YO
Size: a a a
2020 January 27
Спасибо, попробую вариант с папкой
d
Добрый день. Кто-то использует react-native-svg-transformer ? Подскажите как заставили работать или есть другие способы вставки svg картинок?
Вставляю напрямую в код, для этого использую react-native-svg
V
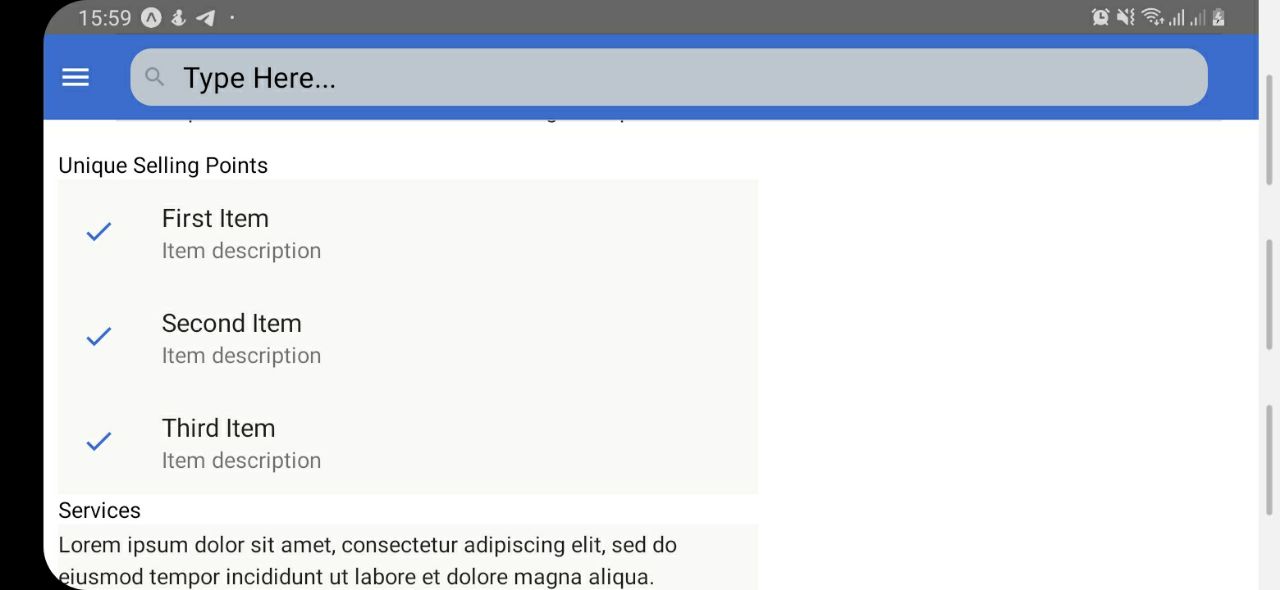
ребята, проблема с ScrollView. скролю вниз, но не отображается весь контент..
как можно исправить?
как можно исправить?
V
сама струкрута такая:
<SafeAreaView style={styles.container} >
<View>
<Header />
<ScrollView>
....
</ScrollView>
</View>
</SafeAreaView>
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: Constants.statusBarHeight,
},
})ИС
ScrollView flex: 1,
V
ScrollView flex: 1,
когда так делаю, все равно не отображаеться ...
I
Vadym
сама струкрута такая:
<SafeAreaView style={styles.container} >
<View>
<Header />
<ScrollView>
....
</ScrollView>
</View>
</SafeAreaView>
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: Constants.statusBarHeight,
},
})paddingBottom скроллВью добавь
V
paddingBottom скроллВью добавь
а вот как правильно вычислить какой должен быть paddingBottom?
DK
Кто-то знает как для новой версии "react-navigation": "^4.0.10" отключить Drawer для определенного скрина?Этот код уже не работает
Workout: {
screen: WorkoutActive,
navigationOptions: {
headerShown: false,
drawerLockMode: 'locked-closed'
},
},I
Vadym
а вот как правильно вычислить какой должен быть paddingBottom?
у нас, кажется, 50 стоит по-умолчанию везде
I
как это высчитывалось - хз =)
M[
Vadym
а вот как правильно вычислить какой должен быть paddingBottom?
попробуй высоту хедера подставить)
V
Просто когда ставлю 50 вот, что получаеться
M[
Vadym
Просто когда ставлю 50 вот, что получаеться
contentContainerStyle
V
contentContainerStyle
и там задать высоту блока?
M[
и там добавить паддинг боттом или маргин боттом, поэкспериментируй)