ИЧ
Size: a a a
2020 February 19
Какая то странная иконка из моей иконки на фоне
BS
Vladislav Gulik
flex-grow?)
что то не пойму, я руками указал ширину 50%. нужно убрать и флексами ровнять?
VG
ну так если у тебя 50% элемент этот, то он не растянется же
VG
что то не пойму, я руками указал ширину 50%. нужно убрать и флексами ровнять?
можешь конечно
ND
В флексах можешь указать сколько элементов должно быть на один row
BS
Vladislav Gulik
ну так если у тебя 50% элемент этот, то он не растянется же
растянулся, да, flexGrow: 1,
BS
В флексах можешь указать сколько элементов должно быть на один row
а флексами как?
ДА
flex: 1/2 ?
ND
а флексами как?
.parent {
display: flex;
flex-wrap: wrap;
}
.child {
flex: 1 0 21%; /* explanation below */
margin: 5px;
height: 100px;
background-color: blue;
}ND
camelCase и все
ND
.parent {
display: flex;
flex-wrap: wrap;
}
.child {
flex: 1 0 21%; /* explanation below */
margin: 5px;
height: 100px;
background-color: blue;
}Кстати тут 4 элемента
ND
Ты там 45 - 49% сделаешь
GO

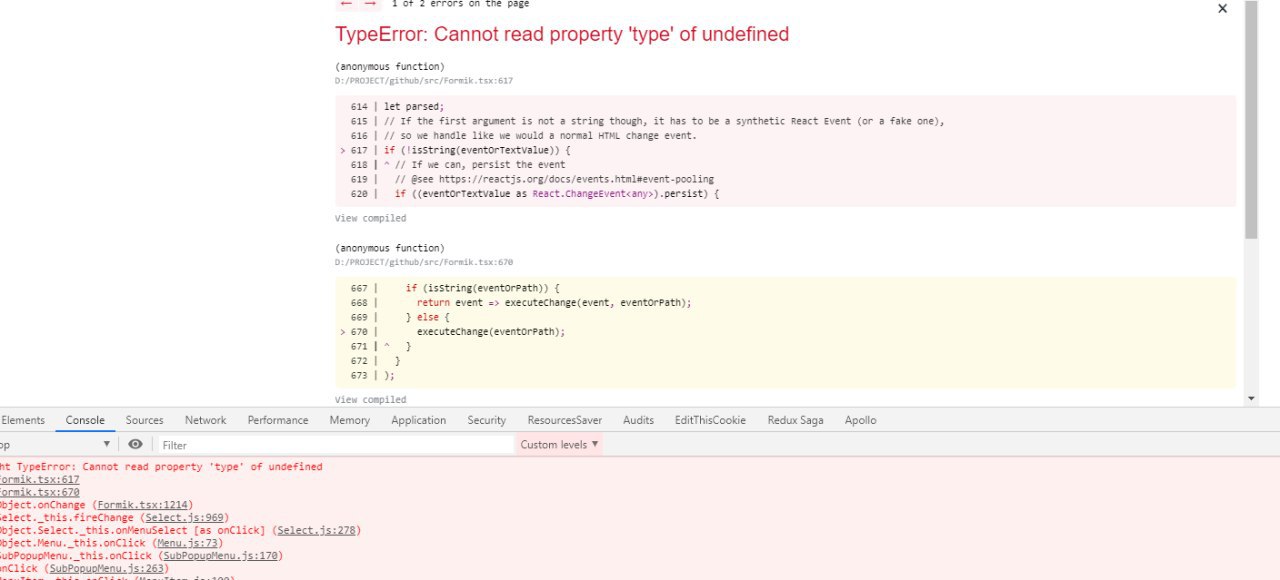
Всем привет с React Formik проблема можете помочь
При выборе Select получаю ошибку
При выборе Select получаю ошибку
BS

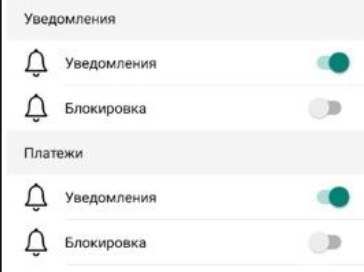
как лучше делать чекбоксы? локально состояние, завязать на форму или глобвльно состояние?
T

как лучше делать чекбоксы? локально состояние, завязать на форму или глобвльно состояние?
Смотря какая ситуация) Если вне экрана где-то юзаться еще будет, то в глобальное конечно же)
BS
ну если много чекетов, каждый что то дергает, хранить простыню тоже такое себе ведь, поидее можно пробрасывать стейт сверху и екшен
BS

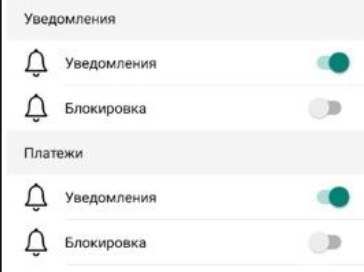
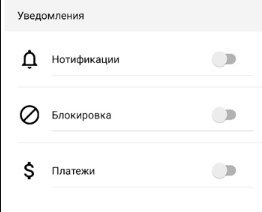
а что за двойная полоска? я уже все удалил, она от ListItem остается
ИС
попробуйте <ListItem noBorder>
BS
попробуйте <ListItem noBorder>
а я цвет убрал, оказывается это бордер второй у Left и Right



