AO
Size: a a a
2020 February 11
AM
просто залогай время
AO
Можешь скинуть мне свой пример
AM
const data = Array.from({ length: 100 }).map((item) => {
return Array.from({ length: 100 }).map(()=> 1)
})
export default class App extends React.Component {
render() {
return (
<View style={styles.container}>
<ScrollView directionalLockEnabled={true}>
{data.map((row, index) => {
return (
<View style={{ flexDirection: 'row' }}>
{row.map((cell, index) => {
return (
<View style={{ width: 20, height: 20, marginRight: 5, marginTop: 5, backgroundColor: 'red' }}>
<Text>
{cell}
</Text>
</View>
)
})}
</View>
)
})}
</ScrollView>
</View>
);
}
}AM
и вообще такие таблички рисовать не лучшая затея
AO
AM
Почему ?
есть ощущение, что просто render будет долго выполнятся 🙂
AM
есть ощущение, что просто render будет долго выполнятся 🙂
но это только ощущение
AM
но это только ощущение
тут уже кто-то был кто пытался это сделать, по итогу на webView написал
AM
но это только ощущение
а так думаю тебе стоит почитать как react native работает, судя по коду ты не так довно пишешь на нем 🙂
G
а так думаю тебе стоит почитать как react native работает, судя по коду ты не так довно пишешь на нем 🙂
Ради интереса спрошу. Это вы поняли по глобальной дате сверху?)
AM
Ради интереса спрошу. Это вы поняли по глобальной дате сверху?)
Это я написал)
AM
Ради интереса спрошу. Это вы поняли по глобальной дате сверху?)
В expo чтоб данных накидать по быстрому
G
Это я написал)
Упс, невнимательность. Извиняюсь))
NL
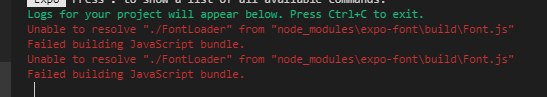
Почему так?
С

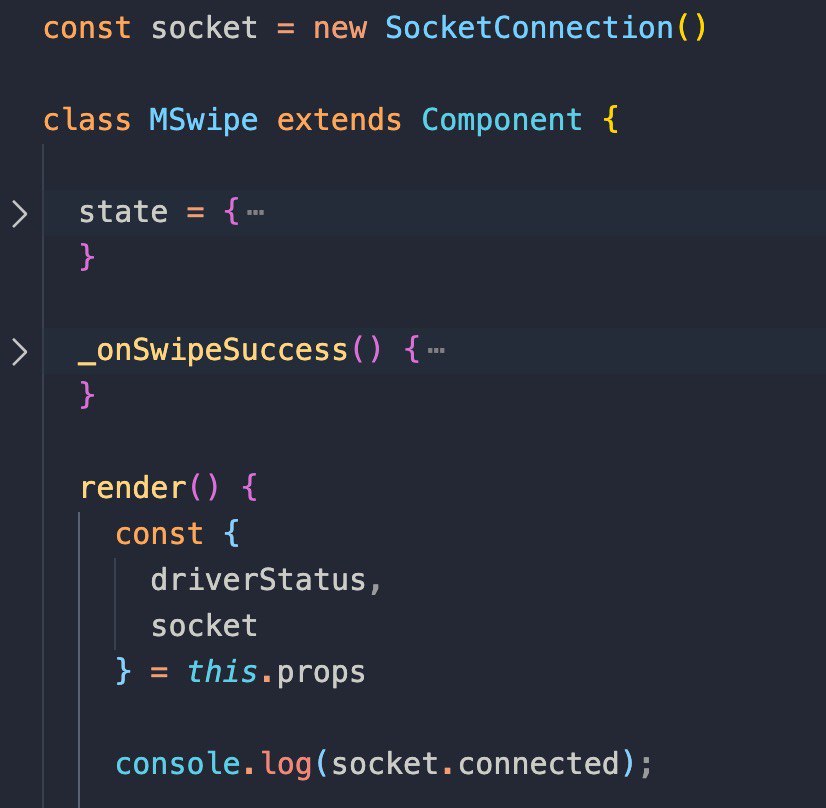
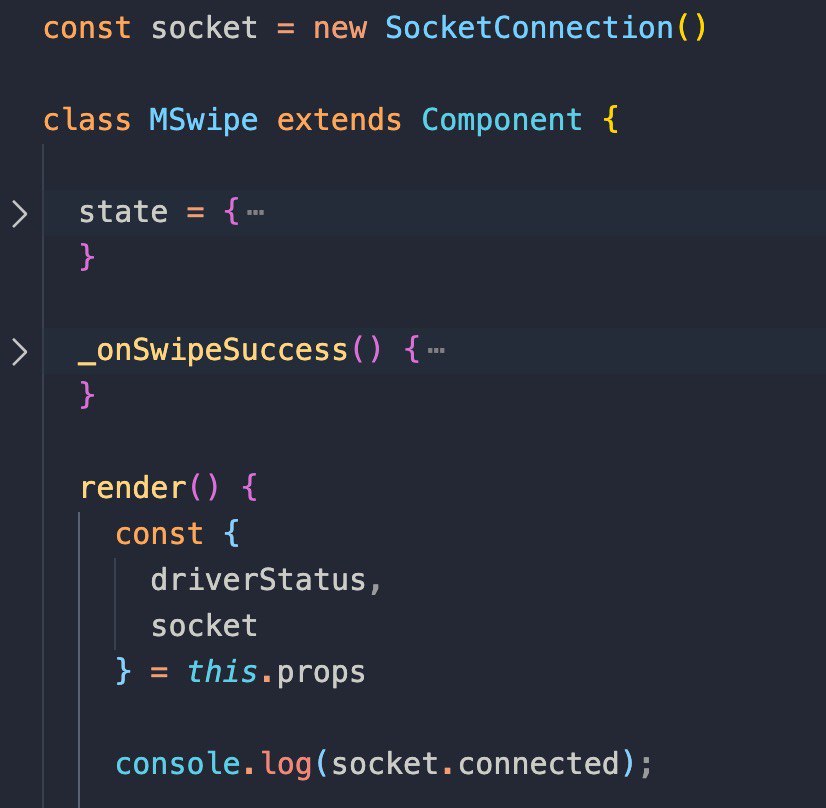
Ребят, подскажите, как в пропсы засунуть переменную вне стейта?
мне нужно контролировать изменение socket.connectd
Сейчас делаю через connect редакса, но что то криво работает
мне нужно контролировать изменение socket.connectd
Сейчас делаю через connect редакса, но что то криво работает
VK

Ребят, подскажите, как в пропсы засунуть переменную вне стейта?
мне нужно контролировать изменение socket.connectd
Сейчас делаю через connect редакса, но что то криво работает
мне нужно контролировать изменение socket.connectd
Сейчас делаю через connect редакса, но что то криво работает
<MSwipe socket={socket} />
VK
Далее this.props.socket