НС
<View>
<View>
<Svg width="13" height="13">
<Rect x="0" y="0" width="12" height="12" fill={"#ff3d67"} />
</Svg>
</View>
<View>
<Text>OLOLO</Text>
</View>
</View>
То и текст рядом тоже не отображается. Именно на андроиде. с Айос все норм
Size: a a a
НС
МС
МС

МС
BS
BS
VP
M

BS
M

BS
VP
BS
VP
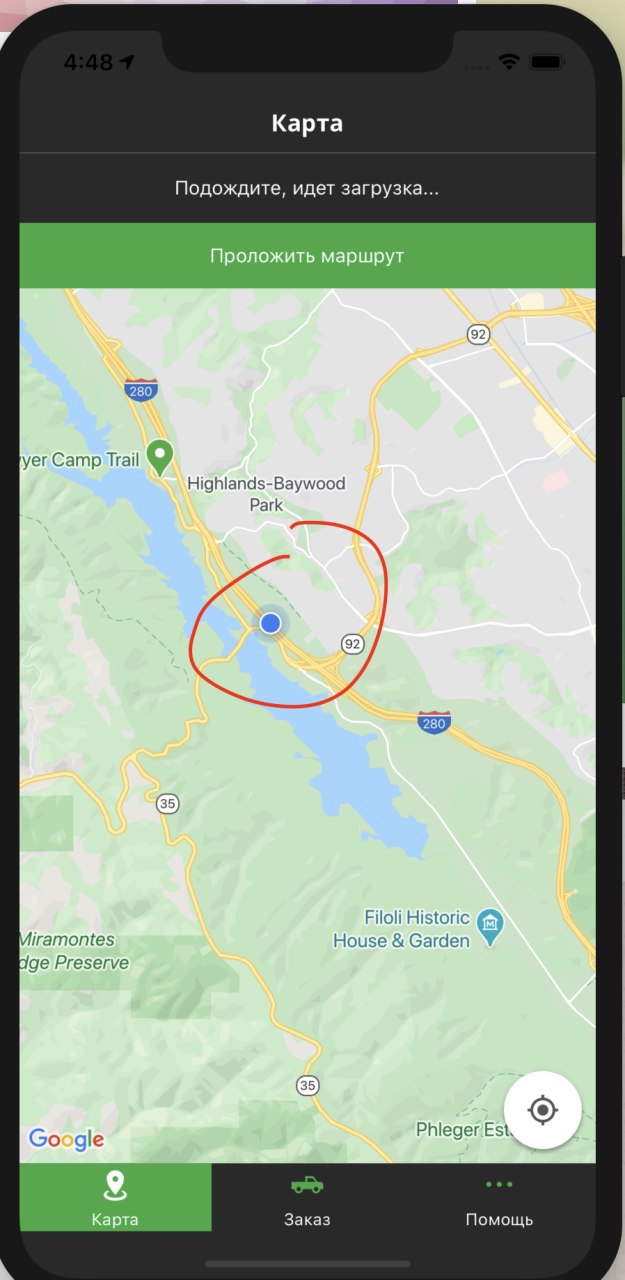
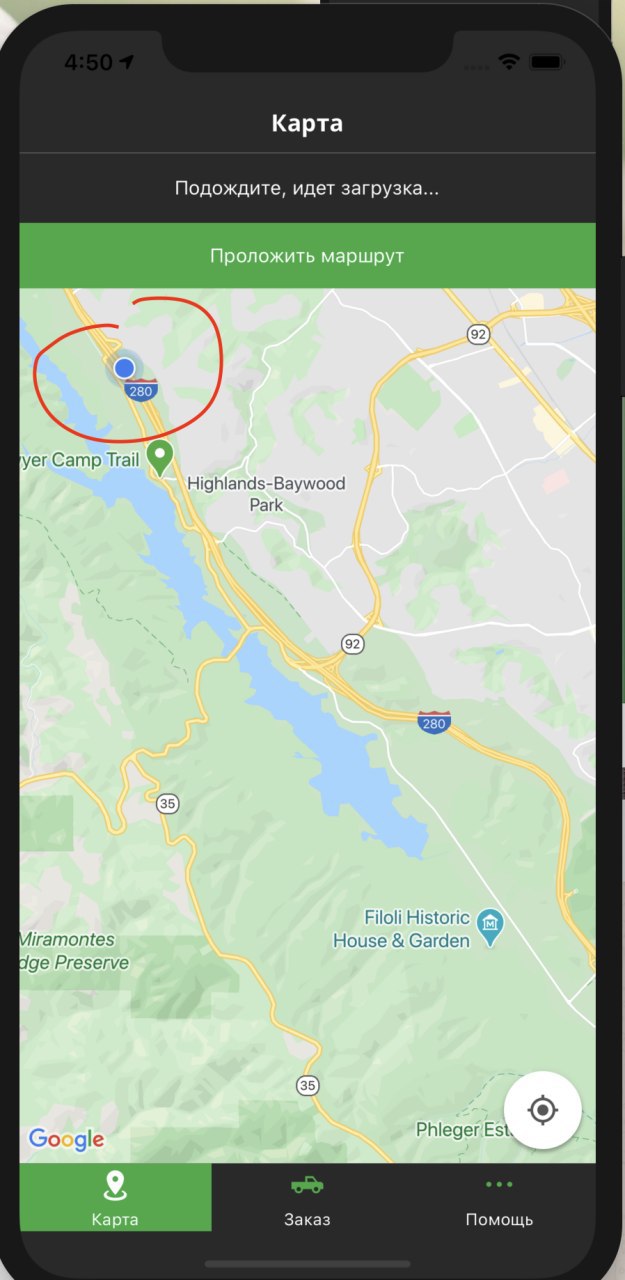
canOpenUrl: false, нужно обрабатывать самому уже.BS
canOpenUrl: false, нужно обрабатывать самому уже.BS
VP
BS
A
BS