Всем привет, подскажите пожалуйста.
У меня приложение, которое работает с большим количеством изображений, которые приходят с сервера.
Во время разработки, заметил что как будто один экран зависит от предыдущего. Чем глубже в приложение ухожу, тем тяжелее оно работает. Например есть экран со слайдом, который отображает 200+ фотографий. По клику на слайдер я перехожу на другой экран, и если я захочу вернуться назад, то я вижу что фотография на слайдере та же, которая была. Ну например долистал я до 25-ой фотографии из 100. И если я пойду дальше по экранам, а потом вернусь назад, то у меня будет слайдер так же на 25-ой фотографии. Хотя я предполагаю что по переходу на другой экран, компонент удаляется, а получается что он сохраняется.
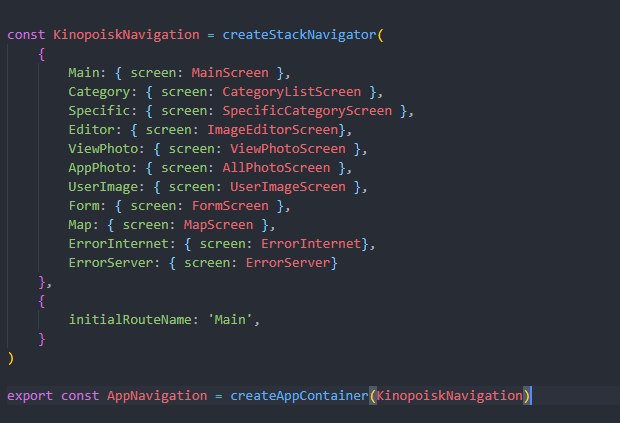
Подскажите, может я не правильно использую react navigation??