VP
Size: a a a
2020 January 18
я под винду не смог поставить почему то, вместо иконок символы всякие
там иконки шрифтами, если шрифт не подключен в нативе - будут символы из шрифта, используемого по умолчанию.
BS
в натив или на винде? что значит вообще в натив
VP
в натив или на винде? что значит вообще в натив
у вас expo или react-native cli ?
BS
у вас expo или react-native cli ?
я открыл get started и погнал по пункту React Native CLI Quickstart
VP
я открыл get started и погнал по пункту React Native CLI Quickstart
BS
я пытаюсь понять навигацию вообще, например стек, делать несколько стеков и обьединять одним - это пллохо? но обьединить стеки в таб навигации вроде как не плохо? попасть с одного таба - на таб другой в его стек - не нормальное явление?
ЮС
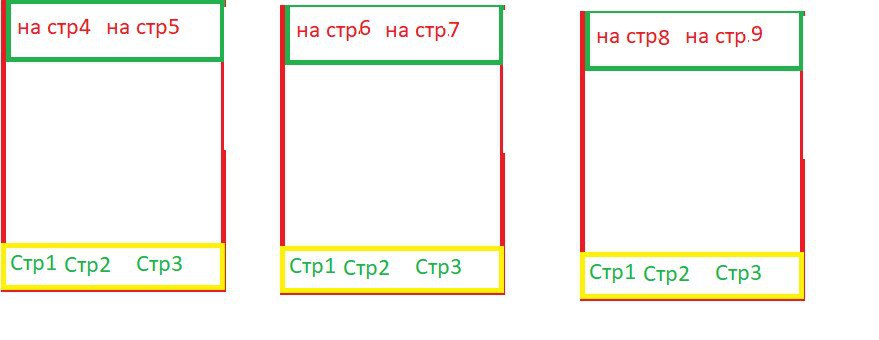
На практике бывает надо сделать вложенность максимум на 2 уровня. Табы снизу, например. И на каждой странице табы сверху.
BS
На практике бывает надо сделать вложенность максимум на 2 уровня. Табы снизу, например. И на каждой странице табы сверху.
таб серху - конкретно обслуживает текущую страницу?
ЮС
таб серху - конкретно обслуживает текущую страницу?
Нет, например табы снизу это три страницы. И на каждой из них табы сверху (по 2 шутки).
ЮС
Всего 6 страниц.
ЮС
На третий уровень вкладывать смысла нет. Слишком большое нагромождение.
BS
Нет, например табы снизу это три страницы. И на каждой из них табы сверху (по 2 шутки).
ну - табы снизу - три страницы, на каждой табы сверху по 2, уже 6, в итоге же 9, или ты имеешь ввиду таб в топе у всех одинаковый?
ЮС
Там внизу у всех одинаковый
ЮС
Короче забей на структуру.
ЮС
Просто описал случай вдойной вложенности.
BS

через первый таб, попасть на страницу 9 - нельзя? или это не важно, можно попасть куда угодно?
BS

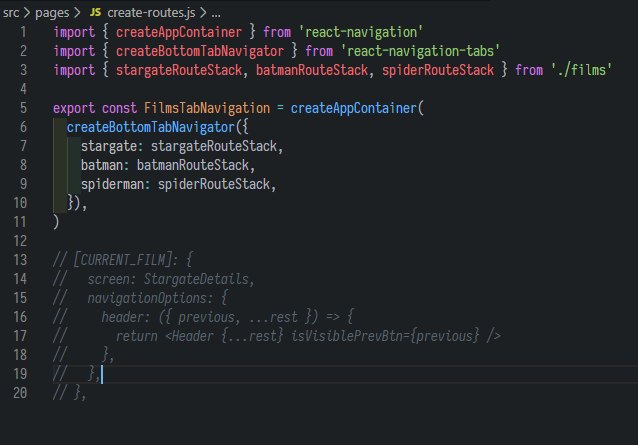
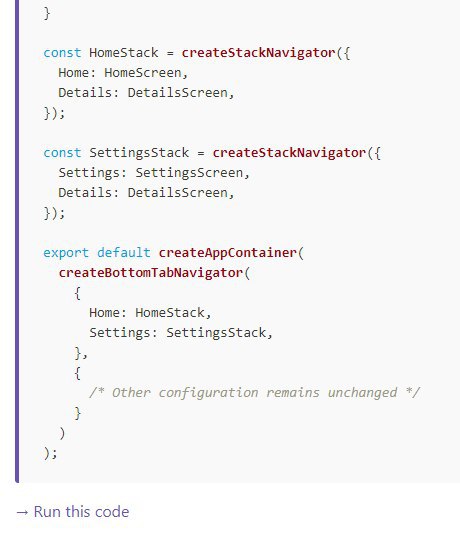
и в доке не написано, как соединить роут, типо внутри стаков у меня один компонент - details, но я не хочу совать его везде, в один из роутов тоже, возможно его как то передать в общий роутинг?
BS

вынести этот общий Details для всех
T
Всем привет, нужна помощь, создал Splash экраны для приложения по туториалу: https://medium.com/@appstud/add-a-splash-screen-to-a-react-native-app-810492e773f9
На iPhone все гуд, но на Android этот самый экран не пропадает, никто не знает, в чем может быть беда, может у кого было такое же?
На iPhone все гуд, но на Android этот самый экран не пропадает, никто не знает, в чем может быть беда, может у кого было такое же?



