.setState, из функциоанльного компонента, в родителький класс. Получается у функционального компонента нету this.setState а у родителя есть
у функционального компонента в принципе нет this , для начала.
VP
у меня есть класс, я вынес в компонент часть кода, как мне передать state, учитывая что setState не доступен получается в нутри компонента
нужно из компонента обновить стейт класса ?
M
нужно из компонента обновить стейт класса ?
да
GB
у меня есть класс, я вынес в компонент часть кода, как мне передать state, учитывая что setState не доступен получается в нутри компонента
Всё стандартно и описано в документации по React. Этот подомпонент может через пропс принимать любой коллбэк. Смотрите, как какой нибудь Switch или TextInput сделан интерфейсно
МС
да
или хуки смотри, для функциональных компонентов
GB
или хуки смотри, для функциональных компонентов
Ну я думаю там этот стейт и в родительском компоненте тоже нужен. Если нет, то да, useState в подкомпоненте, а из родителя вообще выпилить
VP
да
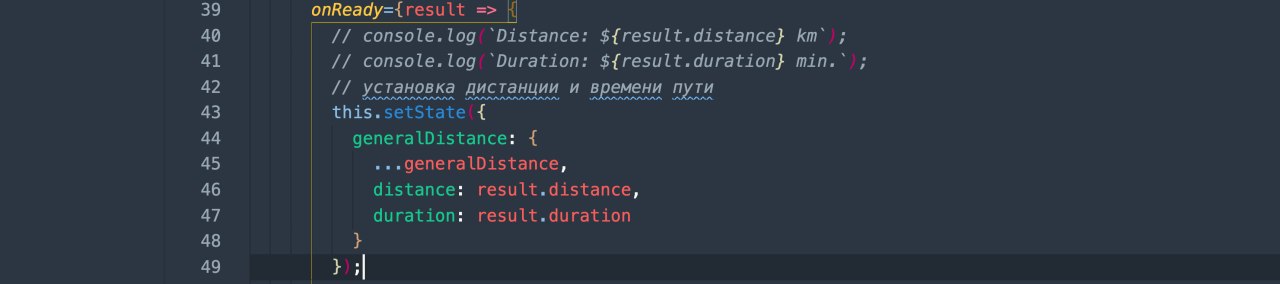
передать в prop функцию класса, которая принимает аргумент. И в ней уже обновить state класса данными, которые получены при вызове
вот эта тема. подробно на русском языке
https://ru.reactjs.org/docs/lifting-state-up.html#lifting-state-up
рекомендую вдумчиво с этим сайтом поработать.
вот эта тема. подробно на русском языке
https://ru.reactjs.org/docs/lifting-state-up.html#lifting-state-up
рекомендую вдумчиво с этим сайтом поработать.
ИЧ
ПРивет ребят! Ща начинаю новый проект. Смотрю версия react navigation изменилась на 5 , и синтаксис изменился. Кто пробовал стоит на 5 переходить или на 4 лучше ?
M
передать в prop функцию класса, которая принимает аргумент. И в ней уже обновить state класса данными, которые получены при вызове
вот эта тема. подробно на русском языке
https://ru.reactjs.org/docs/lifting-state-up.html#lifting-state-up
рекомендую вдумчиво с этим сайтом поработать.
вот эта тема. подробно на русском языке
https://ru.reactjs.org/docs/lifting-state-up.html#lifting-state-up
рекомендую вдумчиво с этим сайтом поработать.
Спс
M
Всё стандартно и описано в документации по React. Этот подомпонент может через пропс принимать любой коллбэк. Смотрите, как какой нибудь Switch или TextInput сделан интерфейсно
Спс
GB
ПРивет ребят! Ща начинаю новый проект. Смотрю версия react navigation изменилась на 5 , и синтаксис изменился. Кто пробовал стоит на 5 переходить или на 4 лучше ?
Я могу только ключевые моменты озвучить: внимательно посмотрите как в v5 deep linking делается. Внимательно посмотрите, как работа navigate изменилась... В целом архитектура больше похожа на правильную для react
ИЧ
Я могу только ключевые моменты озвучить: внимательно посмотрите как в v5 deep linking делается. Внимательно посмотрите, как работа navigate изменилась... В целом архитектура больше похожа на правильную для react
спасибо, но стоит ли усилий? Она чем то лучше?
J
Всем привет кто использовал Socketjs в react native ?
VP
спасибо, но стоит ли усилий? Она чем то лучше?
Ну как минимум, не придётся спустя какое-то время половину проекта переписывать из-за этого.
VO
спасибо, но стоит ли усилий? Она чем то лучше?
тем что потом на нее не придется переходить, когда 4-ю забросят
ИЧ
спасибо. Буду на 5 стартовать
NA
Можно заблокировать поворот экрана, во всем приложении, но на одном экране оставить?
VP
Можно заблокировать поворот экрана, во всем приложении, но на одном экране оставить?