NA
Size: a a a
2020 February 16
ВЛ

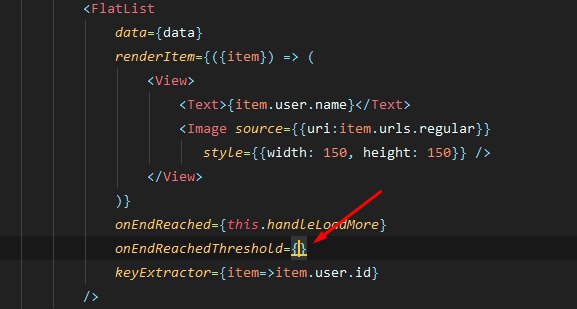
Подскажите пожалуйста, какое значение сюда передавать(какое число)?
VV
Какое угодно)
J
onEndReachedThreshold={0.5}Э
Тут кто-то возился с горизонтальным FlatList внутри вертикального ScrollView. Как реализовать поведение карусели, чтоб элементы пролистывались и выравнивались по границе? Плюс игнорирование горизонтального padding у родителя.
R
Всем привет. Вопрос из области редакса. В приложении есть один стор. Если я правильно понял. На все приложение. И текущие списки и прочие данные хранятся в нем. Но вот ситуация. У меня есть экран новостей с фильтрацией. Этих экранов может быть много и везде разная фильтрация может быть. Как мне отобразить разные списки по сути одних и тех же данных?
T
Ну по идеи в момент вывода можно фильтровать по нужным тебе параметрам)
ЮС
Фильтр - это атрибут экрана.
ЮС
Вот и применяй фильтры к данным. Если у тебя фиксированное и ограниченное число экранов/фильтров - напиши несколько селекторов.
ЮС
И вообще - это архитектурный вопрос. Их надо самому решать.
R
И вообще - это архитектурный вопрос. Их надо самому решать.
Я только начал изучать редакс. Поэтому и интересуюсь предложениями.
T
И вообще - это архитектурный вопрос. Их надо самому решать.
Блин, меня с подобного ответа прям бомбанёт
ЮС
Блин, меня с подобного ответа прям бомбанёт
Никто не решит настолько общий вопрос. Тут 100 вариантов решения в зависимости от текущей архитектурной ситуации. И в то же время проблема на уровне 8-го класса школы.
Так что "какой вопрос - такой ответ".
Так что "какой вопрос - такой ответ".
T
Это как почти во всех курсах, все говорят про инструменты, но никто не учит проектированию, а тем более правильному проектированию)
Не в оскорбление тебе это сообщение было, просто я сам новичек и подобные группы, как мне кажется, главный источник знаний)
Не в оскорбление тебе это сообщение было, просто я сам новичек и подобные группы, как мне кажется, главный источник знаний)
ЮС
Ок, ответ: напиши функцию, на входе данные и фильтр, на выходе - отфильтрованные данные. Фильтр хранишь "где-то рядом" с экраном, вызываешь тоже "где-то в экране" :)
ЮС
Самый простой способ.
Ж
Привет! Есть такое задание (ниже). Новенький в RN, скажите, как такое сделать? Alert внутри Modal возможно? Или я не так вообще думаю?
- После клика на элемент списка должно всплыть модальное окно с текстом "Вы действительно хотите пригласить на свидание пользователя _{имя пользователя}_?" И кнопками "Да" и "Нет".
- Если мы нажимаем "Да", закрывается это окно, и открывается модальное окно "Приглашение отправлено" и кнопка "OK".
- После клика на элемент списка должно всплыть модальное окно с текстом "Вы действительно хотите пригласить на свидание пользователя _{имя пользователя}_?" И кнопками "Да" и "Нет".
- Если мы нажимаем "Да", закрывается это окно, и открывается модальное окно "Приглашение отправлено" и кнопка "OK".
BS
https://www.npmjs.com/package/react-native-modals
помимо того, что нету тс , еще прикол всплыл, он оверлею цвет меняет по таймингу, что передашь, но при этом удаляет его через пол секунды, тоесть, если анимация 0,3 сек, еще 0,2 ты не можешь тыкнуть никуда
помимо того, что нету тс , еще прикол всплыл, он оверлею цвет меняет по таймингу, что передашь, но при этом удаляет его через пол секунды, тоесть, если анимация 0,3 сек, еще 0,2 ты не можешь тыкнуть никуда
A

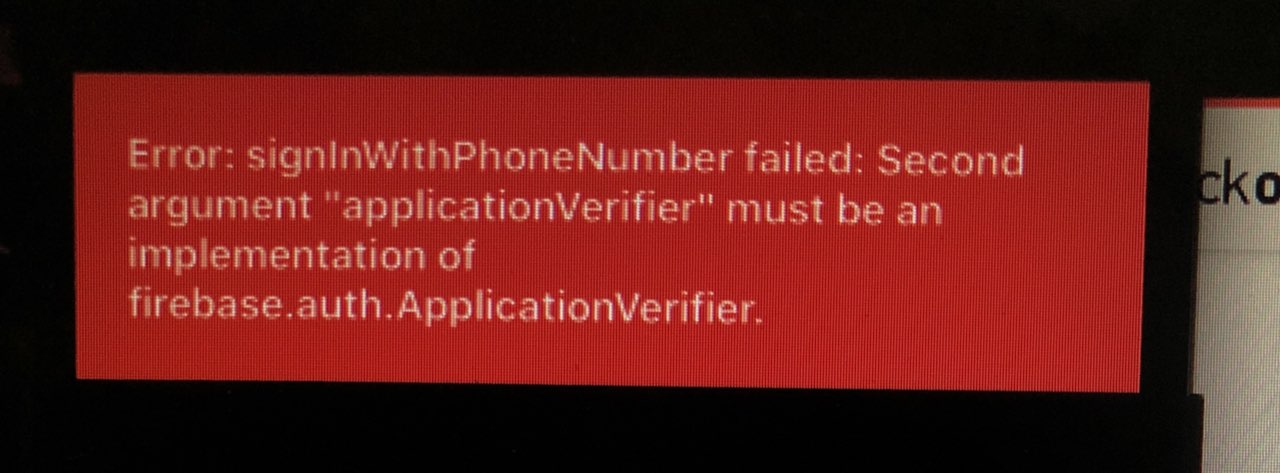
I'm trying to use Phone Number Authentication, I’m working with this example : https://www.instamobile.io/mobile-development/firebase-phone-authentication-react-native/ first error that I got ” signInWithPhoneNumber expected 2 arguments but got 1”.. Then I edit this line firebase.auth().signInwithphoneNumber(this.state.phone) to be firebase.auth().signInwithphoneNumber(this.state.phone, appVerifier) and I got this error as shown
А
Да. Посмотрите видос в статье. Если коротко, то оффлайн дата синхронизирующаяся с бэком.
синхронизацию с бэком уже можно сделать с помощью realm js