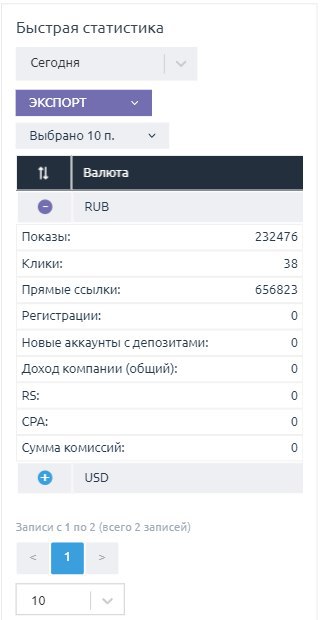
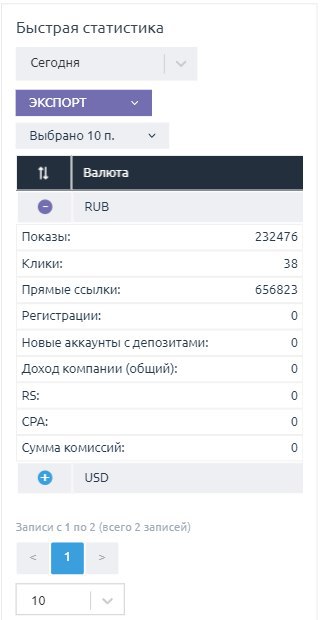
Интересно, в каком это случае при пользовании сервисом я захочу 1253 страницу? Обычно фильтровать нужно, если ты ищешь что-то конкретное.
а отчет за 1 день может быть с тысячами записей, меньше одного дня нету, конечно мало кто смотрит такие обьемы, но смотрят, сортировки мало, ели чел хочет зайти глубже