ДЧ
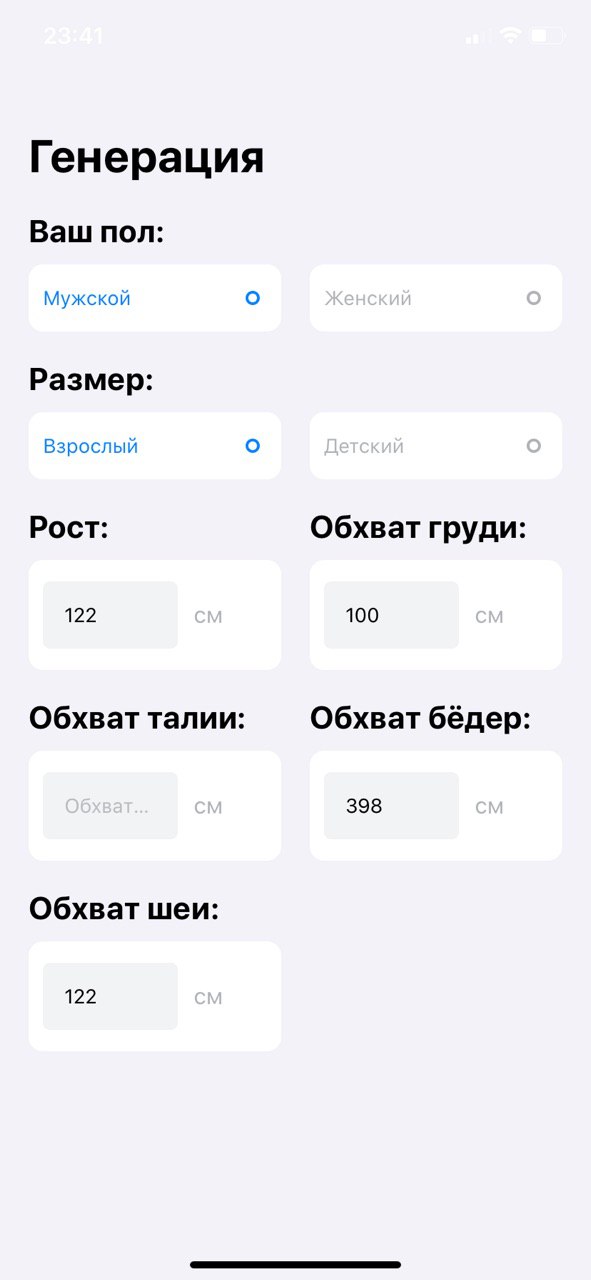
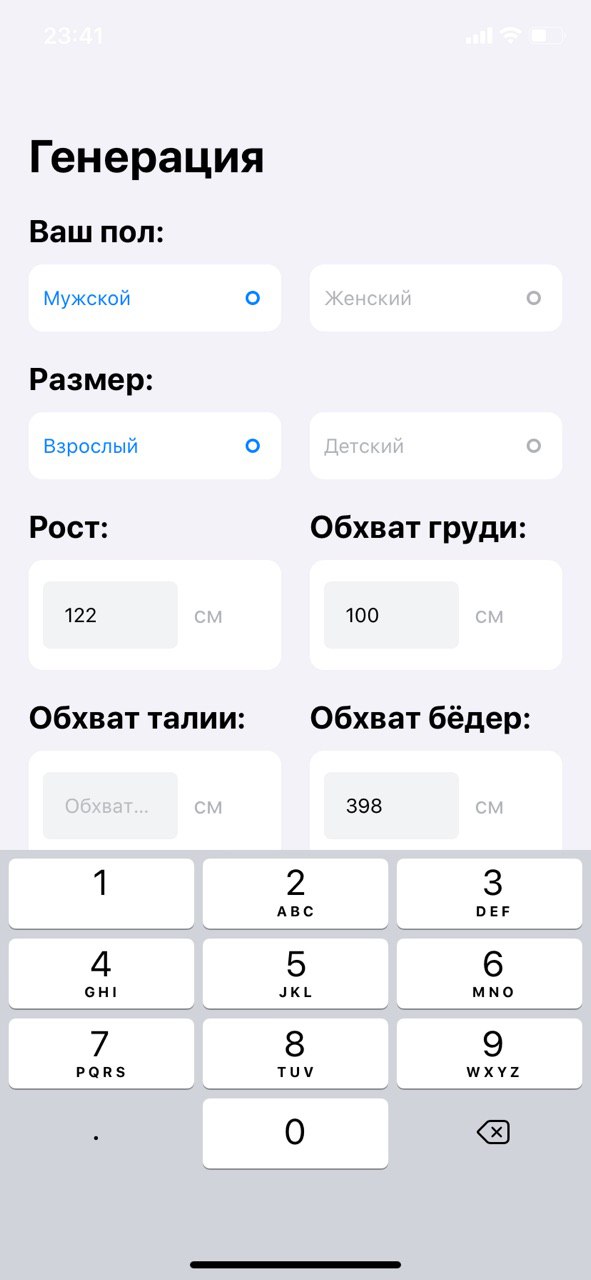
Слышал у компонента TextInput есть свойство, которое поднимает интупт в котором идёт ввод над клавиатурой, если она его перекрывает.
Если он правда существует, подскажите пожалуйста или скиньте ссылку в документации.
Или же это нужно функцию писать ?