SC
Size: a a a
2020 March 01
Реакт может передоить только 1 элемент
SC
А точнее в ретурн засовываешь вью и туда уже что угодно
ДА
А точнее в ретурн засовываешь вью и туда уже что угодно
Лучше Fragment
SC
А вообще у тебя тут походу проблема в том что у тебя есть компонент ПикерСелект, и у него есть лейблы, тебе скорее всего надо не мапать не ПикерСелект, а лейблы
SC
Засунь свой мап в пропс итемс
SK
сейчас попробую
NA
Я использую это. https://github.com/ivpusic/react-native-image-crop-picker
Как мне это поможет получить файл изображения ? У меня есть ссылка на изображение,которое находиться в галерее. Я могу преобразовать его в base64 и отправить на сервер. Но base64 сильно тяжелое. Поэтому хочу преобразовывать в multipart/form-data, но для этого мне нужен сам файл изображения.. Может я что то не понимаю .
GB
Как мне это поможет получить файл изображения ? У меня есть ссылка на изображение,которое находиться в галерее. Я могу преобразовать его в base64 и отправить на сервер. Но base64 сильно тяжелое. Поэтому хочу преобразовывать в multipart/form-data, но для этого мне нужен сам файл изображения.. Может я что то не понимаю .
Какая платформа? Источник галерея, я так понял.
1. Но это на крайний случай. Вы всегда можете сохранить файл на диск (react-native-fetch-blob, react-native-fs) и уже его использовать для отправки.
2. Вам надо получить путь к файлу от той библиотеки, которую вы используете для доступа к галерее... если она этого не умеет, взять другую (стоит иметь ввиду, что возможно платформа не предоставляет доступ к самому файлу, только к контенту, и тогда библиотека, которая это умеет, будет на самом деле делать то, что описано в п.1, возможно эффективней, на нативном уровне)
1. Но это на крайний случай. Вы всегда можете сохранить файл на диск (react-native-fetch-blob, react-native-fs) и уже его использовать для отправки.
2. Вам надо получить путь к файлу от той библиотеки, которую вы используете для доступа к галерее... если она этого не умеет, взять другую (стоит иметь ввиду, что возможно платформа не предоставляет доступ к самому файлу, только к контенту, и тогда библиотека, которая это умеет, будет на самом деле делать то, что описано в п.1, возможно эффективней, на нативном уровне)
VA
Привет всем!
Друзья подскажите пожалуйста плагин с помошью которого можно из моего приложения отправить адрес в навигатор приложения гугла
Друзья подскажите пожалуйста плагин с помошью которого можно из моего приложения отправить адрес в навигатор приложения гугла
J

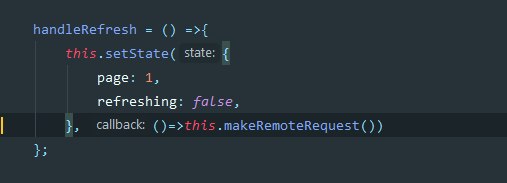
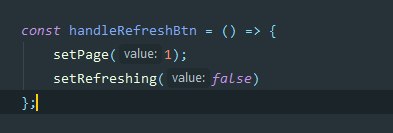
Всем привет. Как вот можно вот такой callback сделать с помощь useState()
J

Вот тут как я могу вызвать callback и вызвать функцию makeRemoteRequest()
SC
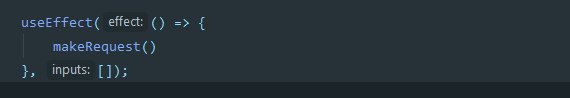
useEffect(() => {
makeRemoteRequest()
}, [твой_триггер])
makeRemoteRequest()
}, [твой_триггер])
J

У меня она стоит там
SC
ты через useState записываешь данные, а создаешь юз эффект который будет отрабатывать каждый раз какогда будет происходить запись в useEffect
SC
в [] ты должен вставить useEffect
SC
вот у тебя есть стейт
const [pickedValue, setPickedValue] = useState(null);
setPickedValue - производит запись в стейт
ты в useEffect указываешь setPickedValue, как тригер после которого должен сработать useEffect
const [pickedValue, setPickedValue] = useState(null);
setPickedValue - производит запись в стейт
ты в useEffect указываешь setPickedValue, как тригер после которого должен сработать useEffect
SC
и как ты тут совмещаешь классовые компоненты с хуками?)
J
Вы меня не правильно поняли
SC
можно на ты)





